wflow-web 是 wflow工作流 项目的前端设计器,免费且开源,本设计器包含表单设计,审批流程设计。
区别于传统Bpmn自带流程设计器,传统设计器晦涩难懂,对于普通企业用户使用门槛偏高,没有经过专业培训根本无从下手,需要相关专业人员辅助来创建流程。而本设计器界面简单,符合普通大众的思维逻辑,易于理解和上手使用。
注意: 这是前端设计器部分,配套的工作流后端目前只有pro版本支持
| 微信 | |
|---|---|
扫码或搜索 willianfu_ 加我微信,备注 wflow拉入群 |
加群 156972829 |
开源不易,用爱发电,觉得不错的话可以给个 ⭐ star 鼓励一下
👉 在线体验地址: 戳我打开演示页面 👈
📃 详细文档请访问 : wflow文档
wflow pro版(💰付费) 已经发布,完整的前后端支持功能更强,感兴趣的同学可以访问演示链接进行体验
- 🎈 wflow-pro 功能清单、售价及后续功能开发计划
- 👉 pro版在线演示
- 📃 [pro版移动端表单体验,建议手机访问](wflow-pro | 表单流程设计)
-
组件库全面支持
PC + 移动端 (ElementUI + Vant),一次表单设计,分别渲染成两种效果,即时预览 -
表单支持权限控制,每个节点可以看到不一样的表单,且支持动态设置表单内容字段只读、可编辑、隐藏,审批时能动态修改表单,改变后续流程走向
-
组件库新增组件
- 省市区选择
- 手写签字板
- 单行及多行输入框,支持摄像头扫码录入信息
- 时间、时间范围选择器
- 评分
- 地理位置选择,高德地图选位置
- 流程关联,可在表单内关联以往发起过的流程
