注意:该项目已暂停维护
React Native BaiduMap SDK for Android + iOS.
你可以下载安装 example.apk 看看实际中的效果。
import { MapView } from 'react-native-baidumap-sdk'
render() {
return <MapView center={{ latitude: 39.2, longitude: 112.4 }} />
}<MapView satellite />import { MapView } from 'react-native-baidumap-sdk'
render() {
return (
<MapView
onLoad={() => console.log('onLoad')}
onClick={point => console.log(point)}
onStatusChange={status => console.log(status)}
/>
)
}import { MapView, Location } from 'react-native-baidumap-sdk'
await Location.init()
Location.addLocationListener(location => this.setState({ location }))
Location.start()
state = { location: null }
render() {
return <MapView location={this.state.location} locationEnabled />
}<MapView>
<MapView.Marker
color="#2ecc71"
title="This is a marker"
onPress={this.onPress}
/>
</MapView><MapView>
<MapView.Marker
title="This is a image marker"
image="flag"
coordinate={{ latitude: 39, longitude: 113 }}
/>
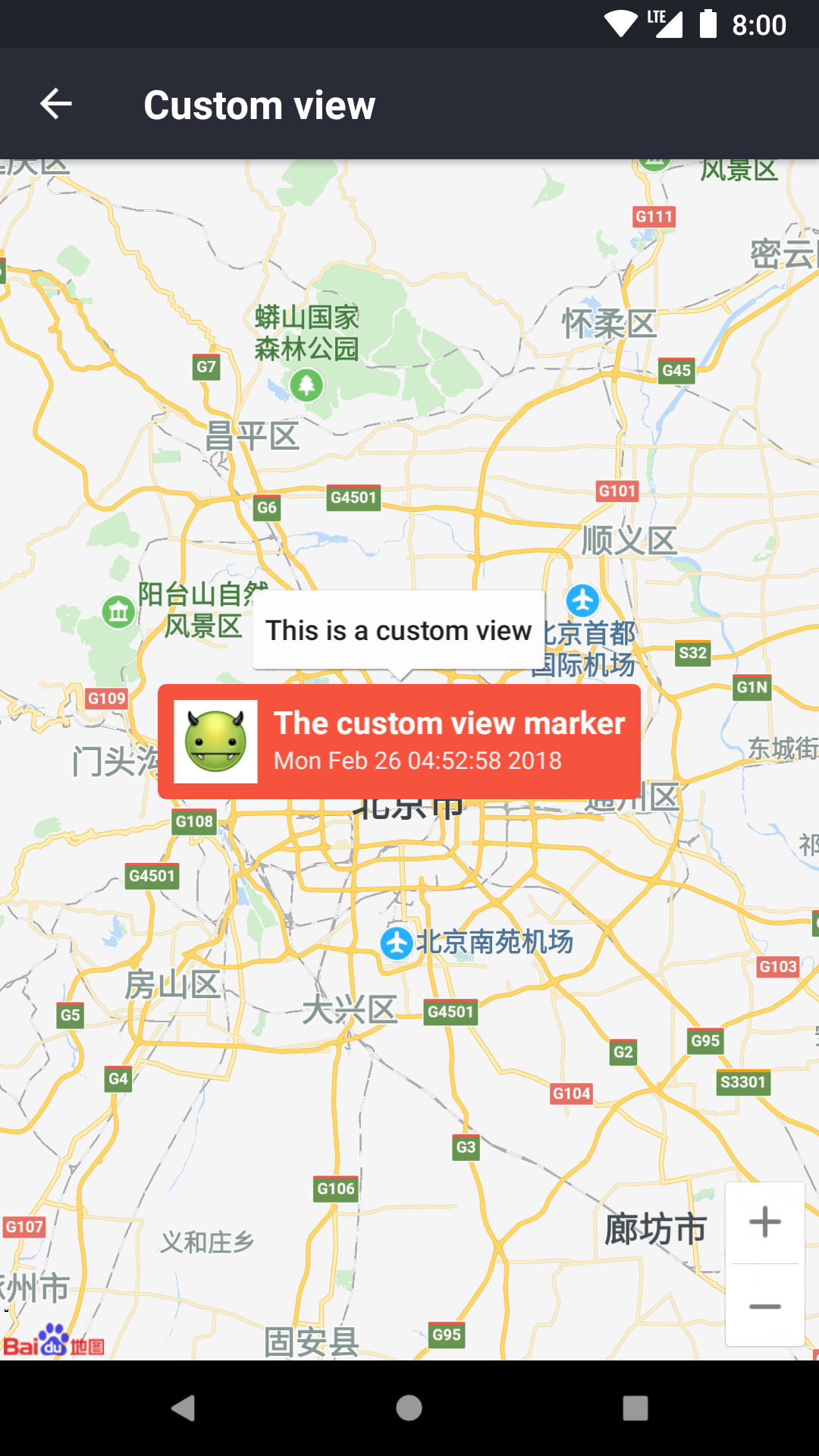
</MapView><MapView>
<MapView.Marker
icon={() => (
<View>
<Image source={image} />
<Text>This is a custom marker</Text>
</View>
)}
/>
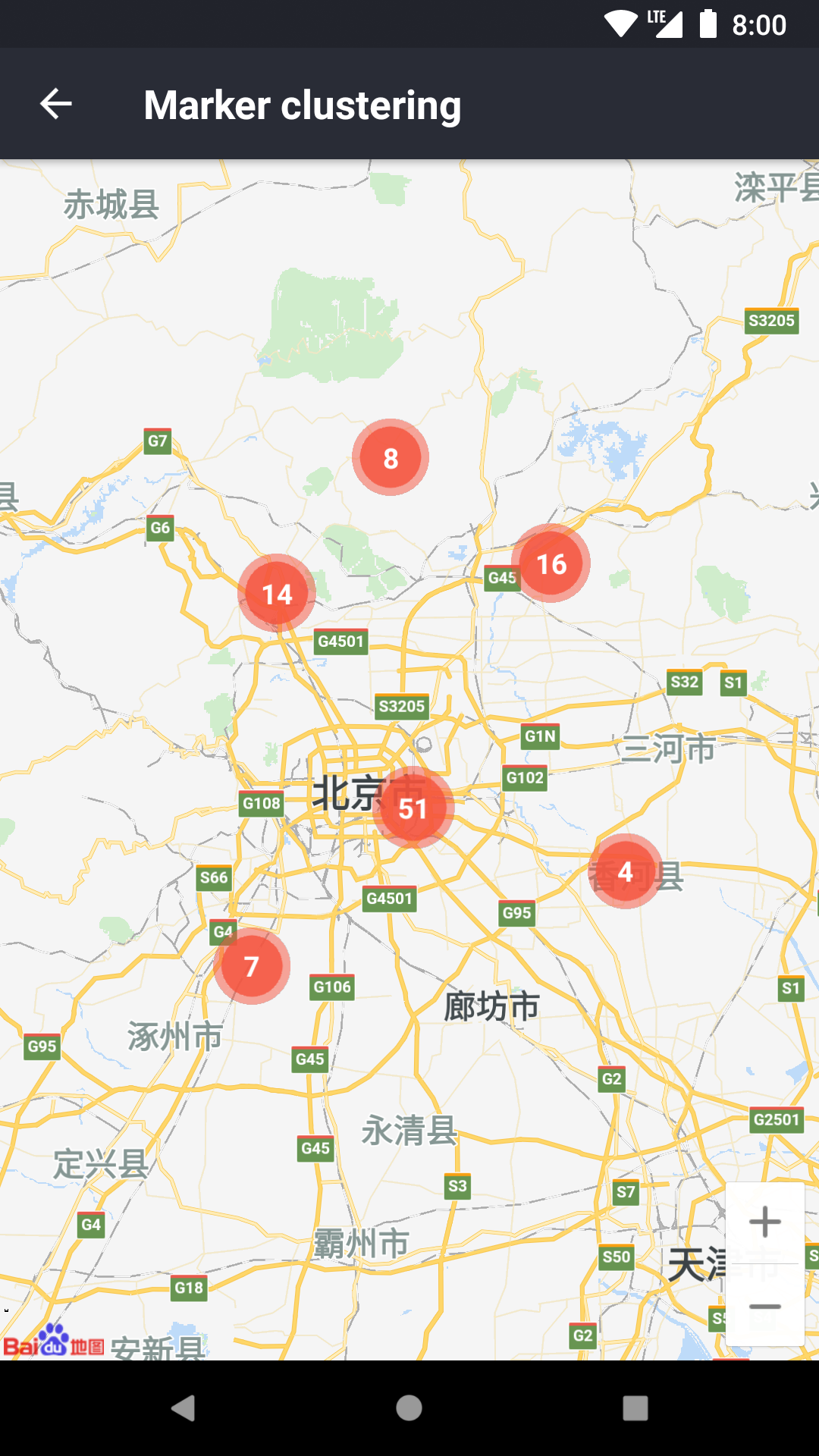
</MapView>onStatusChange = status => this.cluster.update(status)
renderMarker = item => (
<MapView.Marker
key={item.extra.key}
coordinate={item.coordinate}
/>
)
render() {
return (
<MapView onStatusChange={this.onStatusChange}>
<MapView.Cluster
ref={ref => this.cluster = ref}
markers={this.markers}
renderMarker={this.renderMarker}
/>
</MapView>
)
}points = [
{
latitude: 39,
longitude: 113,
intensity: 16,
},
...
