-
Notifications
You must be signed in to change notification settings - Fork 15
BIII development
Status: Draft
Created date: 20180320
Revised date: 20210914
- Outline of the development
- Setting Up Your Environment
- How to Develop
- Actual Development
- Development: Custom Modules
- Development: Custom Theme "BISE"
- Administration
- Express manual
There are 3 different types of development: contents, configurations, code.
- Adding / Editing new entries (software, teaching material, image data pages).
- Adding taxonomy terms
- Adding / Removing / Editing blocks, fields, views
- adding / removing modules
- adding custom module
- editing the theme (twig codes)
Depending on the type of development, Please follow different instructions below:
For content development, please do them directly in the production site www.biii.eu using GUI. Additions and edits of contents are directly kept in the database.
For the other two types of development, the way to contributing to BIII is by using git. Git provides the structure for projects and allows us to track changes. This means that, you are encouraged to contribute! To do so, please read further to first setup and configure your local machine for development, and developments are first performed and tested locally. For experts, you could also jump directly to the express manual section.
By the end of this tutorial, you should be able to contribute to BIII and have your system configured to do so. You should see the this tutorial in 3 parts:
- Installing all the systems necessary to develop locally;
- Submitting your modifications; i.e. contributing!
- Examples of contributions
Here is the step by step instruction for running an instance of biii.eu locally in your machine for development.
Follow the instruction below and install Lando.
https://docs.devwithlando.io/installation/installing.html
Lando manages docker containers and sets up the developing environment in your local machine.
Mind that LANDO installation also asks to install Docker and Git. Accept both suggestions.
If you already have Docker and Git, it is recommended to use the lando bundled ones. In case something went wrong with the communication with Docker and LANDO at later stage, come back to this step, try to uninstall and reinstall Docker separately.
We use LANDO for all people developing biii.eu have exactly the same server environment. LANDO is a utility software to manage Docker containers. Docker is a software that allows you to have an isolated system running in your machine (for example Linux in your MacOSX or Windows machine). As the setup of this isolated system (called "container") can be defined explicitly and shared via Docker, we share exactly same environment with other people. LANDO specifically manages setups for web apps such as Drupal, and you do not need to worry about more detailed setups required if it was only with Docker.
It's possible to Develop biii.eu without Lando, but this then needs more installations such as AMP stack, composer and drush installation, setting up the right PHP version and so on... so you better avoid such configuration burden and just go straight to install LANDO.
The main development hub is our GitHub repository - this is where all the source code is kept:
https://github.com/neubias/bise
For this tutorial, it is assumed that you already have a GitHub account. If not, do it now! It's free!
Github is a online repository that has version control. This allows that many people contribute to the same project and work together while making sure that we can revert modifications. We are not going to cover all of Github here but just some basics.
The forking is only necessary if you are an external contributor. Each repository is basically a folder containing all files of a certain project. You need to copy the source to your account. This is called fork and you just need to click on it!
- On GitHub, navigate to the BIII repository.
- Click on
Fork
- After this, you should have a copy off all source codes in your Github account!

Code in Github is separated in branches. Two branches are special:
-
Master: This is the production code and the version running on the server. -
Dev: This is a development branch. This is the version where tests are made and the contributions are tested. We will come to the actual usages later in the "Actual Development" section.
When you fork a branch, you have a copy of the code online. Sure you can modify the files online, however, we need to have the files locally on our computer. That way, we can also perform the tests. Copying all the files from a repository online is called cloning.
There are many ways of doing that, either with Github user interface or the command line.
- If on Windows: Open Git-bash
- If on Linux/MacOSX: Open the terminal
Navigate to the folder you want to keep the files and type:
$ git clone https://github.com/<your username>/bise.gitWait for the cloning is done, then go to the local repository and check its status:
$ cd bise
$ git status this should say your are on your own branch and show no change.
- Requirements: Local copy (clone) of the NEUBIAS/BISE repository, in the
devbranch.
Let's initiallize lando.
lando initUI asks you the following so select as indicated under each:
- From where should we get your app's codebase?
