-
Notifications
You must be signed in to change notification settings - Fork 164
OpenAM QR Authentication Module
- Introduction
- Process Description
- OpenAM Configuration
- Mobile Application Configuration
- Testing Solution
The most popular authentication method is also the most inconvenient. It is login and password authentication. A user must remember his login and password for each service, could forget the password, a password could be compromised, etc. The following article describes, how to login into the application in the browser on another device, if the user is already authenticated in a mobile application. The article contains step by step guide on how to set up the process in OpenAM.
- The user has a valid authentication session in the mobile application.
- The user opens the OpenAM authentication page.
- OpenAM generates a random code with a limited lifetime and displays it to the user as a QR code.
- User scan the QR with the mobile application
- Mobile application sends the code to OpenAM within authenticated session identifier
- Meanwhile, the browser periodically polls OpenAM to see if the code is received along with the authentication session
- If the code was received, authentication is successful and an authentication session is created.
At first, we will set up OpenAM, create an authentication module instance and an authentication chain with the instance.
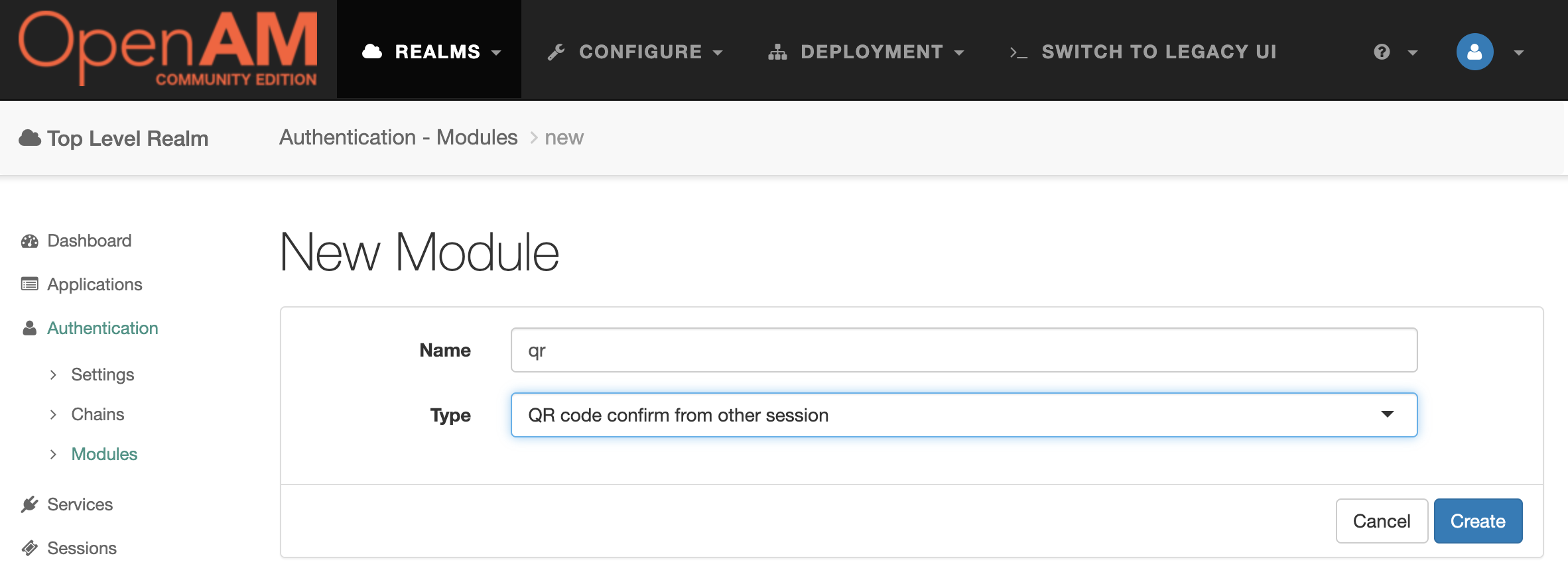
Go to the desired realm, then on the left side of the Authentication → Modules menu. The list of modules opens. Press the Add Module button. Enter the name of the module qr and choose QR code confirm from other session module type.

