Language: 中文简体 | English
什么是 monia ? monia 取名灵感来自于希腊神话掌握和谐的女神:哈耳摩尼亚
寓意着 "联系所有人的爱"。从而达到和谐共存的状态。
所以这是一款同时支持 Vue、React、Flutter 的脚手架。
注:使用
monia-cli创建flutter项目之前,请确保你的本地已经安装了flutter的开发环境.
💡 快速生成项目模板
⚡️ 支持 react + typescript + hooks
🌈 支持Vue 2.x
🛠️ 支持 Vue 3.x (vite + typescript)
🔩 支持 flutter + getx(现已更新空安全)
🌟 错误提示
🔗 命令联想☁
flutter 现有更新至空安全,主要架构为
flutter v2.x + getx4.x
flutter-getx-with-null-safety-template
flutter-without-null-safety-template
react-vite-typescript-template
yarn global add monia-cli || npm install -g monia-cliUsage: monia <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
create <app-name> Create a project with template from monia git repository.
init <page-name> Generate new flutter getx page from monia.
- 创建
vue3新项目:
monia create vue3-demo? Which framework do you want to create Vue
? Which vue version do you want to create Vue3
? Please input your project description description
? Please input your author name author
? Please input project version 1.0.0
? Which package manager do you want to use Yarn
✨ Creating project in /Users/xieyezi/Desktop/vue3-demo.
🗃 Initializing git repository....
📦 Installing additional dependencies...
yarn install v1.22.10
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
✨ Done in 6.84s.
🎉 Successfully created project vue3-demo.
👉 Get started with the following commands:
$ cd vue3-demo
$ yarn start
_ _ _
_ __ ___ ___ _ __ (_) __ _ ___| (_)