- ... "current working directory
- recipe
- ... "drupal8"
- webroot
- type 'web'
- call this app
- type 'bisescratch'
This is exactly same as the configuration in .lando.yml, and we do lando init just to log the location of this app in ~/.lando/ . So just to confirm that no changes have been made
git status
git pullIt should then say that there is no change. Now, let's launch the container.
lando startIt takes several minutes initially to prepare servers and databases, as docker images are pulled from several places. Lando manages these preparations and start them individually. Below is the stdout in my case.

At the bottom of the image below, several URLs are show in green. These are the URL to access from your browser to see locally running biii.eu. For example
At the moment, accessing this URL does not show anything. We need to install PHP modules by downloading them to have those files in your local BIII.
We use a command line tool composer to install many Drupal core and module files. composer is a dependency manager for PHP programs (if you know Java, it's like maven). Recipe for this dependency is written in composer.json, the file you see in the app root. Let's resolve the dependency (again, if you know Java, composer.json is like pom.xml in Java).
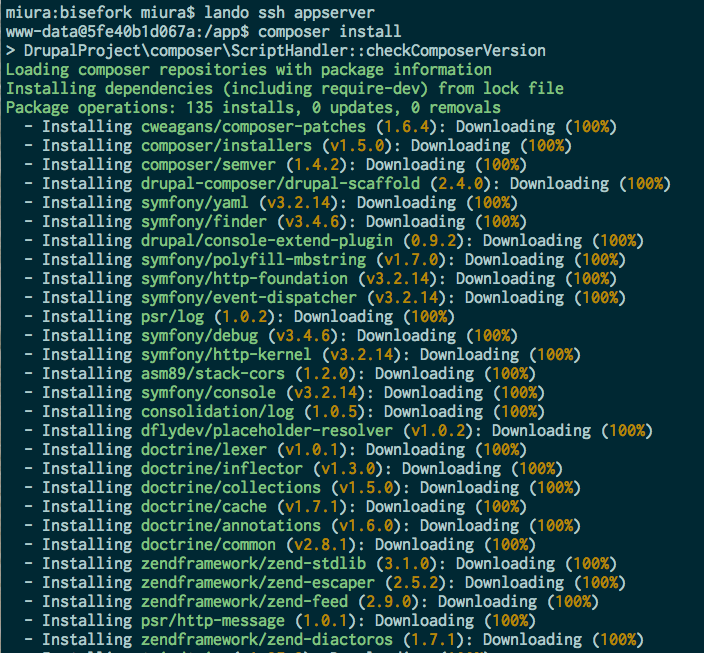
lando composer installInstallation process takes several minutes. The figure below is showing about top 1/3 of stdout.

Do not use the command lando composer update, as this may likely cause uncontrolled updates of modules, which will be out-of-sync with other people. If you know what you are doing with this, you might be the administrator...
- Using Composer with Drupal
- Using Composer to manage Drupal site dependencies
- Troubleshooting Composer
- Update core via Composer (option 4)
- Drupal 8 Composer Best Practices
- TEAM DEVELOPMENT WITH DRUPAL 8 AND CONFIGURATION MANAGEMENT ON HARTE RESEARCH INSTITUTE
- Don't sync Drupal files to local environments. Redirect them Instead.
lando composer install is a way to send command to the appserver. Instead, its also possible to use composer commands by logging into the console of the container (the app server).
miura:bisefork miura$ lando ssh appserver
-- now in the container console, and do the installation.
www-data@5fe40b1d067a:/app$ composer install
when finished
www-data@5fe40b1d067a:/app$ exit
-- now back in your console.
In the same way, you can also drush within the appserver instead of adding lando as prefix like lando drush cache-clear
Most of the files you need for biii.eu should be now in your local machine, but the site is without actual contents. All valuable information is stored in a mysql database. We need to connect biii.eu to the database server run by lando.
To provide database credentials, you need to create a local-only file.
- settings.local.php : Environment variables are specified in this file.