Press the Create button.

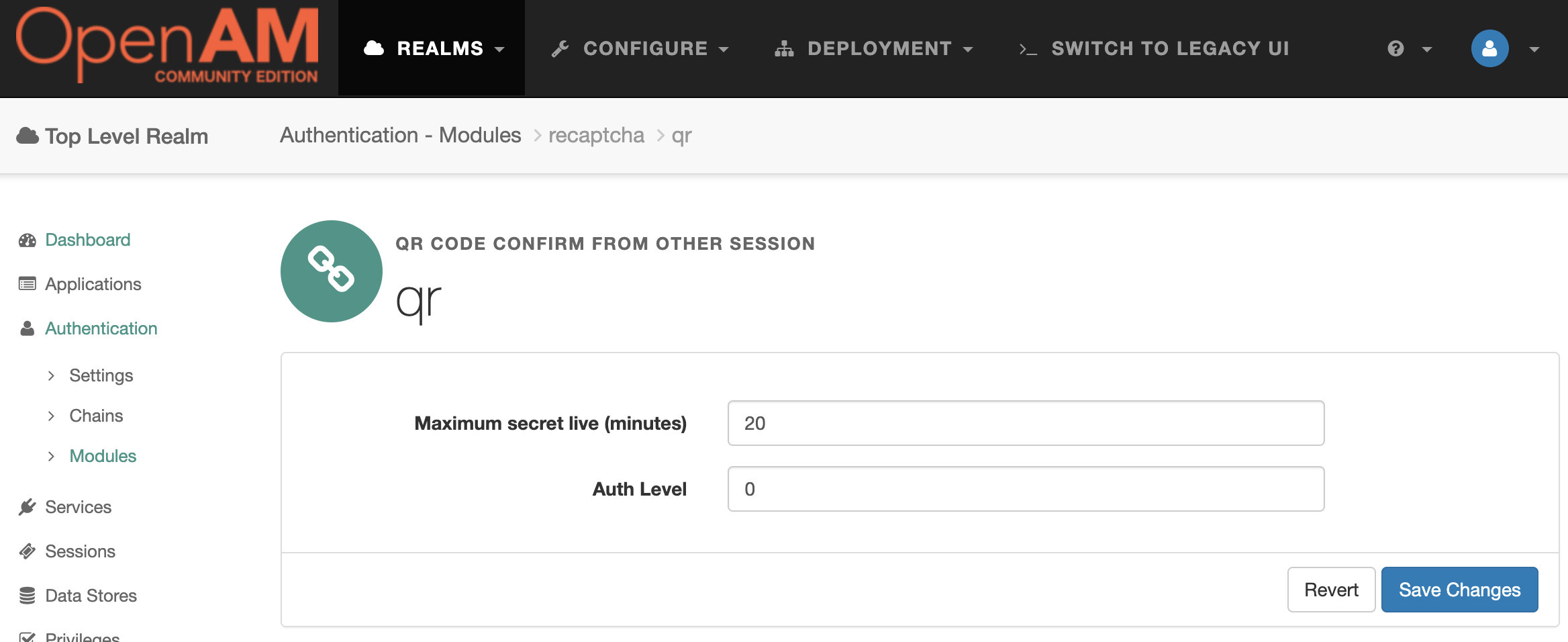
Set desired QR code lifetime and authentication level and press the Save Changes button.
