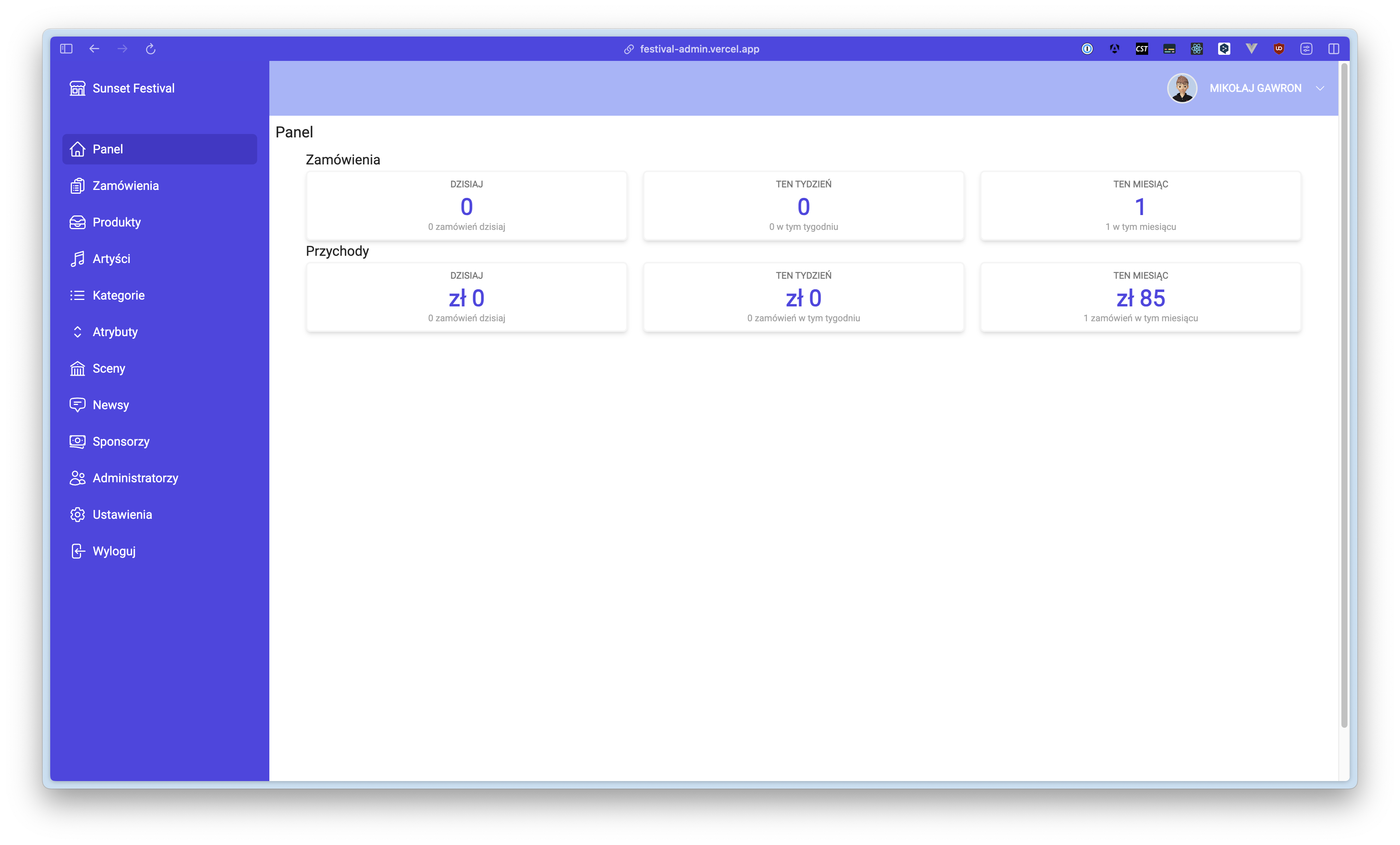
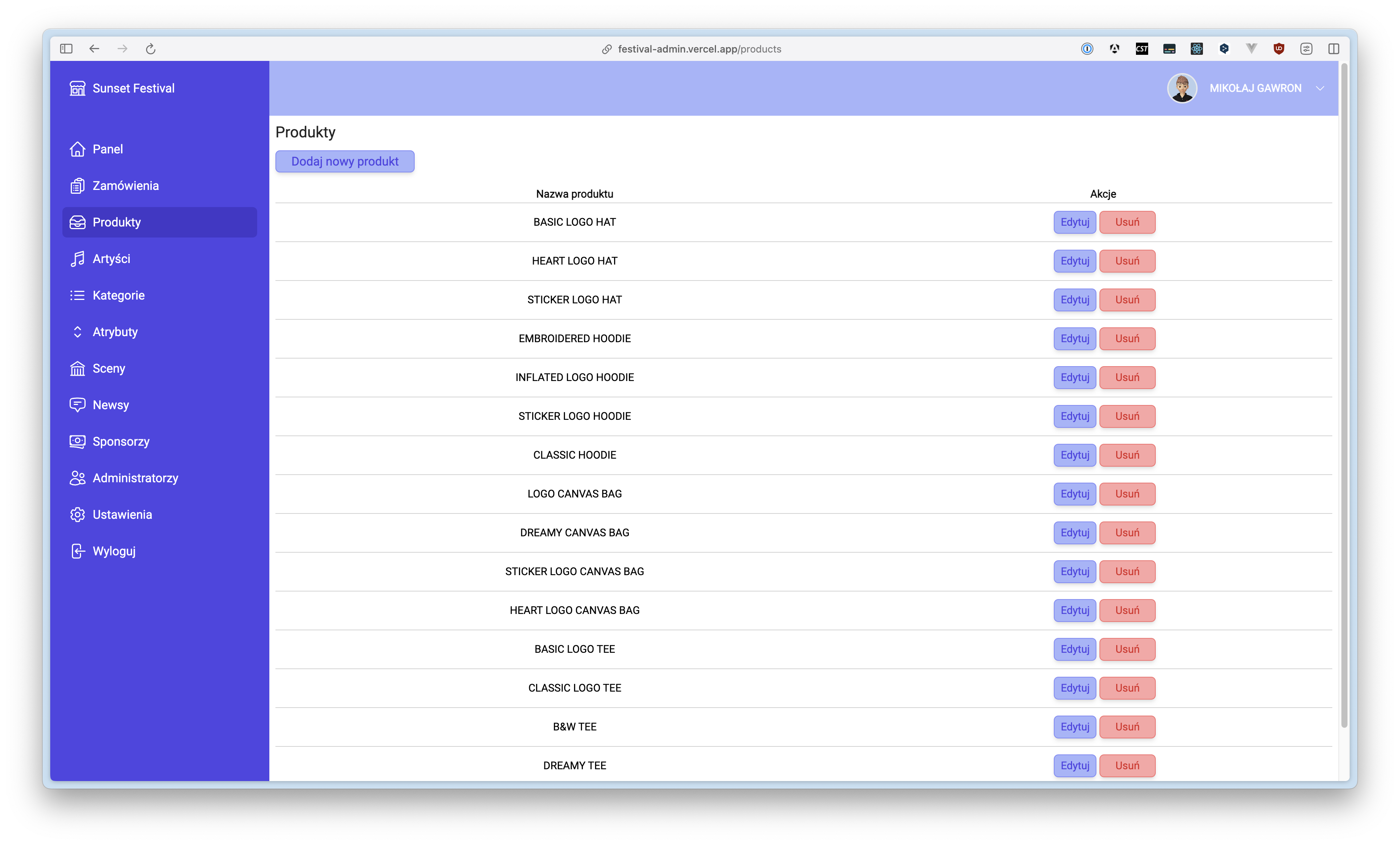
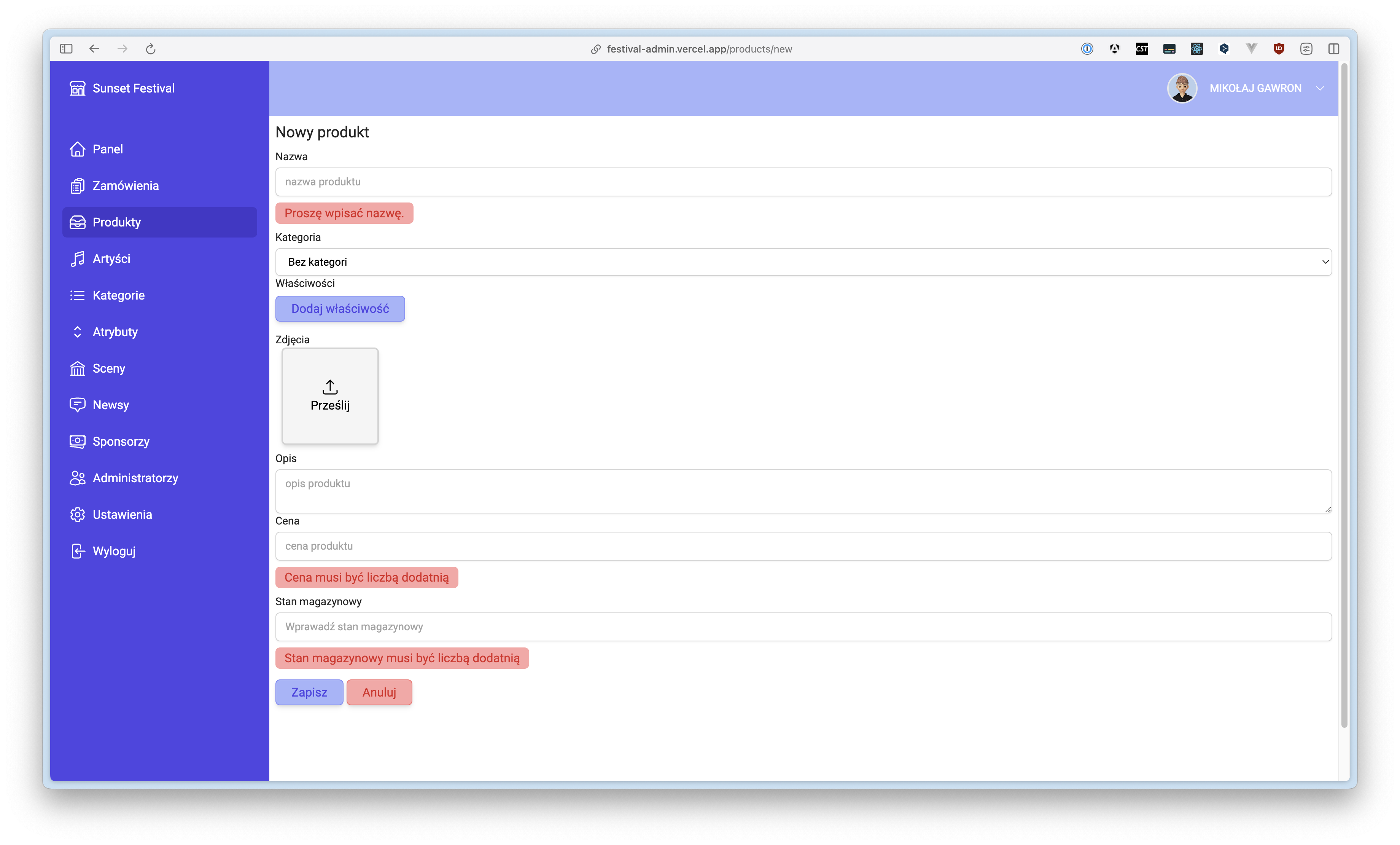
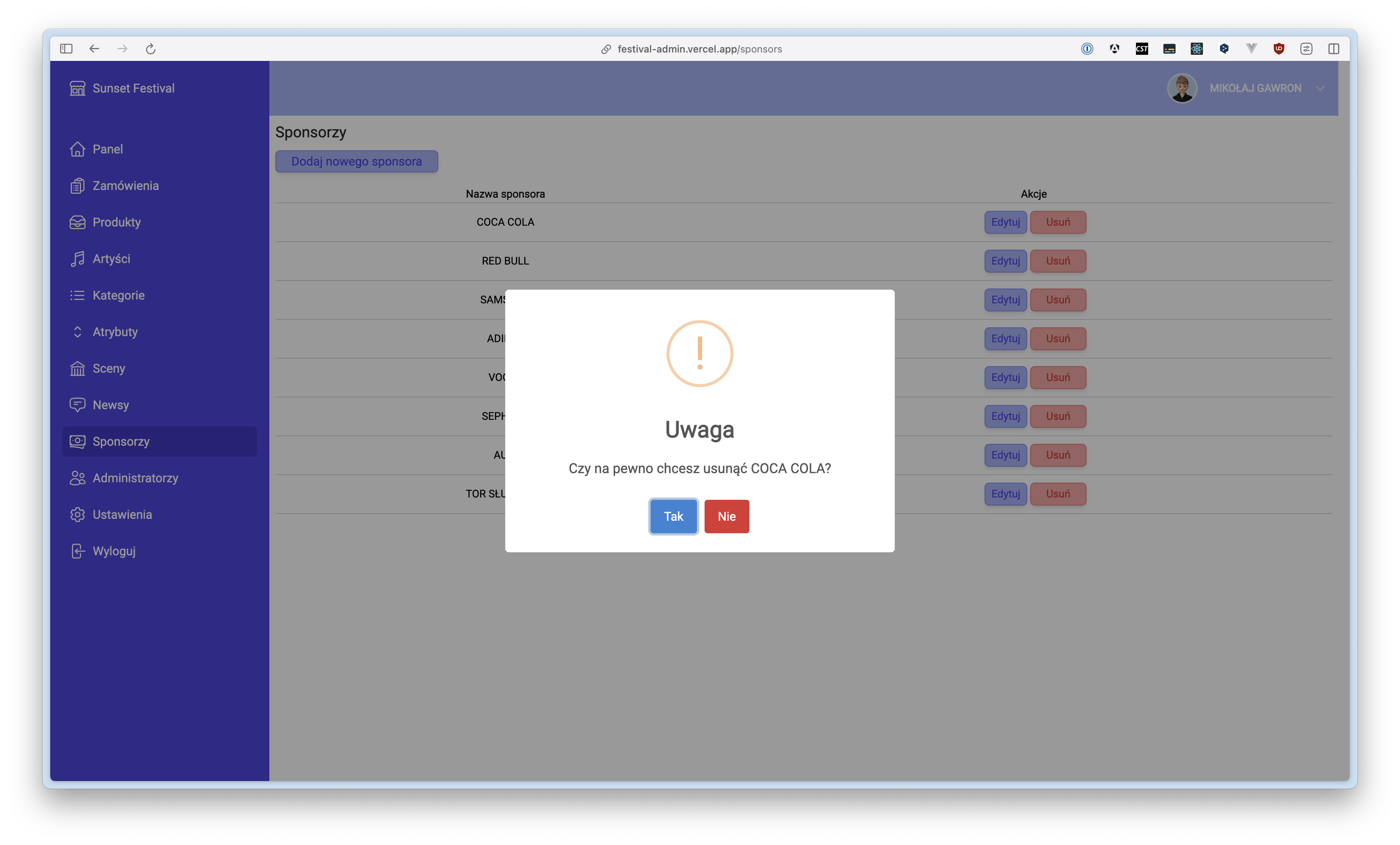
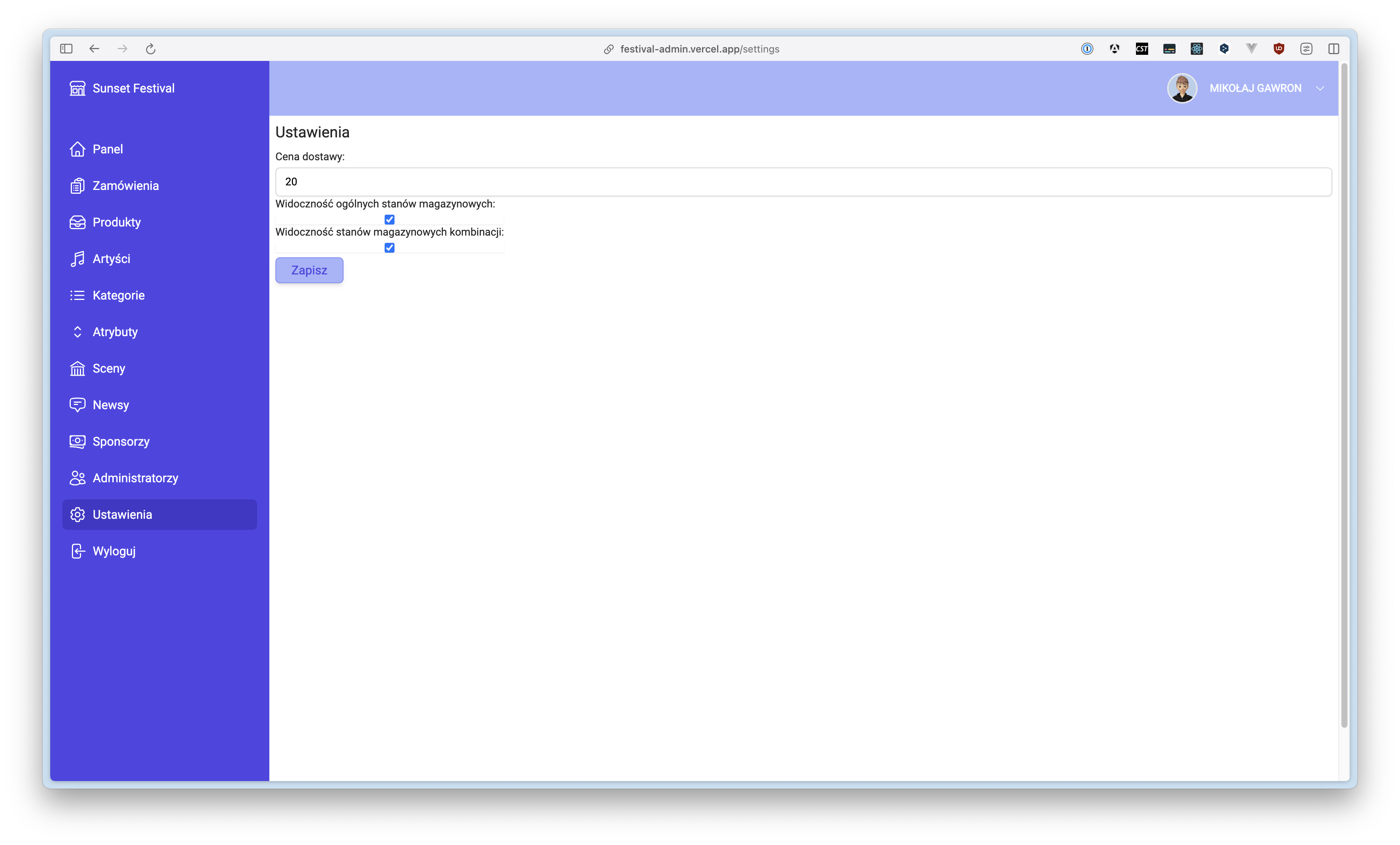
Aplikacja internetowa wymyślonego festiwalu muzycznego - Sunset Festival. Jest to dedykowany panel administracyjny dla odpowiadającej mu strony internetowej wymyślonego festiwalu muzycznego. W panelu administracyjnym możemy zarządzać informacjami związanymi z festiwalem, dodawać, edytować i usuwać produkty, kategorie, atrybuty dla