To provide database credentials, the file settings.local.php is required and you need to add (or copy and paste from below) credentials to access database. This file is listed in .gitignore and not tracked by git because this file is for storing sensitive information that you do not want to expose it to the world, and also allows to have local settings that are different depending on each machine. For example, we need more tools for development but these tools are not required in the production site. These additional tools can be enabled in settings.local.php. [Note: before September 2021, we used ".env" local file to store database credentials but this became obsolete. We now use only settings.local.php]
Since we all are using lando, access credentials to database is actually the same for local-only installation. You can use the setting file off the shelf (in the production server, it's different and hidden).
TO add settings.local.php, change your directory first
cd web/sites/defaultthen with the following command, you can download the file.
wget https://gist.githubusercontent.com/miura/ec3fc9ff7c2338a7094449a1c761c516/raw/3804c809781bda6c7ea04dae2b31fbcdb5bbfeda/settings.local.phpAlternatively, if you were unsuccessful with the command above, create the file by yourself.
touch web/sites/default/settings.local.phpWe also provide a file settings.local.php-template.
Open the file, copy & paste the code below.
<?php
/** database settings
**/
$databases['default']['default'] = array (
'database' => 'drupal8',
'username' => 'drupal8',
'password' => 'drupal8',
'prefix' => '',
'host' => 'database',
'port' => '3306',
'namespace' => 'Drupal\\Core\\Database\\Driver\\mysql',
'driver' => 'mysql',
);
$settings['trusted_host_patterns'] = [
'^www\.biii\.eu$',
'^biii\.eu$',
'^test\.biii\.eu$',
'^localhost$',
'bisescratch\.lndo\.site',
];
/**
* features from default settings.local.php
* */
$settings['container_yamls'][] = DRUPAL_ROOT . '/sites/development.services.yml';
$config['system.logging']['error_level'] = 'verbose';
$config['system.performance']['css']['preprocess'] = FALSE;
$config['system.performance']['js']['preprocess'] = FALSE;
// for module devl
$settings['cache']['bins']['render'] = 'cache.backend.null';
$settings['cache']['bins']['dynamic_page_cache'] = 'cache.backend.null';
$settings['skip_permissions_hardening'] = TRUE;Now, data need to be imported. Please ask Perrine or Kota for a copy of the latest database dump. Then the dump should be copied to your app root. For example:
pwd # should be in the app root
cp ~/Downloads/backup-2018-03-18T02-16-15.mysql.gz .then the actual import using lando command:
lando db-import backup-2018-03-18T02-16-15.mysql.gzIt takes 1-2 minutes to import the database. After the database is successfully imported, please update the database.
lando drush updatedbIf no update is required, nothing happens. If required, list of tables that needs to be updated will be listed. Just say "yes" and do the updating.
Don't forget to remove the copied database dump!
rm backup-2018-03-18T02-16-15.mysql.gz
Let's wrap everything up. The easiest way is to use drush via lando and rebuild the cache.
lando drush cache-rebuild
This cache rebuilding command is the same as in its abbreviated form:
lando drush cr
Run this command to rebuild cache, and many problems will be solved just by this. Cache-rebuilding is a very powerful command to realign the site and the database, which may occur during development, which then ends up in non-responding site. If you encounter such a trouble, you might want to use this command.
Now, access
Using your browser. You should see your clone running locally.
Please also confirm that nothing has been changed in terms of Git tracking.
miura:bisefork miura$ git status
On branch dev
Your branch is up to date with 'origin/dev'.
nothing to commit, working tree cleanAfter confirming that your local biii.eu is running, let's import configuration files. As the configuration of the web site imported from the production site is based on the master branch and lagged behind from the dev branch, it's always important to update the configuration to the latest dev state. All these configurations are stored as text files (.yml files) under web/sites/config/sync/. These configurations written in .yml files should be imported to the database, so that biii.eu becomes in dev state.
git checkout dev
Then we use lando drush config-import.
miura:bisefork miura$ lando drush config-import
+------------+---------------------------------------------+-----------+
| Collection | Config | Operation |
+------------+---------------------------------------------+-----------+
| | image.style.thumbnail_100x100_strict_resize | Create |
| | tour.tour.honeypot | Create |
| | image.style.thumbnail | Update |
| | redirect.settings | Update |
| | views.view.recent | Update |
| | tour.tour.honeypot | Delete |
| | structure_sync.data | Delete |
+------------+---------------------------------------------+-----------+
Import the listed configuration changes? (yes/no) [yes]:You will see a table listing required creation, updating and deletion of configurations. Just type yes and return.