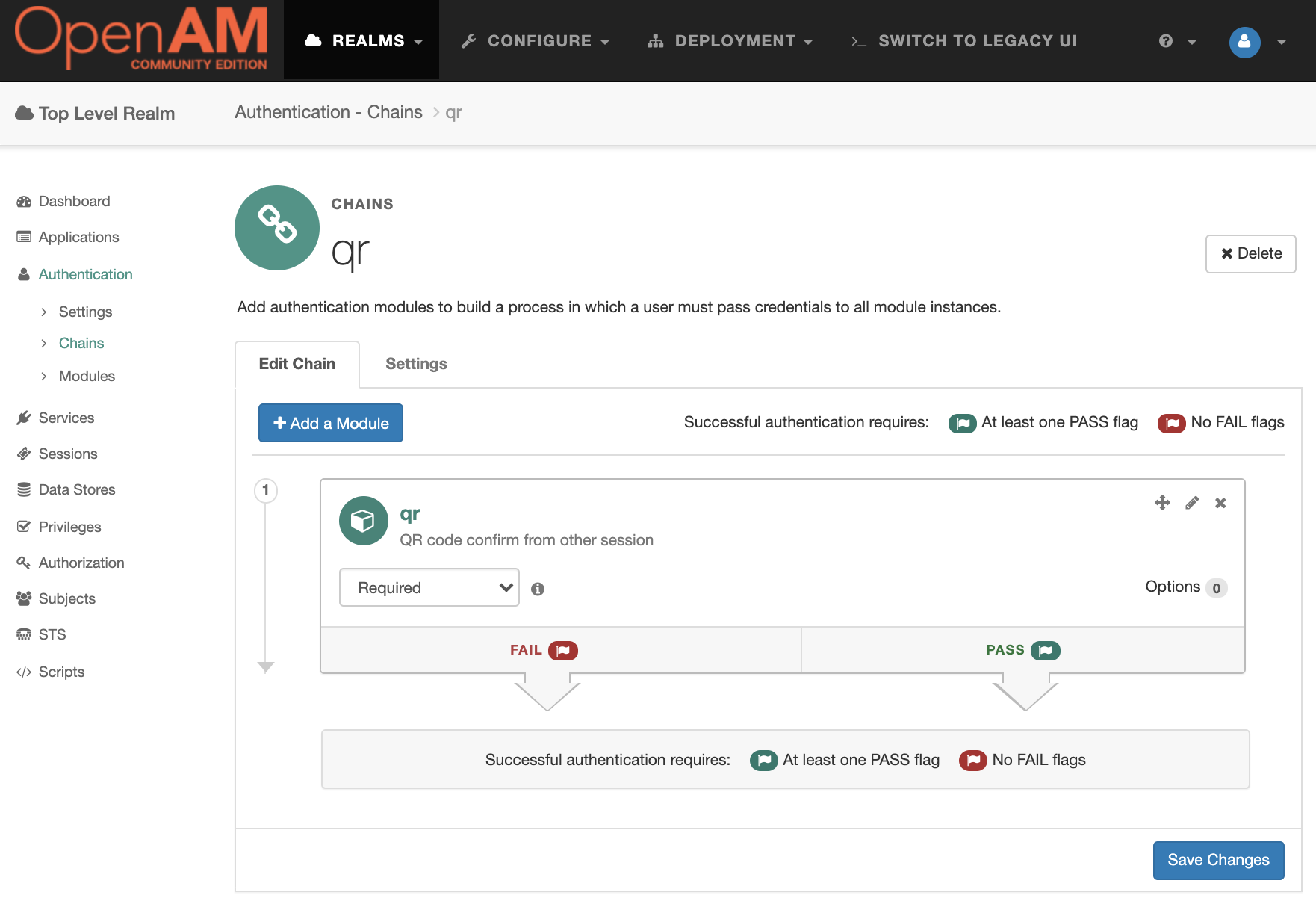
Go to Authentication → Chains. And create a new qr authentication chain. Add the created qr module to the chain.

