-
Notifications
You must be signed in to change notification settings - Fork 5
Calculate!
In this lesson, we will be creating a simple calculator using buttons and math procedures. We will allow the user to enter a series of numbers and operations and evaluate the result as the information is entered.
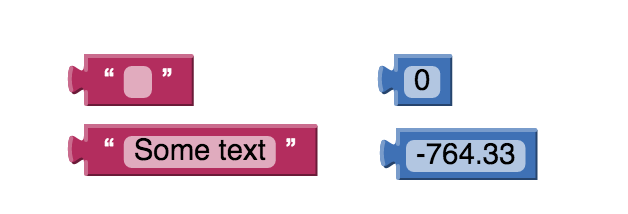
To the left are blocks hold written text and to the right are blocks that represent numerical values.

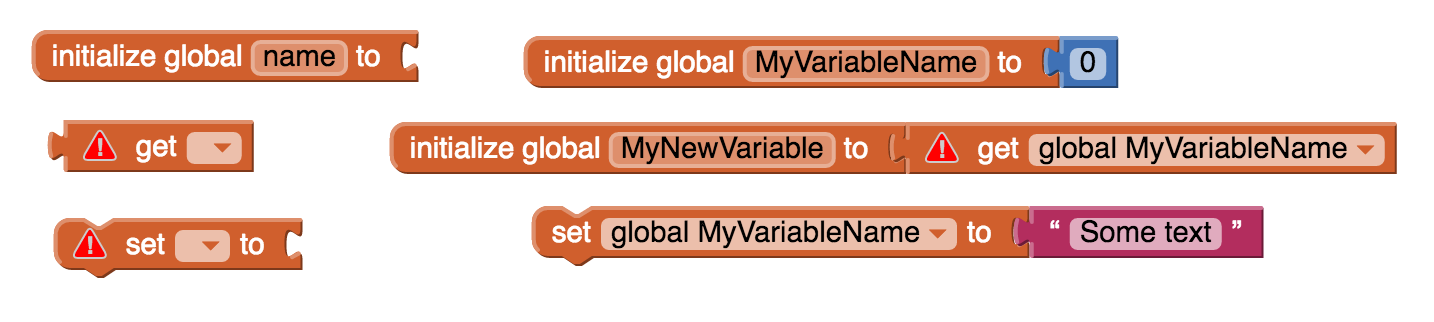
This block is used to create global variables. It takes in any type of value as an argument. Clicking on name will change the name of this global variable. Global variables are used in all procedures or events so this block will stand alone. Global variables can be changed while an app is running and can be referred to and changed from any part of the app.

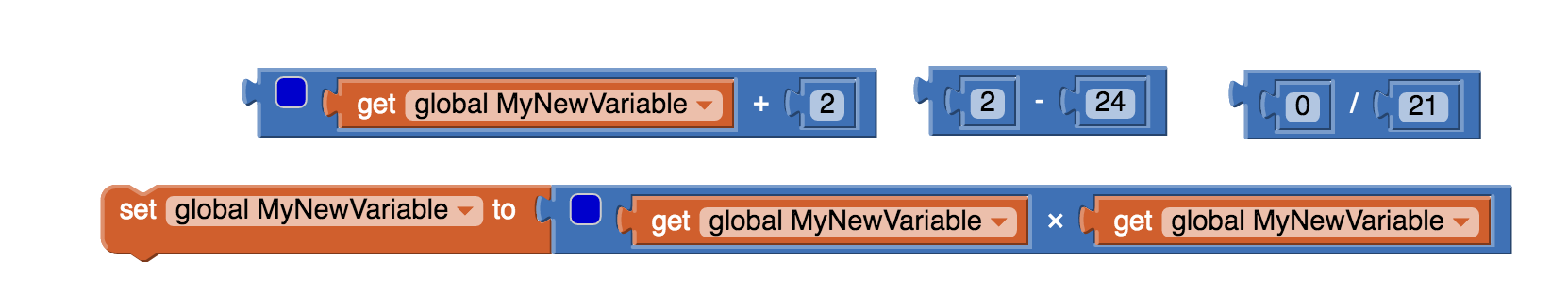
Yeah its weird...I know. But we do have to teach the computer how to do math. Math blocks allow us to make various mathematical calculations within our app. This includes everything from adding and subtracting to comparing two values to determine which one is larger.