> yes
[notice] Synchronized configuration: delete tour.tour.honeypot.
[notice] Synchronized configuration: delete structure_sync.data.
[notice] Synchronized configuration: create image.style.thumbnail_100x100_strict_resize.
[notice] Synchronized configuration: create tour.tour.honeypot.
[notice] Synchronized configuration: update image.style.thumbnail.
[notice] Synchronized configuration: update redirect.settings.
[notice] Synchronized configuration: update views.view.recent.
[notice] Finalizing configuration synchronization.
[success] The configuration was imported successfully.After importing configurations, your local biii.eu is in the dev state, the latest condition.
Let's then try updating the database
lando drush updatedb
If there is no change in the structure of database, there is no need of updating but if there is, then follow the instruction in the console and update the database.
After this, rebuild the cache by
lando drush cr
Check your local site and see that it's working.
There are two types of development: codes and configurations as it was explained in "Overview of Development" at the beginning of this document. We use Git and Github to track and share changes - so be sure to use git to record your changes. Details are described in the Github Workflow document.
Importantly, changes in the configuration you make is saved ONLY in the database, which cannot be shared with others easily. For this reason, these changes in the database must be exported to configuration files. These configuration files are then shared with others through Github.
configurations: Please first try these changes in your local machine. These changes are initially stored only in the database. Please first export those changes in your local machine using drush config-export.
codes: For these changes, please first do it in your local machine and test.
In both cases, commit your successful changes in the dev branch and push to your Github repository, and then request a pull to the NEUBIAS/bise repository.
In case of doubt, ask us. We are here to help =) You can also post a suggestion as a Issue.

The above figure is the scheme of development process. In the middle of the top row is the Github repository (NEUBIAS/bise). Forked repository is not shown in above, but from that forked repo in Github, clone the repository to your local machine ("Local" at the left). Changes are pushed to your own forked-repo in Github (/bise), and a pull request to the upstream (NEUBIAS/bise) is issued. Accepted changes will be later pulled from OVH server where the production site is running (biii.eu).
For any development, please commit your changes in the dev branch and push to your origin and then issue a pull request to the upstream (NEUBIAS/bise). The status of dev branch is running in test.biii.eu. The production site (biii.eu) is always at the state of master branch.
As a rule, you first test your modifications locally and just after successful testing, you submit your modifications as a pull request.
To track changes in the Github neubias/bise (contributions by others!), you need to add neubias/bise as a remote repository in addition to your current origin.
git remote add upstream https://github.com/NeuBIAS/bise.git
This adds neubias/bise as upstream.
Once you become successful in running biii.eu in your local machine, you can then start developing your site. In this small section, we explain the routine procedure to keep your local repo in sync to the Github repo (NEUBIAS/bise) so that your contribution can be made on top of the latest status of biii.eu development.
Following is the recommended sequence of command whenever you start working. Details are explained in below.
lando start #launch your local machine
lando drush cst #check if your local database is in sync with the configuraiton files. If it is different, drush cex or drush cim depending on your need.
git status #check if there is any uncommited changes. If you see any, commit!
git pull upstream dev #pull down recent updates in GitHub Bise dev branch
lando composer install #if there is any updates in php library in the upstream repo, this will do the job and update your local libraries including newly added Drupal modules.
lando drush cim # if you do drush cst before this and there is no change in config, you do not need to do this.
lando drush updatedb # update your local database structure, if that is needed.
land drush cr # recreate cacheMake sure that configuration files are up-to-date. For this check if there is any difference between configuration in database and in configuration files.
lando drush config:status
If you were tidy last time when you worked, then there should be nothing to be exported. I If you see any difference, and you know that what you see in your local biii.info is the latest state, do
lando drush config-export
If you see some files created and/or updated, git add . and git commit!