- 计算公式,配置一个计算公式,根据其他字段值自动计算本字段结果
- Vue容器,能够在线编写Vue代码,生成自定义的组件
- Iframe容器,嵌入一个URL页面
- 新增几十种常用图标
- 更多组件后续增加。。。
-
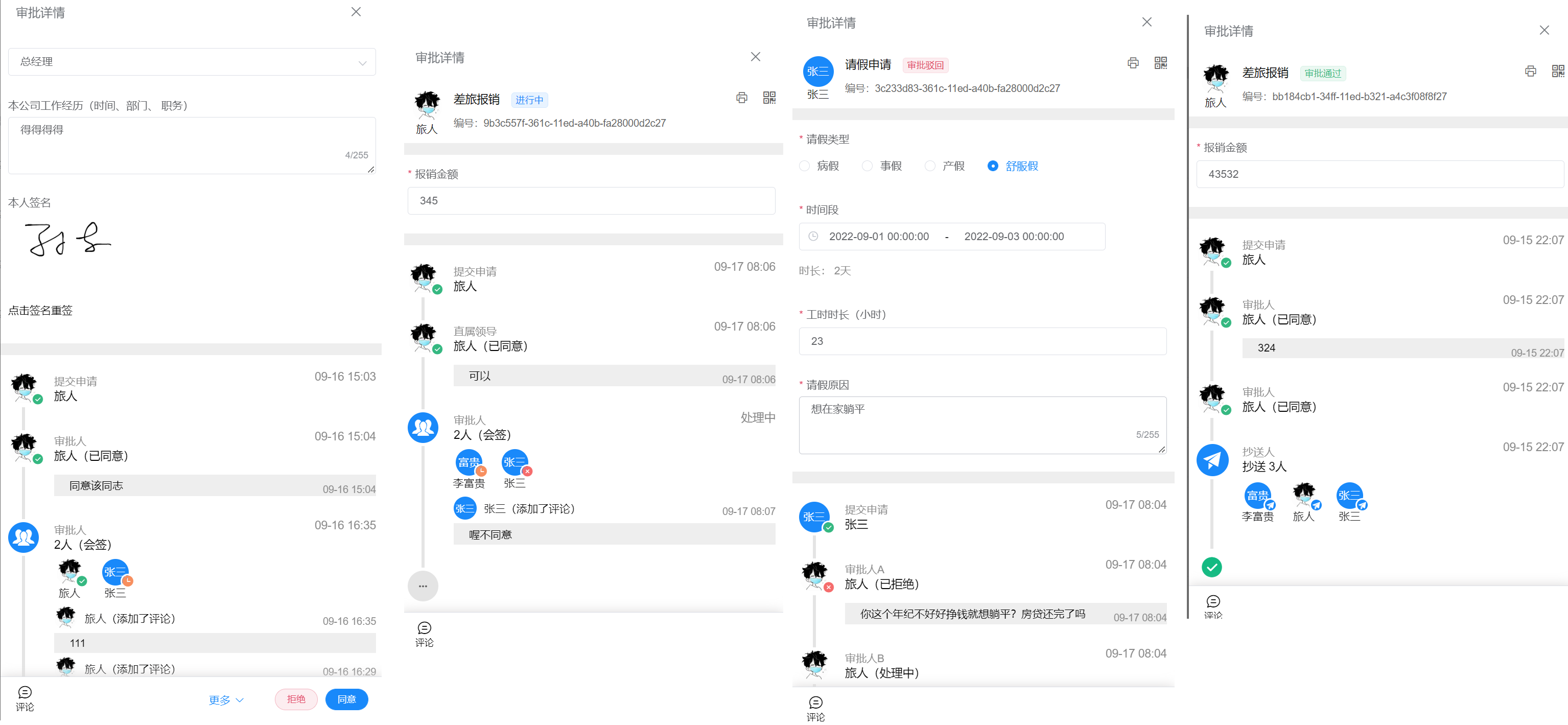
审批流程回显执行过程,支持附件及评论,流程处理支持评论、同意、驳回、退回、撤销、转交、动态加签
全新工作台面板
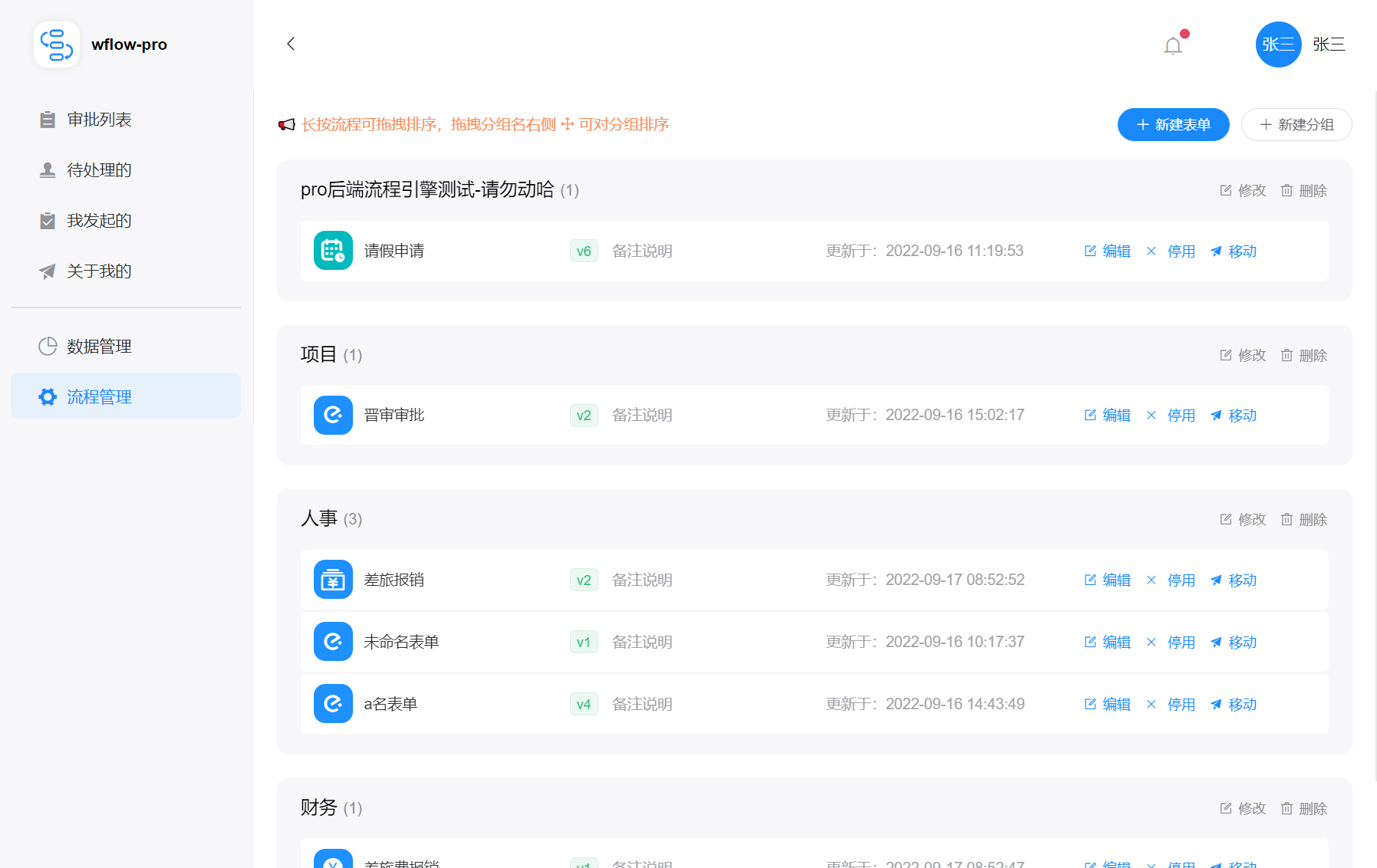
流程管理
发起审批,左侧表单,右侧显示执行流程步骤
👇 表单设计器即时预览,根据设备自动适配
预览审批进度
支持流程打印
工作流表单管理,支持分组和单组表单拖拽排序
支持分栏布局、明细表格、以及多种基础组件,支持自定义开发组件
任意条件层级审批流程设计, 审批节点支持多种业务类型设置,支持流程校验
自定义审批条件
自定义复杂流转条件
可视化流程逻辑分支条件
支持多种类型业务节点,支持配置校验,灵活配置
支持无限层级嵌套
自动校验设置项,列出所有错误提示
条件节点优先级动态拖拽,实时刷新
📃 详细文档请访问 : wflow文档
├─api 接口
├─assets
│ └─image
├─components 通用组件
│ └─common
├─router 路由
├─store vuex,设计器数据存储
├─utils
└─views 主要页面及视图
├─admin
│ └─layout
│ ├─form 表单设计
│ └─process 流程设计
├─common
│ ├─form 表单
│ │ ├─components 表单组件
│ │ ├─config 表单组件配置
