-
本示例需要运行在含 weex 容器的版本中(如钉钉、千牛、淘宝, APP版本最新版)
-
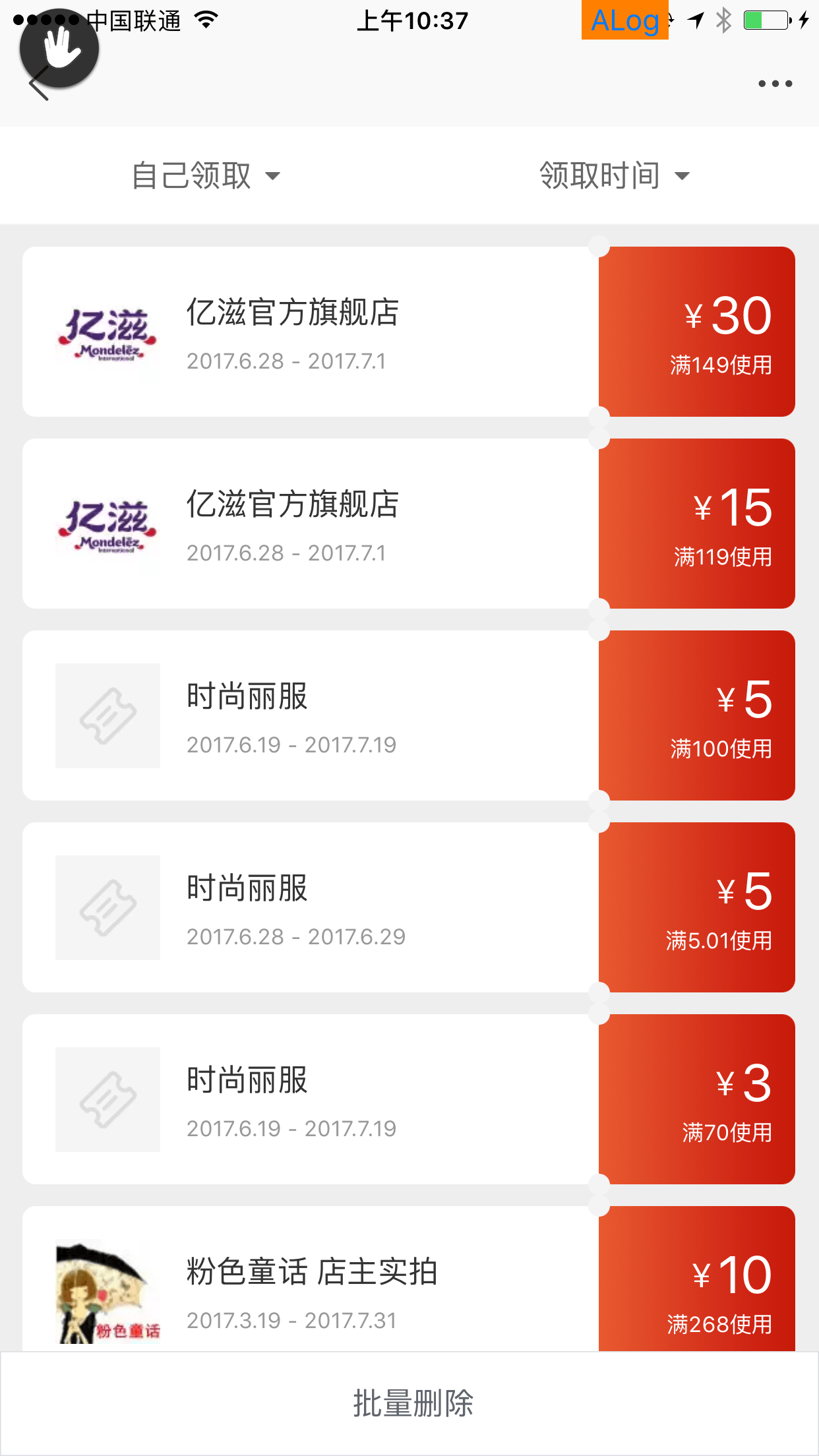
本示例演示 在 rax 项目中,如何使用 ListView 实现长数据列表、如何实现下拉列表效果、Transition 组件使用等。
-
包含以下组件:
ListViewTransitionCheckbox
- 安装node环境等常见前端开发环境(略)
- 安装 fie 脚手架
npm install fie -g- 克隆本仓库,在目录下运行
````bash
npm install
fie start
- 在弹出的页面扫码即可查看真机调试效果
- 组件文档请参考 nuke官网