To update your local repo, first check the status of your local repo
git status
If your status is clean and nothing left to commit, then (otherwise, add & commit or stash!)
git pull upstream dev
If someone contributed to the main GitHub repo (https://github.com/NEUBIAS/bise), you better work on top of those upgrades. If there is nothing updated, then you do not need to do next steps and start your development.
If your lando is not running:
lando start
Please check that your local web url e.g. http://bisescratch.lndo.site/ is now running, then:
lando composer install
This command uses composer, a tool that keeps the version of your php modules up-to-date. It should install missing modules and updates configuration files in your local repo. If not, it is also OK, as it means that versions of your Drupal core and modules are both in sync with the one in test.biii.eu.
Be sure to run
lando drush updatedb
lando drush cr
The first command updates your database (if update is required, you will be asked if you want to proceed with the updating - then say yes) and the second command rebuild the cache.
Then:
lando drush config-import
If there is any changes in the configuration, you will be asked if you want to import those changes. In general, just say "yes". Then the changes in the configuration file will become reflected in your local databse.
When confiuration changes did happen, then you better rebuild the cache.
lando drush cr
Reload the site in the web browser, and then your local biii is in the latest state.
Additional information useful for developing biii.eu is written in this section.
To login to the container appserver
lando ssh appserver
To search modules using keywords,
lando composer search <search term>
To remove a module from current installation
lando drush pm:uninstall <modulename>
then
lando composer remove drupal/<modulename>
To check the health of composer installation
lando composer diagnose
To list more commands
lando composer list
Composer is a general tool for PHP programming. The video in the following page might be informative for beginners.
https://drushcommands.com/drush-9x/
- Do not edit content in your local biii.eu - if you want to edit contents, please only do it in the production site. Your edit in your local will never become reflected in the production site, and will be overwritten / disappear next time when you import database dump.
- Use composer to install new modules. Otherwise, your contribution will not be reflected in composer.json and will not make any changes in the Github. Your efforts will be in vain.
-
Export your changes in configurations. Please use
lando drush config-exportevery time when you add / modify features such as Views, Blocks and so on. These changes are only stored in database, and only by exporting those changes as files, your contribution can be pushed to the Github. -
Make changes only in
devbranch.masteris reserved only for the production site. When you push and pull request, do all these actions in thedevbranch. -
Commit incrementally to track every additions. For every addition of one modules, a set of changes for the improvement of a feature, please
git commitevery time. It will then become easier to cherry-pick specific contributions, or to fix. - Avoid editing core and module PHP files. If you want to change the theme design (such as pages, views, blocks and so on), please add those changes by overriding Zircon's twig template files or CSS.
-
Only administrators have access to OVH.net Only admins can
- merge
devbranch to themasterbranch - pull the
masterbranch from OVH.net to update the production site.
- merge
Before start touching anything, you need to be up-to-date with others, please follow the previous section Updating the Site .
First, always check that your git status is clean.
miura:bisefork miura$ git status
On branch dev
Your branch is ahead of 'origin/dev' by 1 commit.
(use "git push" to publish your local commits)
nothing to commit, working tree clean
miura:bisefork miura$To add new module, all you need is the name of the module and use the command below.
lando composer require drupal/<modulename>
Module name can be found in several ways, but the easiest is to google search and find the project page in www.drupal.org. For example, the module "Popular tags" has its own page https://www.drupal.org/project/popular_tags. Based on this URL, the module name to be used for the composer installation then is popular_tags. Here is the command for installing the module.
lando composer require drupal/popular_tags
You will then see that the composer starts to download and install the new module.

Check that the module is indeed installed in the module directory.
miura:bisefork miura$ ls -la web/modules/contrib/popular_tags
total 104
drwxr-xr-x@ 11 miura staff 374 Mar 20 16:19 .
drwxr-xr-x@ 26 miura staff 884 Mar 20 16:19 ..
