markers = [
{
coordinate: { latitude: 39, longitude: 113 },
extra: { key: 'key' },
},
...
]
onStatusChange = status => this.cluster.update(status)
renderMarker = item => (
<MapView.Marker
key={item.extra.key}
coordinate={item.coordinate}
/>
)
render() {
return (
<MapView onStatusChange={this.onStatusChange}>
<MapView.Cluster
ref={ref => this.cluster = ref}
markers={this.markers}
renderMarker={this.renderMarker}
/>
</MapView>
)
}点列表
coordinate: LatLngMarker 坐标extra?: any附加信息,在 renderMarker 的时候会作为参数传递过去
Marker 渲染函数
Cluster 渲染函数
id: numberCluster IDcount: numberCLuster 所包含点的个数coordinate: LatLngCluster 中心坐标
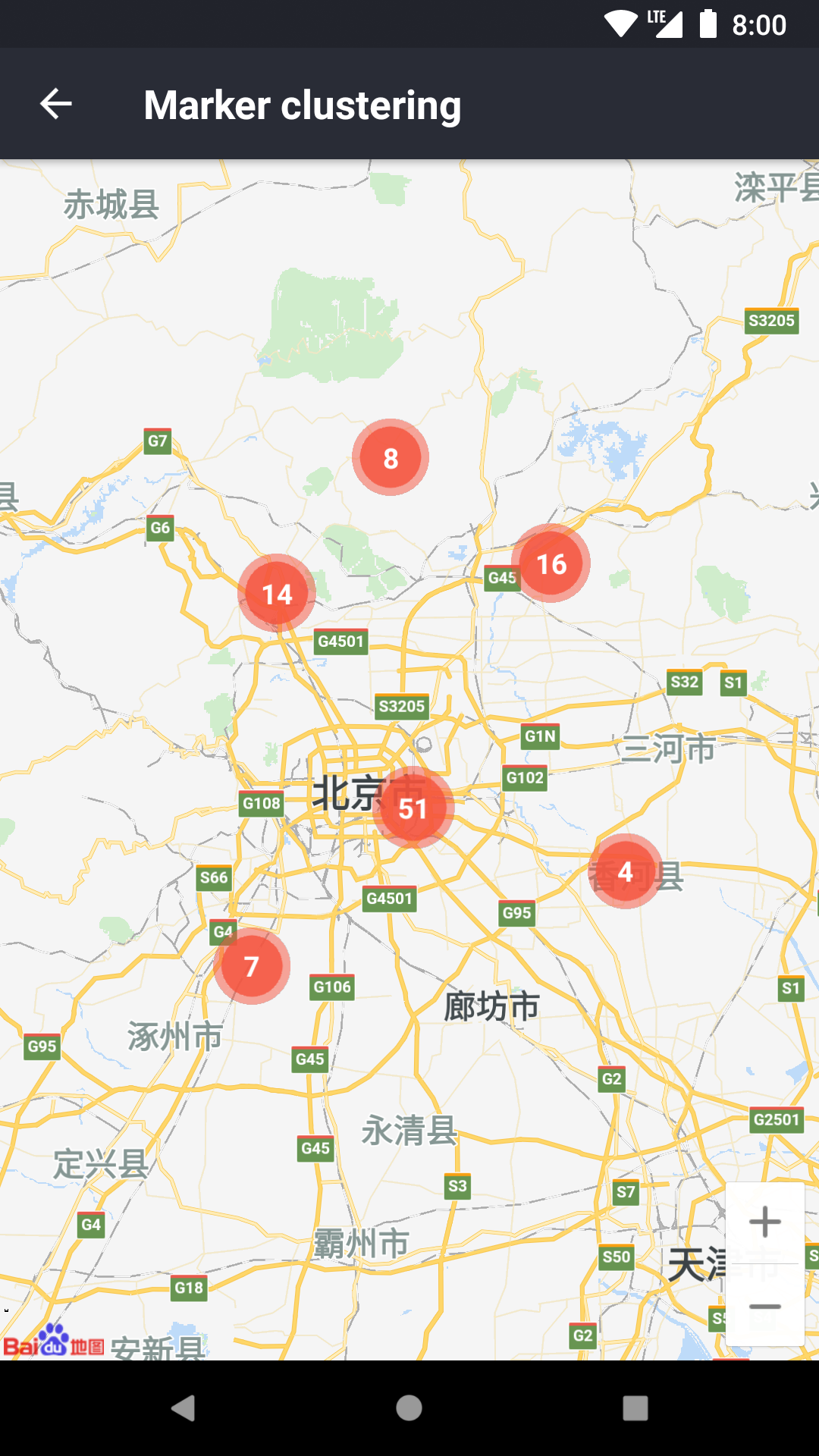
默认 Cluster 样式
默认 Cluster Text 样式
聚合半径,影响两个聚合间的距离
点击 Cluster 时调用