remnote 主题
@import url("https://remnote-theme.vercel.app/main/index.css");
// or
@import url("https://cdn.jsdelivr.net/gh/yoyooyooo/remnote-theme/dist/main/index.css");@import url("https://remnote-theme.vercel.app/main/background.css");
/* 或 */
@import url("https://cdn.jsdelivr.net/gh/yoyooyooo/remnote-theme/dist/main/background.css");其中的 background 按需求改成对应的主题小分类的名称,参考参考主题小分类
在参考主题小分类里找到想要的 css,手动引入粘贴到你的 remnote 里。
请手动配置全局变量,下面是全部变量:
:root {
--main-background-color: #f6f5f0; // 主背景色
--main-font-color: #555; // 主字体色
--focus-rem-bg-color: var(
--main-background-color
); // 当前激活rem背景色, 默认为主背景色
--focus-rem-dashed-color: orange; // 当前激活rem虚线边框颜色
/* 高亮 */
--highlight-text-color-red: #000;
--highlight-background-color-red: rgba(255, 0, 0, 22%);
--highlight-text-color-orange: #000;
--highlight-background-color-orange: rgba(244, 167, 98, 0.45);
--highlight-text-color-yellow: #000;
--highlight-background-color-yellow: rgba(250, 233, 123, 0.45);
--highlight-text-color-green: #000;
--highlight-background-color-green: rgba(112, 230, 109, 0.45);
--highlight-text-color-blue: #000;
--highlight-background-color-blue: #ddd;
--highlight-text-color-purple: #000;
--highlight-background-color-purple: rgba(162, 102, 232, 0.45);
}为了能让人根据需求自己取想要的,尽可能把作用拆的细了。
- 背景:
background,背景美化 - 字体:
font,字体美化 - 标题 h123:
header,h123 美化 - 高亮:
highlight自定义高亮 - 普通标签美化:
tag,标签美化 - 引用:
reference,双链[[...]]美化 - 收缩时左侧菜单触发区域:
sidebar,左侧菜单收缩时,触发区域扩大至整个左侧,但隐藏占位空间,也就是触边时自动展开侧边栏。 - 顶部导航栏:
topbar, 顶部导航栏移植右下角,平时不展示,鼠标移到右下角附近区域时展示前进后退按钮 - ctrl/cmd + f:
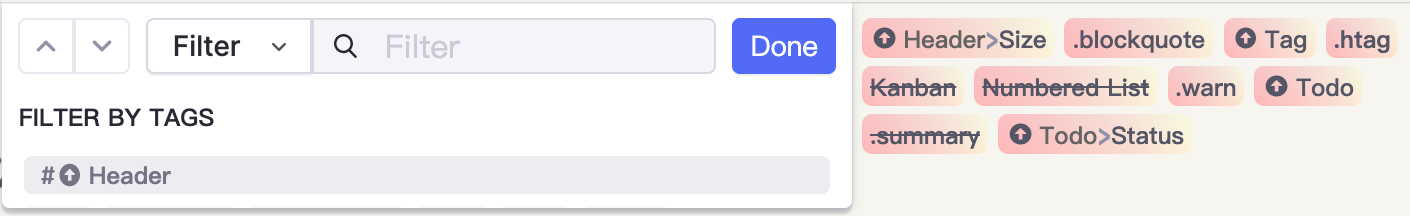
filter, 美化标签,标签移至右边,官方现在排成一排也不折行。
- 修改样式类 tag:
css-tag,一些加了 tag 才能生效的样式,blockquote:引用,带图标cite:引用warn:引用改个颜色idea:引用改个颜色summary:引用改个颜色htag: 当前 rem 所有标签缩成小圆点,hover 展示