-rw-r--r--@ 1 miura staff 18092 Nov 17 2016 LICENSE.txt
-rw-r--r--@ 1 miura staff 1706 Jul 5 2017 README.txt
-rw-r--r--@ 1 miura staff 211 Jul 5 2017 popular_tags-rtl.css
-rw-r--r--@ 1 miura staff 627 Jul 5 2017 popular_tags.css
-rw-r--r--@ 1 miura staff 565 Jul 6 2017 popular_tags.info.yml
-rw-r--r--@ 1 miura staff 2220 Jul 5 2017 popular_tags.js
-rw-r--r--@ 1 miura staff 186 Jul 5 2017 popular_tags.libraries.yml
-rw-r--r--@ 1 miura staff 3482 Jul 5 2017 popular_tags.module
-rw-r--r--@ 1 miura staff 3702 Jul 5 2017 popular_tags.widget.incLet's check how these changes are tracked.
miura:bisefork miura$ git status
On branch dev
Your branch is up to date with 'origin/dev'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: composer.json
modified: composer.lock
The above status shows that only two files, composer.json and composer.lock have changed. New files added below sites/modules/ are ignored as it is listed in .gitignore file.
The change in composer.json is
miura:bisefork miura$ git diff composer.json
diff --git a/composer.json b/composer.json
index c4b7939..c9dd1c1 100644
--- a/composer.json
+++ b/composer.json
@@ -46,6 +47,7 @@
"drupal/honeypot": "^1.27",
"drupal/menu_token": "^1.0",
"drupal/pathauto": "^1.1",
+ "drupal/popular_tags": "^1.0@alpha",
"drupal/redirect": "^1.0",
"drupal/restui": "^1.1",
"drupal/search_api": "^1.7",
One line is added as a requirement for this drupal instance. composer.lock is a file logging the exact version of the module that was installed (requirements for the version written in json file is rather flexible). In fact, when someone clones this repository and run composer install, and if composer.lock is present, the installer looks only at this .lock file to install that exact version.
In any case, composer.json is the file that is only required to reproduce file and the file structure in another place. composer.lock increases this precision in terms of the module versions.
... so let's commit this change.
miura:bisefork miura$ git add .
miura:bisefork miura$ git commit -m "popular_tags module added"
[master 5e0dccc] popular_tags module added
2 files changed, 60 insertions(+), 3 deletions(-)
miura:bisefork miura$
Workflow 1 is done. We now configure this newly added module and commit that configuration in the next workflow.
The module added in the workflow 1 needs to be activated. Let's your local biii.eu in your browser by accessing the URL that was prepared when lando started up. If you forgot, the following command print outs all the details.
lando info
Activate the module: In the administrator menu, click "Extend". All modules that were added are listed in this page. Find the module that you installed. As a continuation of the workflow 1, we take the example of popular_tags. Ticking the left side checkbox will activate the module.

Then scroll all the way down, and click the button "Install".
Then go back to your terminal, and lando drush config-export.
miura:bisefork miura$ lando drush config-export
Differences of the active config to the export directory:
+------------+----------------+-----------+
| Collection | Config | Operation |
+------------+----------------+-----------+
| | core.extension | Update |
+------------+----------------+-----------+
The .yml files in your export directory (../config/sync) will be deleted and replaced with the active config. (yes/no) [yes]:
> yes
[success] Configuration successfully exported to ../config/sync.You have now exported the configuration changes you made as files. Let's commit.
miura:bisefork miura$ git status
On branch dev
Your branch is ahead of 'origin/dev' by 2 commits.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: config/sync/core.extension.yml
no changes added to commit (use "git add" and/or "git commit -a")
miura:bisefork miura$ git add .
miura:bisefork miura$ git commit -m "activated popular_tags module"
[master 5f1b62c] activated popular_tags module
1 file changed, 1 insertion(+)Any other configuration changes, not limited to the module enabling / disabling, can be exported as changes in configuration files. As an example, I made some changes in the View settings for "Most viewed" ("Trending" is the machine name). After being satisfied with changes, go back to the terminal, export the configuration and commit the changes. in below, lando drush cex is an abbreviated command of lando drush config-export.