]
<MapView>
<MapView.HeatMap
points={this.points}
radius={20}
opacity={0.5}
/>
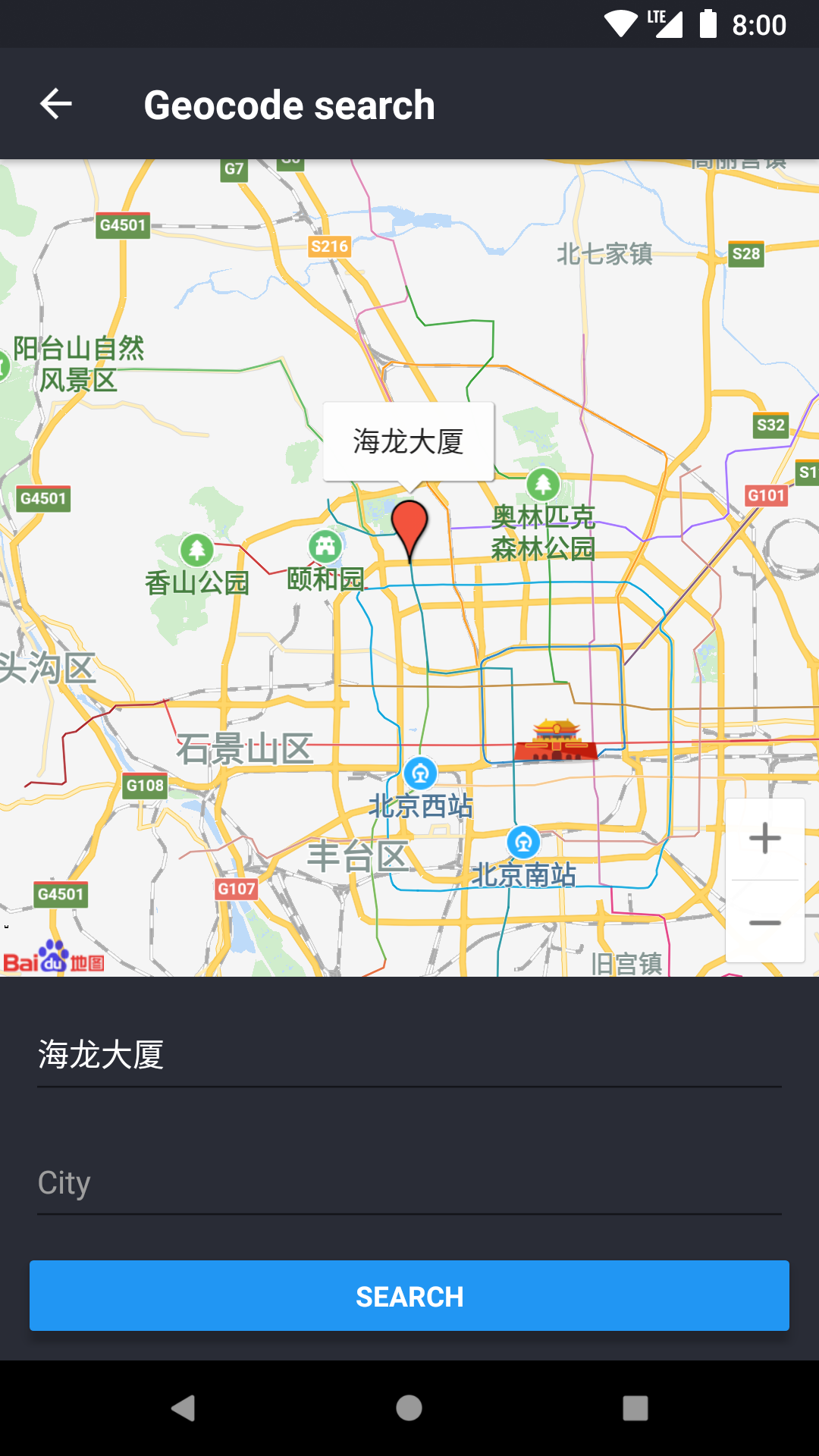
</MapView>import { Geocode } from 'react-native-baidumap-sdk'
const searchResult = await Geocode.search('海龙大厦')
const reverseResult = await Geocode.reverse({ latitude: 39, longitude: 113 })需要注意,以上例子简写了一些属性,并不能直接使用,更多实际的例子请参考:example。