中文 | English
Prune Admin 是一个现代化风格的快速开发平台,前端基于 React 18、Vite、Ant Design 和 TypeScript 构建,后端使用 NestJS 开发:Prune Api,它旨在帮助开发人员快速搭建功能强大的后台管理系统。
- 使用 React 18 hooks 进行构建
- 基于 Vite 进行快速开发和热模块替换
- 集成 Ant Design,提供丰富的 UI 组件和设计模式
- 使用 TypeScript 编写,提供类型安全性和更好的开发体验
- 使用 Node.js 流行框架 NestJS 集成后端 Prune Api,提供数据服务
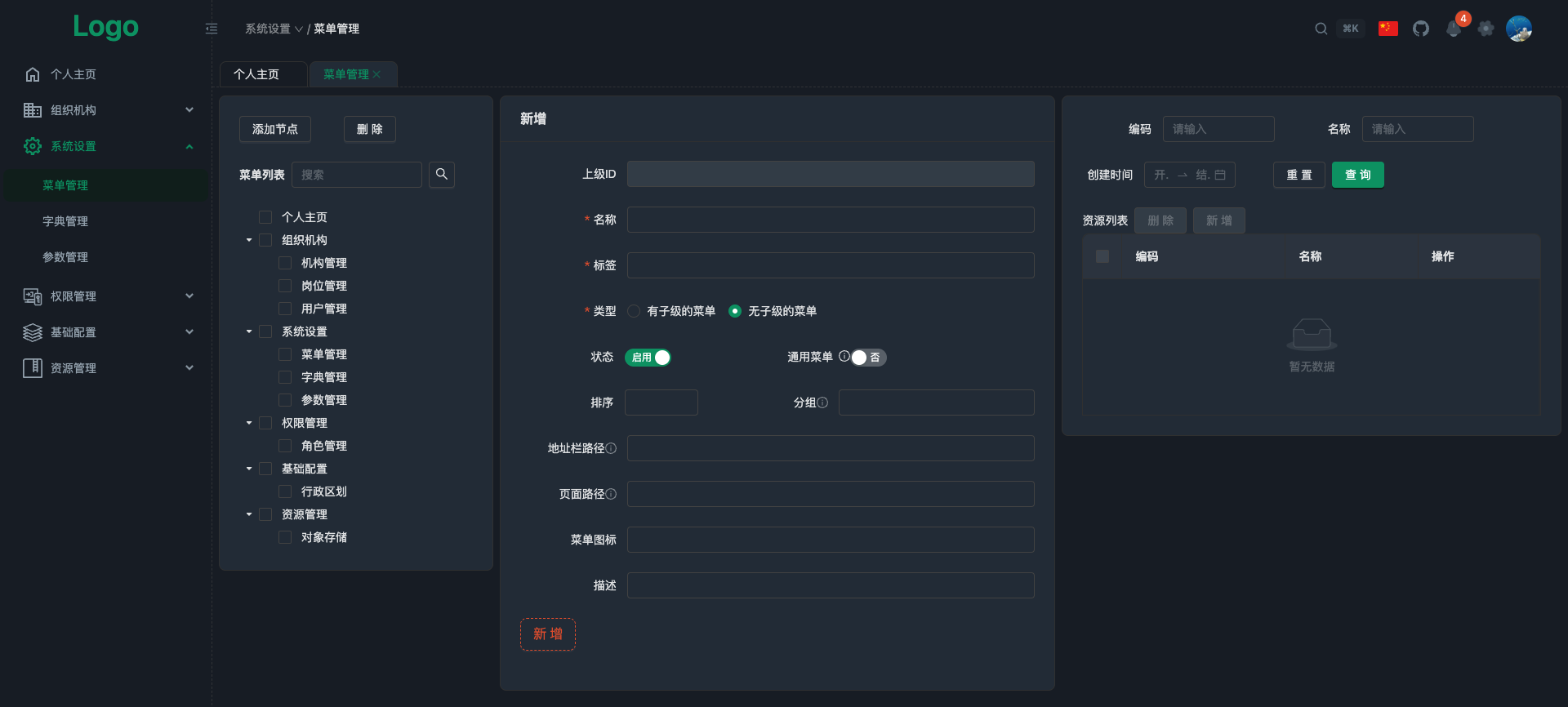
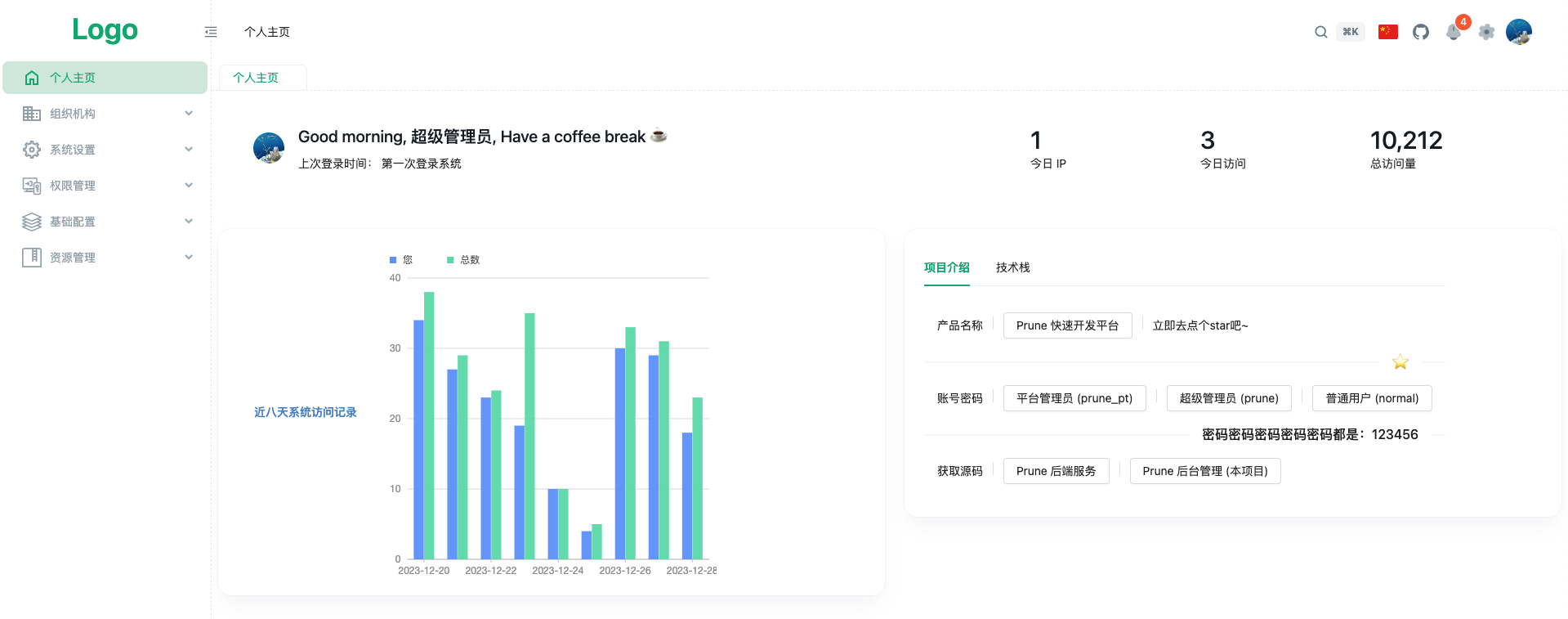
- 集成常见的后台管理功能,如用户管理、角色管理、菜单管理、地区管理等
- 集成国际化支持,轻松切换多语言
- 可定制的主题和样式,使用 TailwindCSS 原子化操作按需使用
- 灵活的路由配置,支持多级嵌套路由
- 集成权限管理,根据用户角色控制页面以及细化到按钮的访问权限(待完善)
- 使用 Zustand 进行状态管理
- 使用 React-Query 进行数据获取
- 响应式设计,适应各种屏幕尺寸和设备
git clone https://github.com/kangood/prune-admin.git在项目根目录下运行以下命令安装项目依赖:
pnpm install运行以下命令以启动开发服务器:
pnpm dev访问 http://localhost:7442 查看您的应用程序。
运行以下命令以构建生产版本:
pnpm build构建后的文件将位于 dist 目录中。
本项目的前端是在 slash-admin 脚手架基础上进行的开发,我在此基础上开发了后台管理系统中常用的一些页面