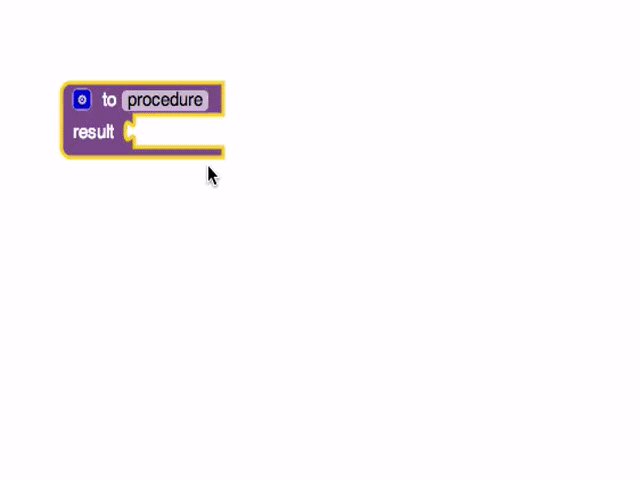
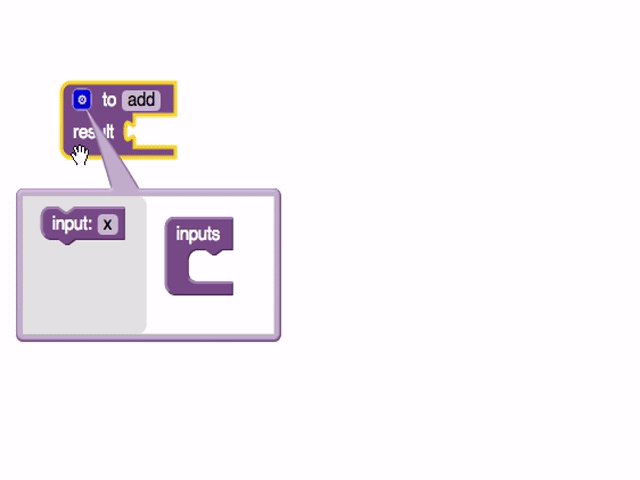
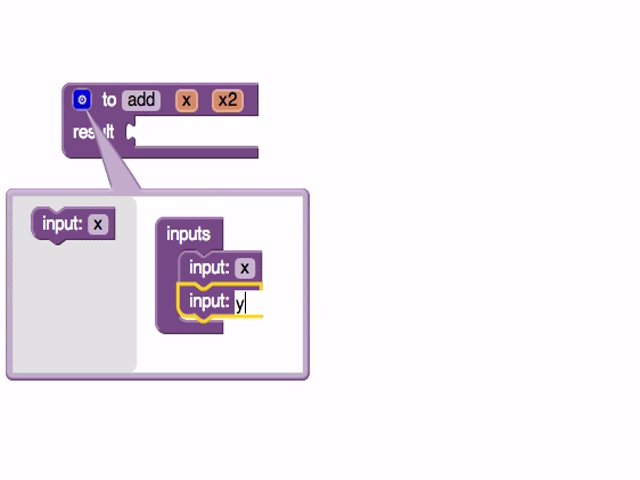
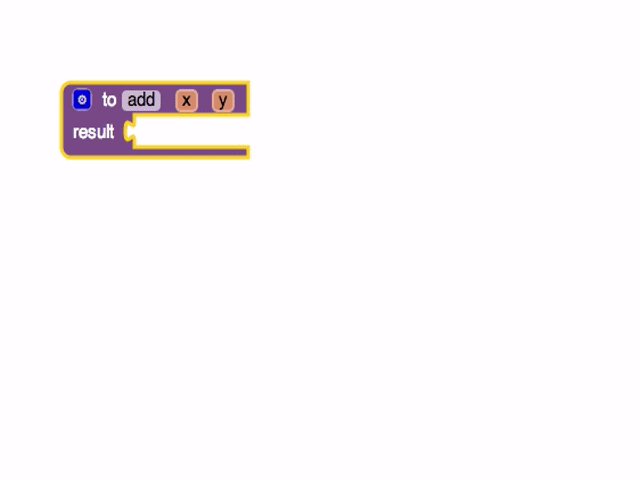
An App Inventor procedure collects a sequence of blocks together into a group. You can then use the sequence of blocks repeatedly by calling the procedure. If the procedure has arguments, you specify the arguments by using name blocks. When you create a procedure, App Inventor automatically generates a call block and places it in the My Definitions drawer. You use the call block to invoke the procedure by its name. Remember, procedure names in app inventor must be unique so the phone can distinguish between them.

