English | 中文
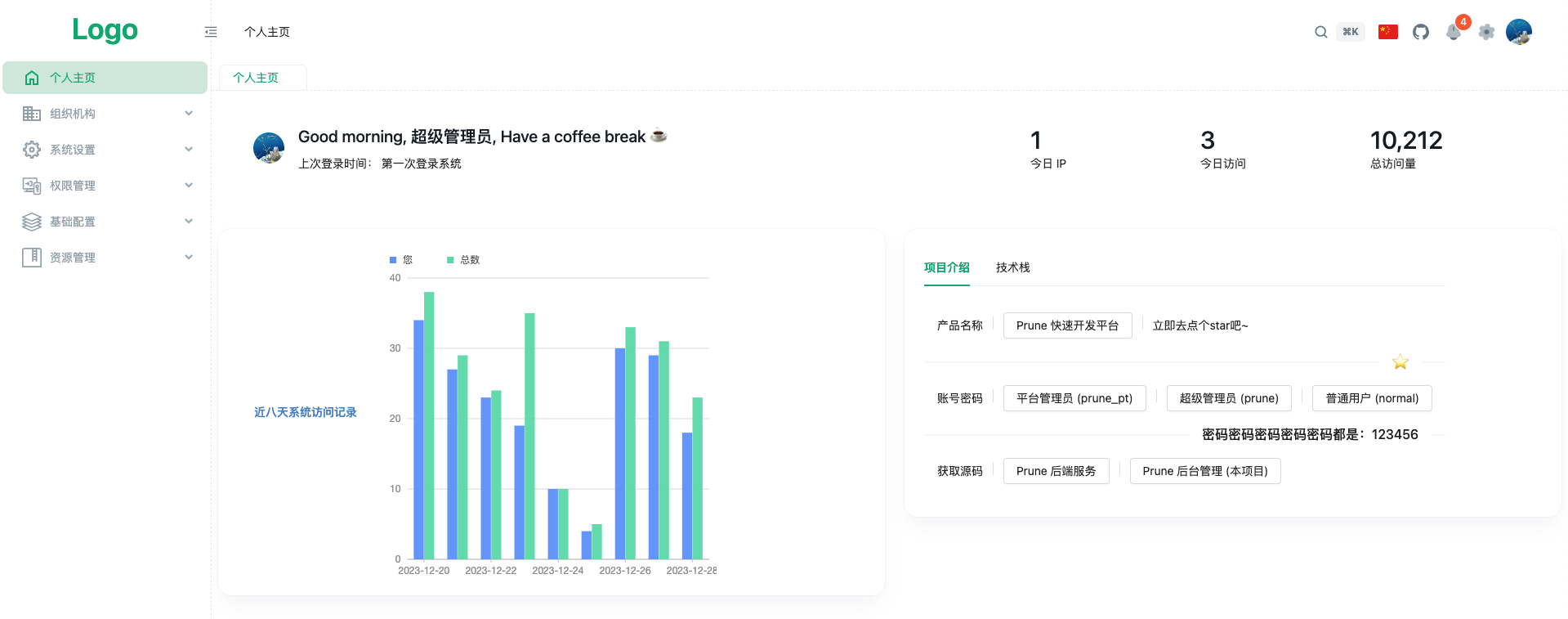
Prune Admin is a modern admin rapid development platform, front-end development with React 18, Vite, Ant Design, and TypeScript, back-end development with NestJS: Prune Api. It is designed to help developers quickly create powerful admin management systems.