produktów, zarządzać stanami magazynowmi i ustawieniami konfiguracyjnymi dla strony i wiele więcej.
- Next.js
- React
- Tailwind CSS do szybkiego stylowania komponentów
- Sweetalert2 do wyświetlania interaktywnych komunikatów
- date-fns do manipulacji datami
- Node.js
- MongoDB jako baza danych NoSQL
- Next-auth do uwierzytelniania użytkowników
- Axios do wykonywania żądań HTTP do serwera
- aws-sdk/client-s3 do integracji z usługą Amazon S3
- uwierzytelnianie za pomocą OAuth 2.0
- ESLint do statycznej analizy kodu i utrzymania jednolitej jakości kodu
- Sortable.js do obsługi sortowania elementów interfejsu użytkownika
- Lodash do efektywnego zarządzania danymi i manipulacji nimi
- Lottie-web do renderowania animacji wektorowych w formacie JSON
- mime-types do obsługi typów MIME
- Next-reveal do efektownego wyświetlania treści podczas przewijania strony
Do przechowywania danych w bazie danych została użyta platforma MongoDB Atlas.
Do przechowywania zdjęć wrzucanych za pomocą panelu administracyjnego został użyty Amazon AWS S3 Service.
Kolejną usługą chmurową wykorzystaną w projekcie jest Google Cloud Platform. W kontekście autoryzacji została użyta usługa Google Cloud Console, umożliwiająca zarządzanie tożsamościami i uprawnieniami. Logowanie zostało rozdzielone na dwa projekty, panel administracyjny i stronę festiwalu ze sklepem wykorzystując identyfikatory klienta OAuth 2.0.
Dzięki wykorzystaniu tych usług chmurowych projekt zyskał skalowalność, niezawodność oraz zaawansowane funkcje bezpieczeństwa, co znacznie zwiększyło jego funkcjonalność i atrakcyjność dla użytkowników.
Aplikacja łączy się z stroną internetową festiwalu, która również jest dostępna w repozytrium na GitHub.
Pobieramy projekt na lokalne środowisko Tworzymy plik .env i kopiujemy do niego zawartość .env.example, po czym definiujemy swoje własne klucze API i dane konfiguracyjne
Instalujemy npm za pomocą komendy:
npm installUruchamiamy aplikacje na lokalnym środowisku:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devDomyśnie, jeżeli użyjemy jednej z powyższej komendy, aplikacja powinna być dostępna na adresie http://localhost:3000. Adres wklejamy do przeglądarki internetowej.