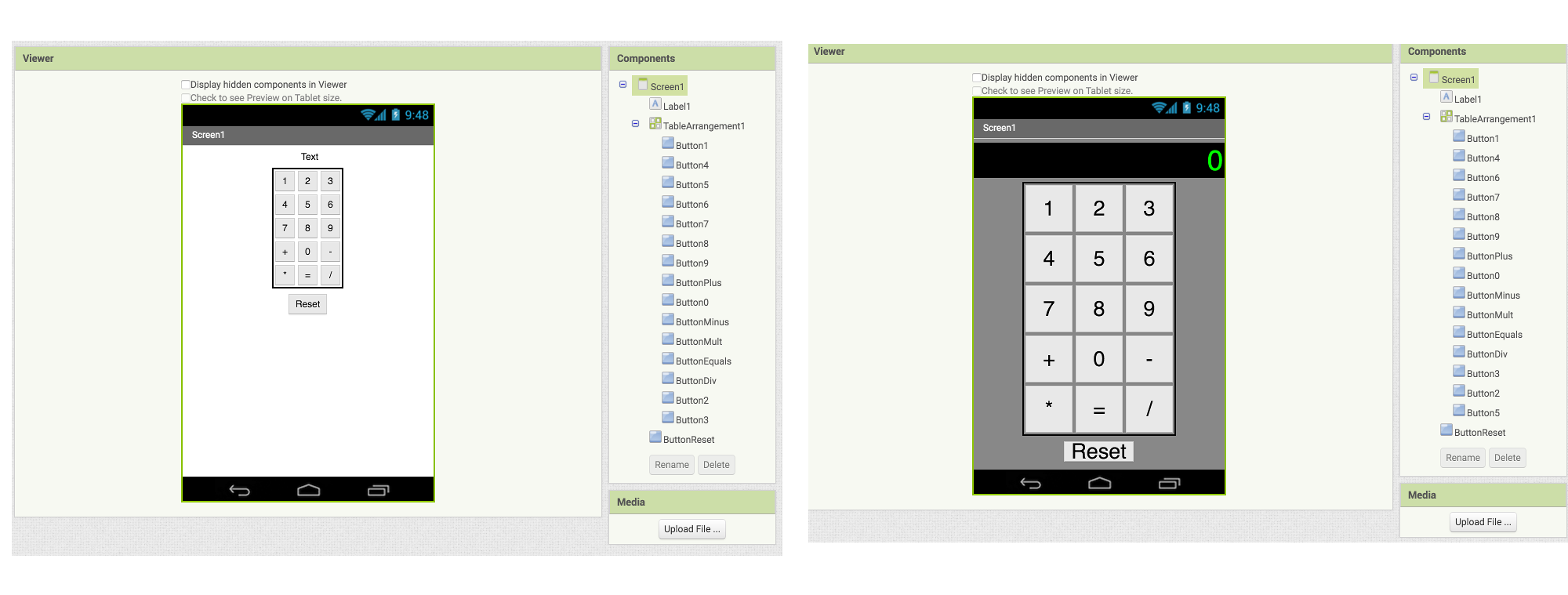
You can create a simple layout using a 3x5 TableArrangement, feel free to style it however suits your fancy (simply changing the background, and button size can yield similar results to the image on the right). We will also need a label which will display our result and a reset button to clear the calculator.

Be sure to rename your buttons so we don’t have to go back and forth when were editing in block mode. Luckily if we add them in the correct order, most of them will be named for us.
Before we go over the steps to complete this project, we must understand how the calculator will work. We will keep track of three values using global variables: the value the user typed before the operator, the last operator the user typed, and the current value the user is typing. We will need to set up several procedures and call them when their respective button is pressed.
If the user presses a number, the number should be added to the end of the CurrentValue. There a couple of math concepts we need to understand here. When the user clicks on a number button, the entire value should shift the entire number to the left by one digit and add our new number as the right most digit. For example, if our current value is 244 and the user presses 2 the new value should be 2442. This can be accomplished mathematically by multiplying the current number by 10 and adding the pressed number to the result.
If the user presses equals, we want to compute the operation they enter setting the current value to the result.
If the user presses an operator, we want to compute the result using the old value, the new value, and the operator. We want to set the CurrentValue to 0, set the OldValue to the result, and set the operator to the new operator the user just entered.
Using the tools provided:
- Create 3 procedures (NumberClick, OperatorClick, and Compute)
- Link your UI to your procedures with calls to .click
- Display the current value in the Label at the top of the screen
- Allow the user to clear the calculator with the clear button
- Create a Quadratic Formula Calculator. Using Math operations and number inputs create a calculator which solves the quadratic equation.
- Implement negative numbers. Currently the calculator only works with an input of positive numbers. How could we allow negative numbers?
- Implement the parenthesis operators. This one will require some work and additional research. See pages like this or this for more info.