English | 简体中文
Why we create catch-react-error
This project make it easy to protect your react source code。
We combine decorators and React Error Boundaries together.
The React Error Boundaries don't support the Server Side Rendering,so we use try/catch to deal such condition.
The catch-react-error takes only one argument,React Error Boundary Component. We provide DefaultErrorBoundary as the default argument.
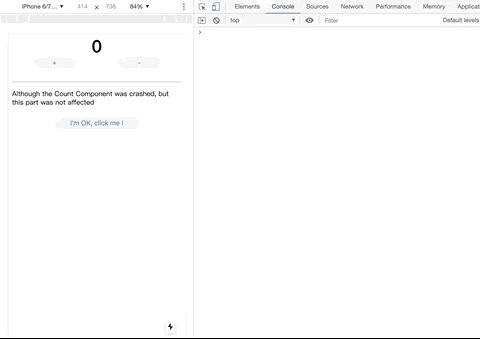
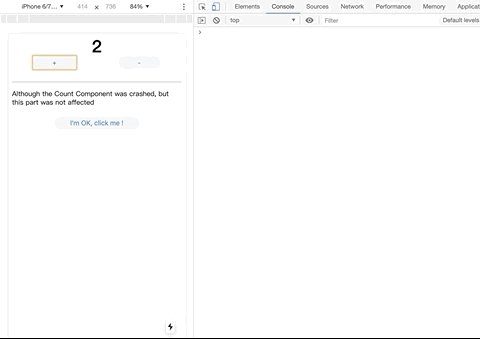
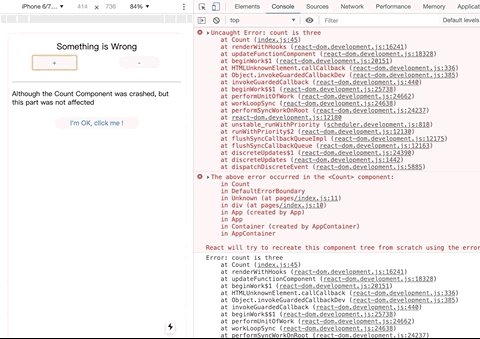
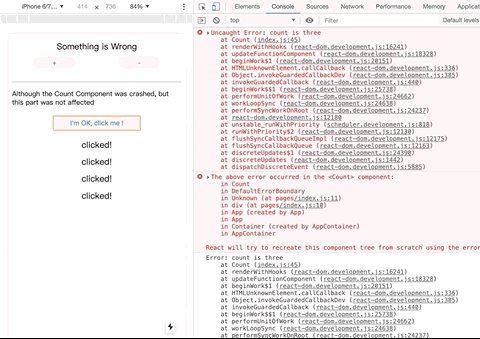
const catchreacterror = (Boundary = DefaultErrorBoundary) => {};we provide some demo, so you can understand the library more clearly
cd example-client
npm install
npm run devcd example-server
npm install
npm run devnpm install catch-react-error --savenpm install --save-dev @ babel / plugin-proposal-decorators
npm install --save-dev @ babel / plugin-proposal-class-propertiesbabel plugin configuration
{
"plugins": [
["@ babel / plugin-proposal-decorators", { "legacy": true }],
["@ babel / plugin-proposal-class-properties", { "loose": true }]
]
}import catchreacterror from "catch-react-error";@catchreacterror()
class Count extends React.Component {
render() {
const { count } = this.props;
if (count === 3) {
throw new Error("count is three");
}
return <h1>{count}</h1>;
}
}function Count({ count }) {
if (count === 3) {
throw new Error("count is three");
}
return <h1>{count}</h1>;
}
const SaleCount = catchreacterror()(Count);
function App() {
return (
<div className="App">
<SaleCount count={3} />
<button>I'm OK, click me !</button>
</div>
);
}- create an normal Error Boundary Component
class CustomErrorBoundary extends React.Component {
constructor (props) {
super (props);
this.state = {hasError: false};
}
static getDerivedStateFromError (error) {
return {hasError: true};
}
componentDidCatch (error, errorInfo) {
//do something as needed
logErrorToMyService (error, errorInfo);
}
render () {
if (this.state.hasError) {
return <h1> Something with my app,fallback ui. </ h1>;
}
}
return this.props.children;
}
}- pass it as the argument
@catchreacterror(CustomErrorBoundary)
class Count extends React.Component {}or
const SaleCount = catchreacterror(CustomErrorBoundary)(Count);MIT.