| '_ ` _ \ / _ \| '_ \| |/ _` |_____ / __| | |
| | | | | | (_) | | | | | (_| |_____| (__| | |
|_| |_| |_|\___/|_| |_|_|\__,_| \___|_|_|
- 生成
flutter getx新页面:
monia init detail✨ Generate page in /Users/xieyezi/Desktop/flutter_demo/lib/pages/detail.
⠋ Generating, it's will not be wait long...
generate detail lib success.
generate /Users/xieyezi/Desktop/flutter_demo/lib/pages/detail/detail_view.dart success.
generate /Users/xieyezi/Desktop/flutter_demo/lib/pages/detail/detail_controller.dart success.
generate /Users/xieyezi/Desktop/flutter_demo/lib/pages/detail/detail_binding.dart success.
🎉 Successfully generate page detail.
注意:当你想生成一个新的
flutter新页面时,命名尽量采用下划线命名方式(虽然你输入大驼峰或者小驼峰monia也能正确处理,但是我们不建议你这样做)。
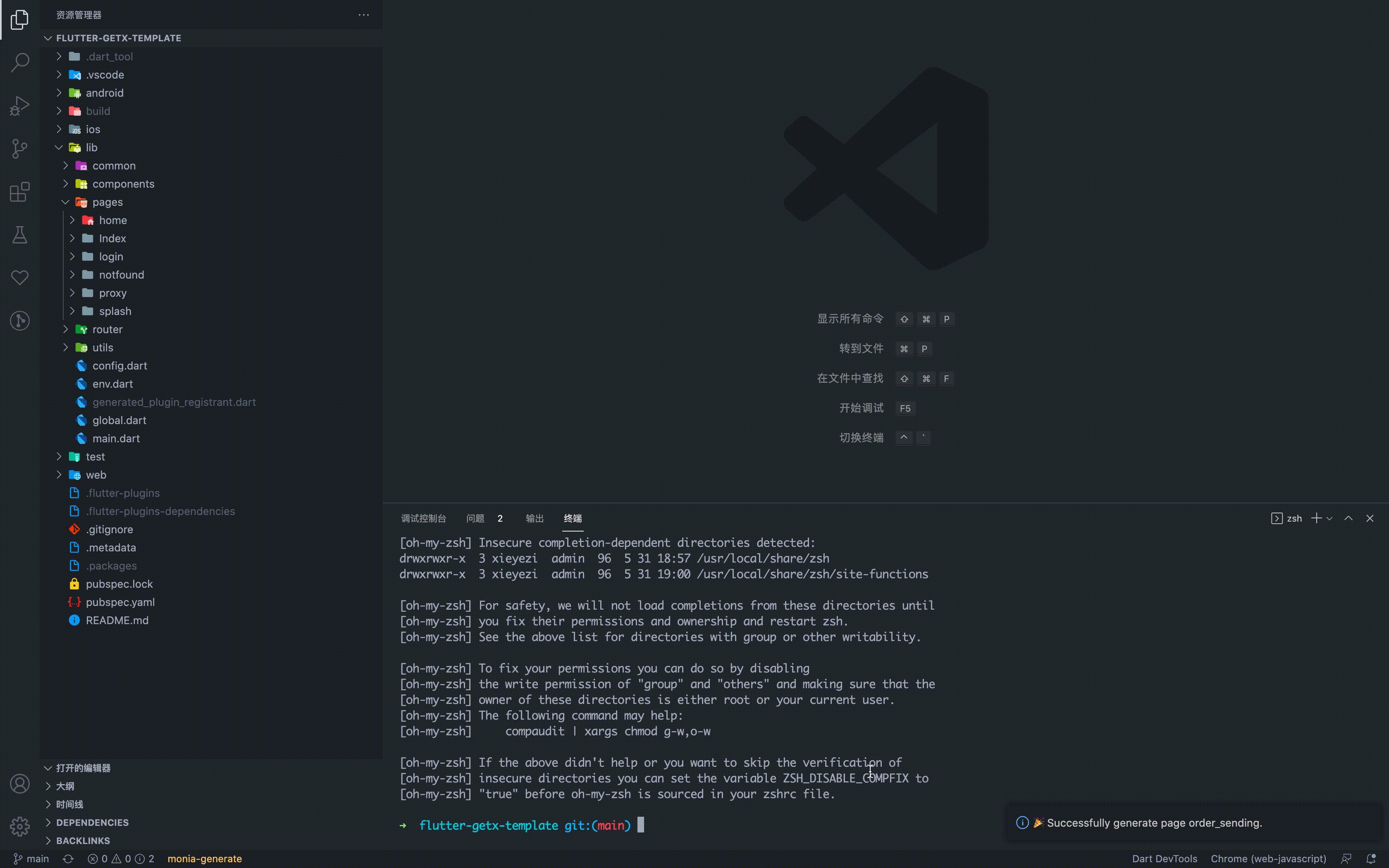
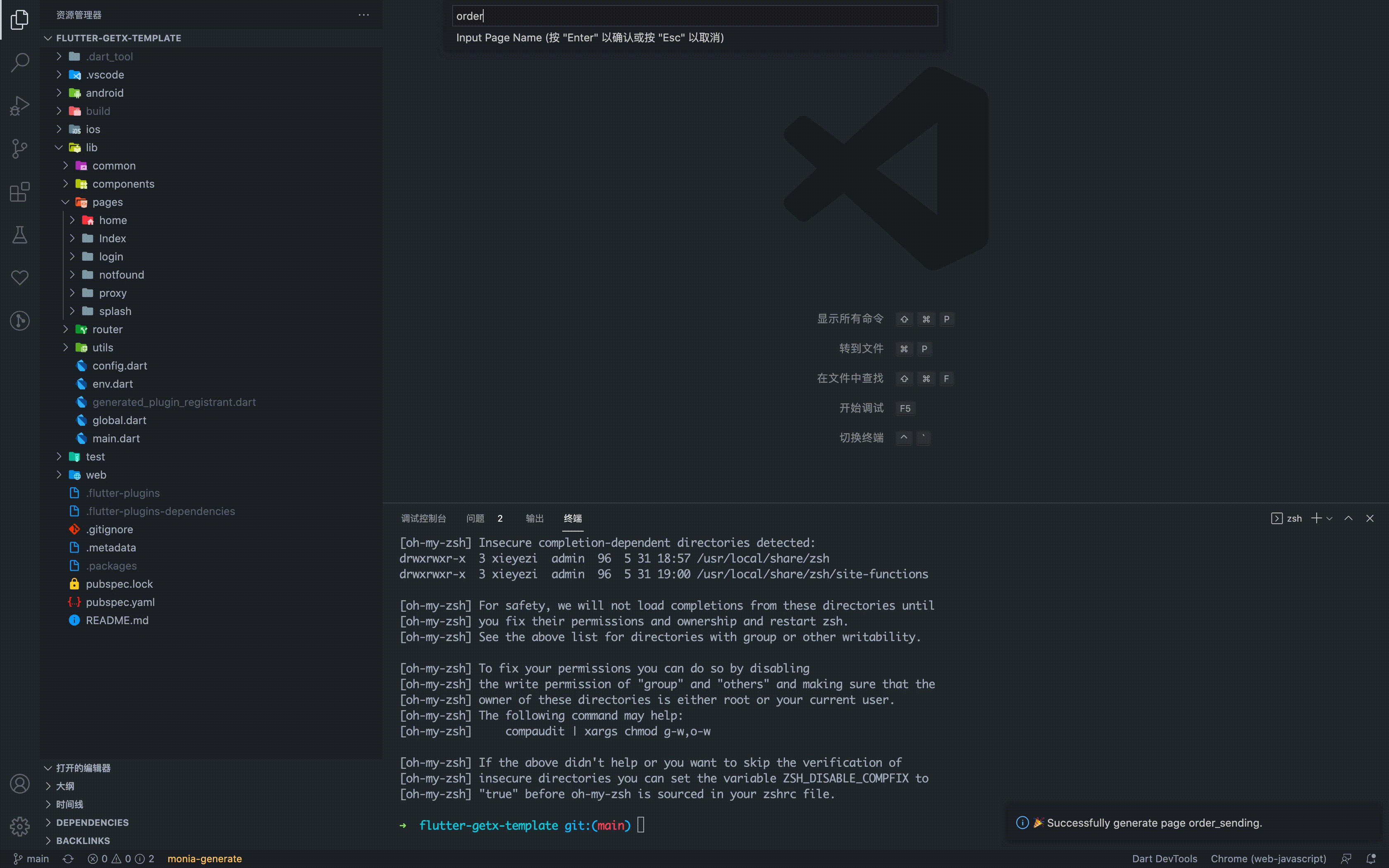
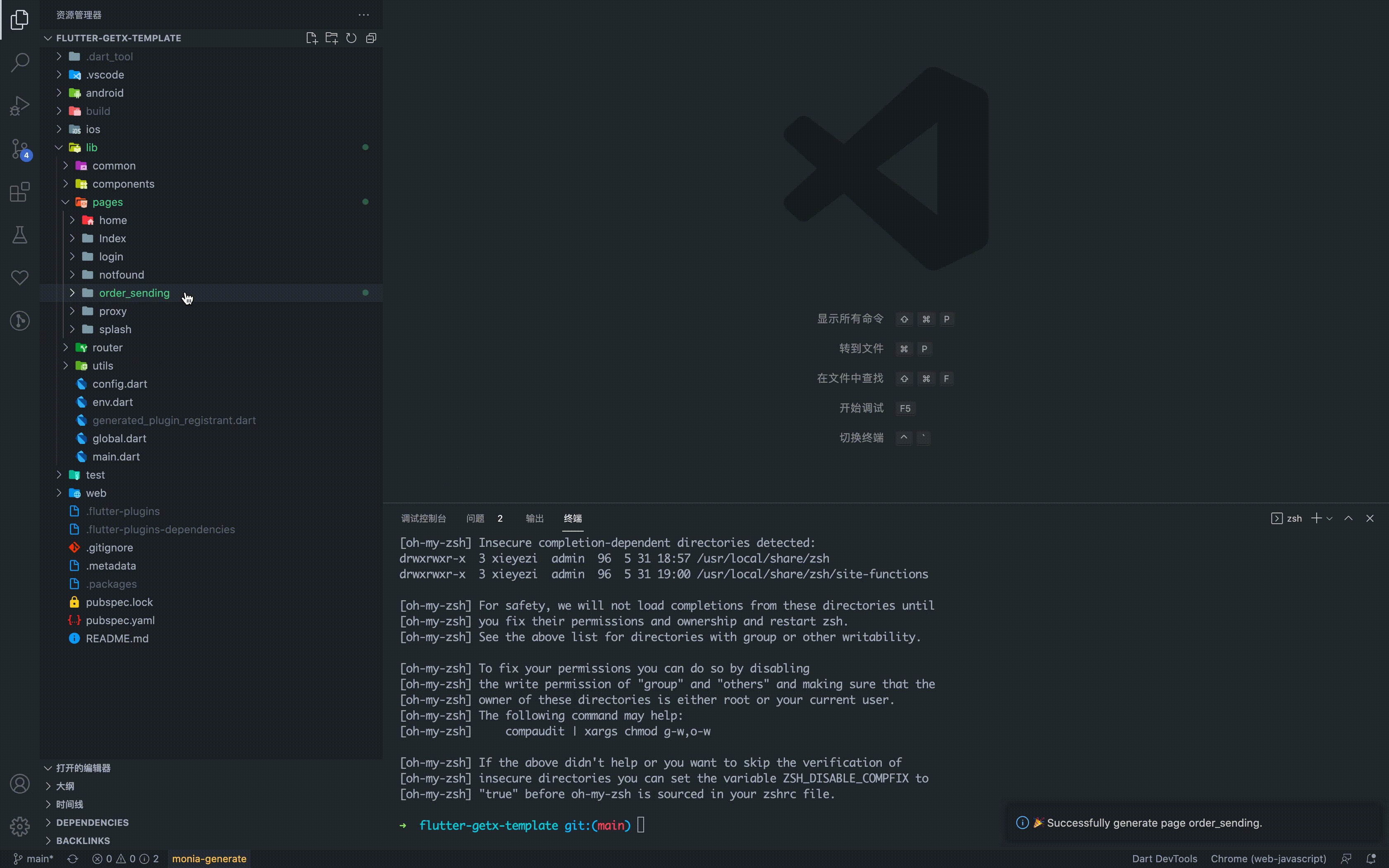
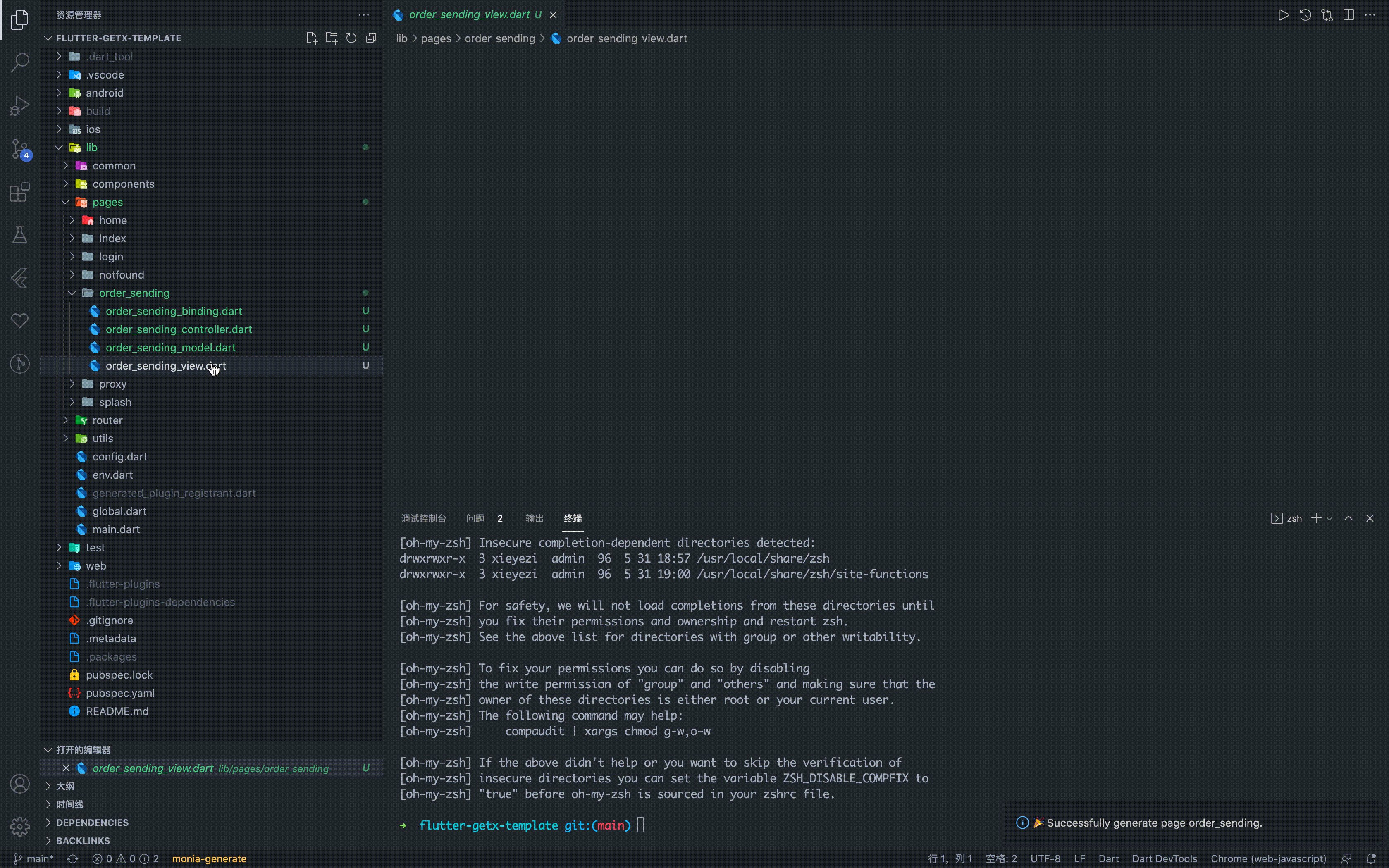
对于flutter-getx-template,monia 还提供了vscode 插件: monia-vscode-extension
点击左下角的monia-generate 文字按钮,输入pageName,即可在pages目录下新建一个flutter getx page:
.
├── README.md
├── android
├── ios
├── lib
│ ├── common
│ ├── components
│ ├── config.dart
│ ├── env.dart
│ ├── global.dart
│ ├── main.dart
│ ├── pages
│ ├── router
│ ├── services
│ └── utils
├── pubspec.lock
├── pubspec.yaml
├── test
├── web
└── xsds.iml
.
├── README.md
├── apiTemplate.ts
├── package-lock.json
├── package.json
├── pont-config.json
├── public
├── setupProxy.js
├── src
│ ├── App.css
│ ├── App.test.tsx
│ ├── App.tsx
│ ├── assets
│ ├── components
│ ├── config
│ ├── index.css
│ ├── index.tsx
│ ├── logo.svg
│ ├── models
│ ├── pages
│ ├── react-app-env.d.ts
│ ├── router-menu-mapping
│ ├── routes
│ ├── serviceWorker.ts
│ ├── setupTests.ts
│ ├── style
│ └── utils
├── tsconfig.json
├── tsconfig.paths.json
├── tsconfig.prod.json
├── tslint.json
└── yarn.lock
.
├── README.md
├── commitlint.config.js
├── index.html
├── package.json
├── public
├── src
│ ├── App.vue
│ ├── assets
│ ├── components
│ ├── config
│ ├── directive
│ ├── hooks
│ ├── main.ts
│ ├── router
│ ├── store
│ ├── views
│ └── vue-shim.d.ts
├── tsconfig.json
├── vite.config.ts
├── yarn-error.log
└── yarn.lock