Let's install and configure the mobile application. The following mobile application is only for demonstration and is not intended for production usage. But you can use application source code to build your application or modify application source code for your tasks. The application was developed with Flutter
Mobile application source code: https://github.com/OpenIdentityPlatform/openam_demo_authenticator
Run the mobile application:
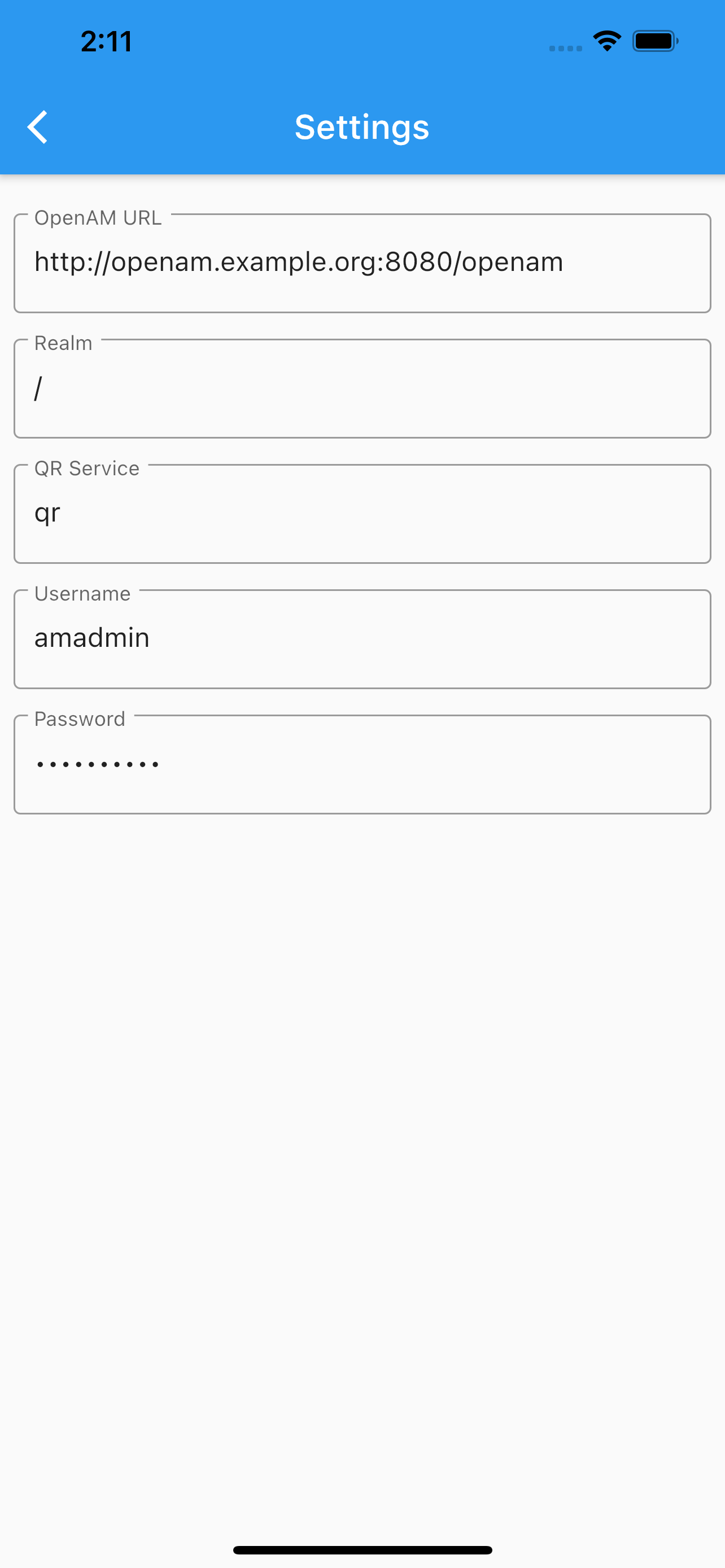
flutter runPress the Settings icon in the upper-right corner of the application and go to the settings menu. Enter OpenAM URL, realm, OpenAM username and password. Press the Back button in the upper-left corner. Settings data will be stored in the device's secure storage.