miura:bisefork miura$ lando drush cex
Differences of the active config to the export directory:
+------------+---------------------+-----------+
| Collection | Config | Operation |
+------------+---------------------+-----------+
| | views.view.trending | Update |
+------------+---------------------+-----------+
The .yml files in your export directory (../config/sync) will be deleted and replaced with the active config. (yes/no) [yes]:
> yes
[success] Configuration successfully exported to ../config/sync.
miura:bisefork miura$ git status
On branch master
Your branch is ahead of 'origin/master' by 3 commits.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: config/sync/views.view.trending.yml
no changes added to commit (use "git add" and/or "git commit -a")
miura:bisefork miura$ git add .
miura:bisefork miura$ git commit -m "'most viewed' in the front page simplified for their labels"
[master 9836abd] 'most viewed' in the front page simplified for their labels
1 file changed, 27 insertions(+), 80 deletions(-)Here is an example of adding new view, listing all contents. lando drush config-export generates a single configuration file after creating this view.
https://github.com/miura/bise/commit/ab958dd7a94b5f0503762c0a107db03d84158823
In such a way, addition / modifications in styles and pages can be saved as a text file and pushed to the Github.
git push origin dev
Origin is the repository in your user account. After pushing, visit the repository
https://github.com/<your user name>/bise
In your GitHub repo, find the "pull request" button at the right side.

Click the button, and you will be in a new page for configuring the pull request (see below).

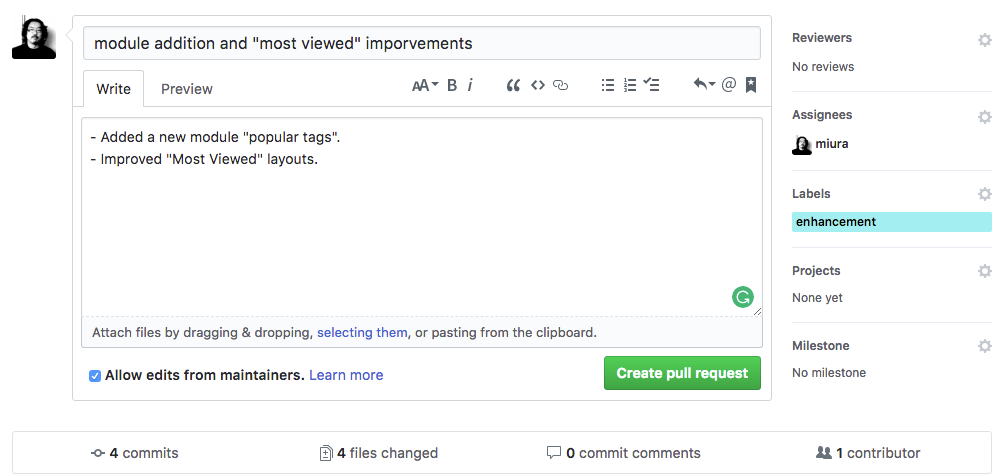
Be careful with from where to where, and which branch to which branch, and then click the green button "Create pull request". Then there will be text fields to summarize the request (see below).

Click the green button "Create pull request".
The best practice for adding a custom module:
- Custom module,
<mymodule>for example, should be placed underweb/modules/custom/<mymodule>. - Edit composer.json "require"
neubias/<mymodule> @dev"repositories" added with a repo = local path to the module. - or instead of editing, use command
composer require drupal/<modulename>. This will update the compser.json file. - needs to be committed!
Note that if the custom module does not have any dependency on modules other than drupal core, you do not need to add the requirement to the composer.json.
- Creating custom modules
- Managing dependencies for a custom project
- Stackoverflow: Composer require local package
For changing layouts and designs of pages, fields and blocks, you need to override and edit twig template files and css: do not touch files under themes/contrib/zircon : these files should not be touched because they are managed by composer and will be overwritten when Zircon package is updated.
If you are thinking about modifying PHP files to change design and layouts, please stop! Overriding of twig template files are in majority of cases does great jobs for desired changes in design and styles.