│ │ ├─expand 扩展组件
│ │ └─settings 设置
│ └─process 流程
│ ├─config 流程节点设置
│ └─nodes 流程节点
└─workspace 工作区
设计器的数据都存在Vuex中,需要传递到后端时,直接取出提交到接口
{
"formId":"37289743892", //表单ID,由后端生成
"formName":"补卡申请", //表单名称
"logo":{ //图标
"icon":"图标/图片base64",
"background":"#FEFEFE" //如果是图片则不生效
},
//表单权限及其他属性设置
"settings":{
"commiter": [], //哪些人可以提交发起表单
"admin":[], //表单管理员,可以编辑及导出数据
"singn": false, //全局设置审批时是否需要签字
"notify":{
"type": "APP", //通知类型 APP QQ WX DING EMAIL
"title": "消息通知标题"
}
},
"group":20, //所在分组
"formItems":[],//表单设计数据
"process":{}, //流程数据
"remark":"备注说明"
}感谢以下朋友的支持,也感谢关注本项目及提出宝贵建议的各位。
| 昵称 (按时间排序) | 金额 |
|---|---|
| * 晓龙 | 400 |
| * HF | 188 |
| * 晓龙 | 500 |
| * 基 | 9.9 |
| * 学龙 | 30 |
| * 辉 | 50 |
| * ncert | 50 |
| 。 | 30 |