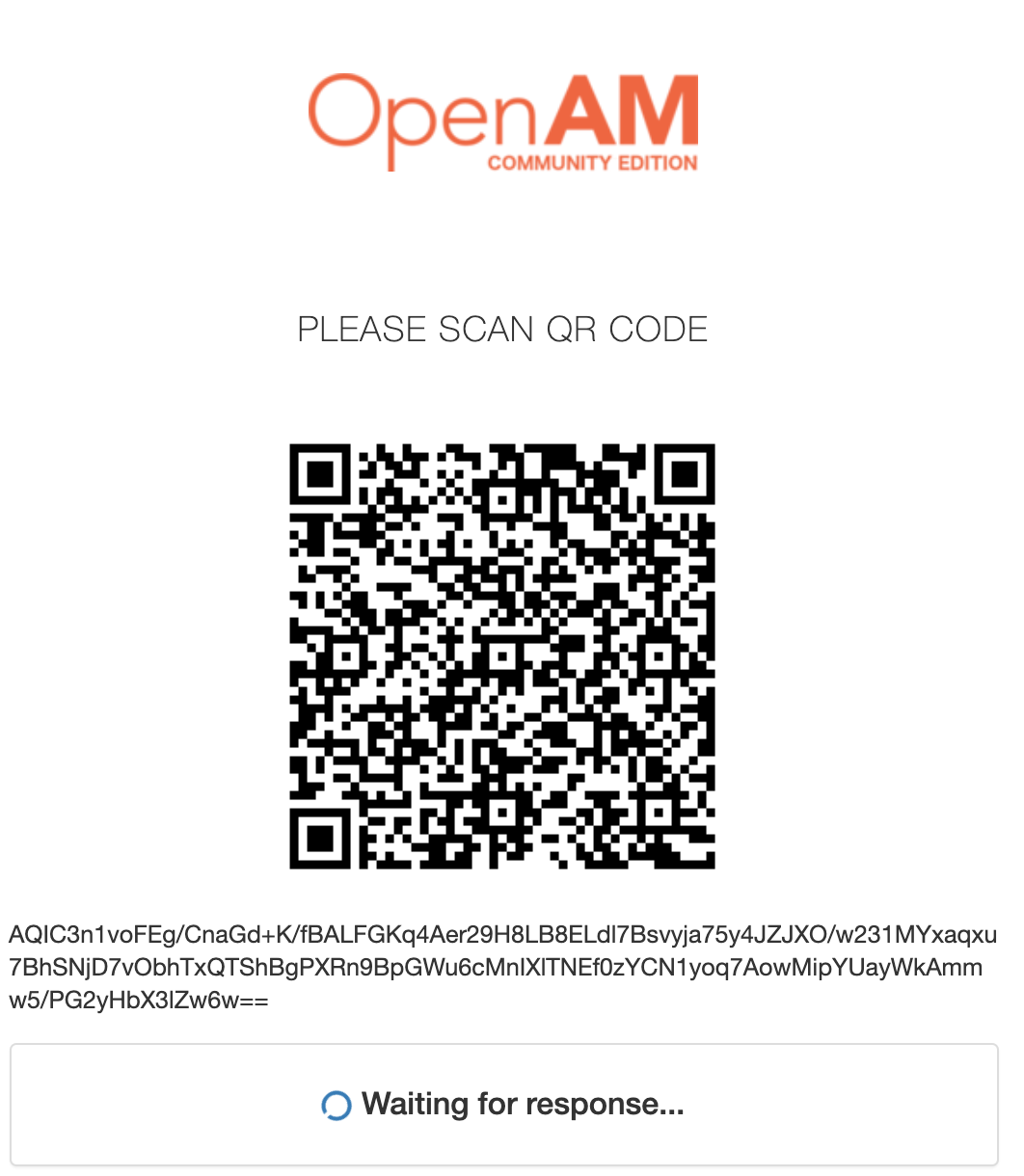
If you were logged in, log out from OpenAM. Open OpenAM URL with QR authentication chain. For example, http://openam.example.org:8080/openam/XUI/#login/&realm=/&service=qr Replace http://openam.example.org:8080/openam with your OpenAM URL. You will see a QR code that you need to scan. As well as the same code in the form of text as shown in the image below

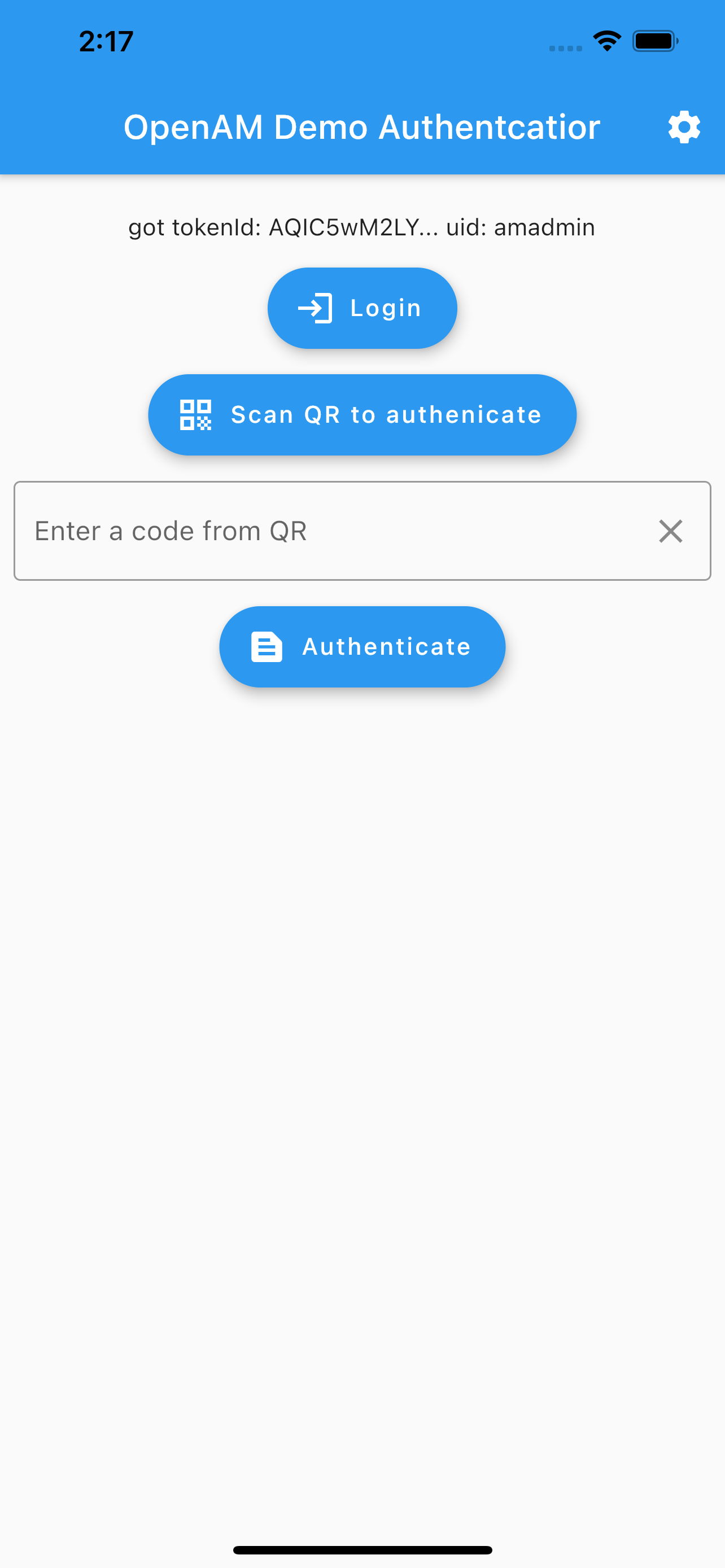
Open the mobile application, press the Login button. The application will authenticate in OpenAM in the specified realm with specified credentials. If authentication succeeds, you'll see the user name and first symbols of the OpenAM authentication token

Then press the "Scan QR to authenticate" button, scan the QR code and you will a message about successful authentication. Meanwhile, the browser will authenticate the scanned QR code. If it is not possible to scan a QR code, you can enter the code manually in the "Enter a code from QR" field and press Authenticate. If you entered the code correctly, you will also be authenticated.