For customizing the theme, a custom theme "Bise" is added in dev branch and set to default (it will eventually become merged to master branch). The file structure of the theme "Bise" is shown below.
web/themes/custom/
└── bise
├── bise.info.yml
├── bise.libraries.yml
├── css
│ └── style.css
├── js
└── templates
This theme inherits Zircon (Bise is a subtheme of Zircon), so all you need is to override CSS or template files (twig files). These files under web/themes/custom are git-tracked.
For detailed explanations about overriding twig template files, please read through documents linked below.
- drupal8 subtheme
- twig in Drupal8
- Theme from scratch 01-02 (youtube)
- Theme from scratch 02 (youtube)
- DRUPAL 8 THEMING ESSENTIAL GUIDE
- Twig Primer
- 10 tips for Twig (in Drupal 8)
- TWIG FOR DRUPAL 8 DEVELOPMENT: TWIG TEMPLATING PART 1 OF 2
Administrative tasks.

Admins are recommended to test the requested pull locally, then if it works, merge (if changes are small things like addition of a new extension (module), I think you don't really need to). To test the requested pull before merging, consult the page below.
https://help.github.com/articles/checking-out-pull-requests-locally/
From time to time, pull the updates in dev branch from test.biii.eu to update the test site.
https://qiita.com/tarr1124/items/d807887418671adbc46f
- Discuss with others, and decide which new features to be added to the master.
- Do merging locally from
devtomaster. If required, cherry pick commits! - Push to the neubias/bise
masterbranch
- Sometimes, a conflict happens during the merge from
devtomasterwithcomposer.lock. One frequent reason is the conflict in the hash-code of the installed packages. To resolve this, read and follow the fix protocol here.
different role of test.biii.eu and biii.eu.
-
test.biii.eu -
devbranch -
biii.eu -
masterbranch
bash scripts for deleting spam accounts, based on the registered email address domain
batchUserDeleteV2.shbatchUserDelete_yahoo.sh
It's quite convenient when you set up drush aliases for remote (e.g. test.biii.eu). With aliases set up, you can manage remote site from your local machine like
lando drush @remote.dev status
or to sync local database to the remote site.
For setting this up, follow instructions in the page below.
https://github.com/drush-ops/drush/blob/master/examples/example.site.yml
see this document: Structure Syncing Taxonomy Terms
1. Install Lando
https://docs.devwithlando.io/installation/installing.html
Lando manages docker containers and sets up the developing environment in your local machine.
Mind that LANDO installation also asks to install Docker and Git. Accept both suggestions.
2. Fork and Clone the BISE repository
Navigate to the folder you want to keep the files and type:
$ git clone https://github.com/<your username>/bise.gitWait for the cloning is done, then go to the local repository and check its status:
$ cd bise
$ git status this should say your are on your own branch and show no change.
3. Setting Up the Local Server
- Requirements: Local copy (clone) of the NEUBIAS/BISE repository, in the
devbranch.
3.1 Initialize and Starting lando
Let's initiallize lando.
lando initUI asks you the following:
- receipe > choose 'drupal8'
- webroot > type in 'web'
- call this app > 'bisescratch'
This is exactly same as the configuration in .lando.yml, and we do lando init just to log the location of this app in ~/.lando/ . So just to confirm that no changes have been made
git status
git pullIt should then say that there is no change. Now, let's launch the container.
lando startIt takes several minutes initially to prepare servers and databases, as docker images are pulled from several places. Lando manages these preparations and start them individually. Below is the stdout in my case.

At the bottom of the image below, several URLs are show in green. These are the URL to access from your browser to see locally running biii.eu. For example
At the moment, accessing this URL does not show anything. We need to install PHP modules by downloading them to have those files in your local BISE.
4. Installation of PHP modules using composer
We use a command line tool composer to install many Drupal core and module files.
lando composer installInstallation process takes several minutes. The figure below is showing about top 1/3 of stdout.

Then be sure to rebuild the cache.
lando drush cr
When the rebuidling is done, reload your web browser.
Do not run command composer update, as this will largely diverge your local Drupal system from the one that others are using - except if you know exactly what you are doing by upadte option e.g. upgrade a specific module.