- Built using React 18 hooks
- Powered by Vite for rapid development and hot module replacement
- Integrates Ant Design, providing a rich set of UI components and design patterns
- Written in TypeScript, offering type safety and an improved development experience
- Integrate backend Prune Api using the popular Node.js framework NestJS to provide data services
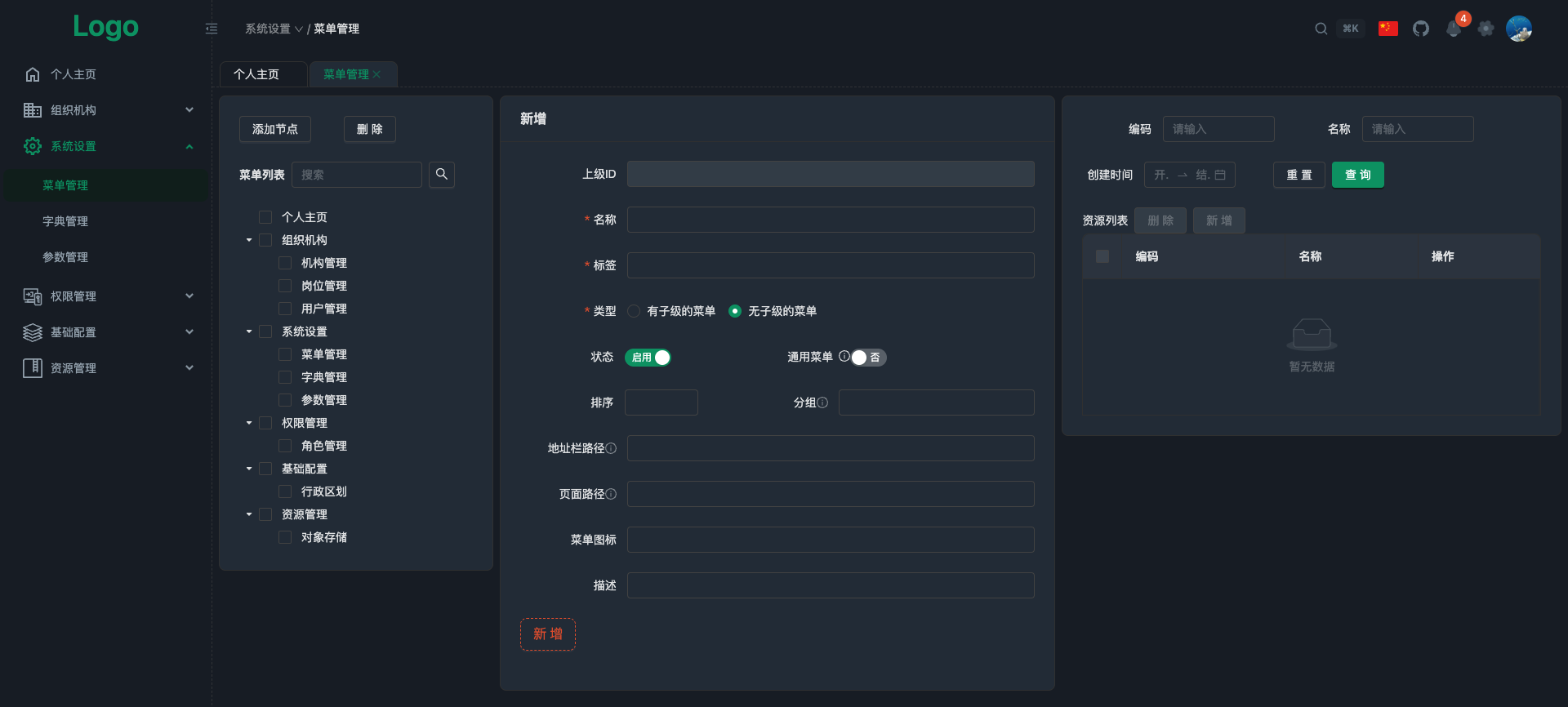
- Includes common admin features like user management, role management, menu management, and area management
- Supports internationalization for easy language switching
- Customizable themes and styles, Use TailwindCSS for atomic operations with on-demand usage
- Flexible routing configuration, supporting nested routes
- Integrate permission management to control page access based on user roles, down to button-level access rights (To be perfected)
- State management using Zustand
- Data fetching using React-Query
- Responsive design, adapting to various screen sizes and devices
git clone https://github.com/kangood/prune-admin.gitIn the project's root directory, run the following command to install project dependencies:
pnpm installRun the following command to start the development server:
pnpm devVisit http://localhost:7442 to view your application.
Run the following command to build the production version:
pnpm buildThe built files will be in the dist directory.
The front-end of this project was built on slash-admin scaffolding basis, on which I developed some of the pages commonly used in the backend management system