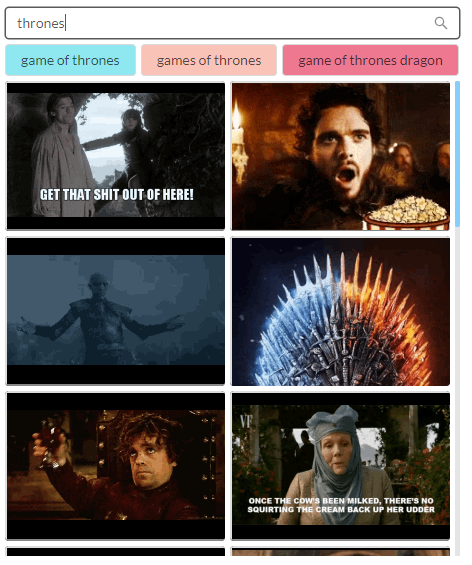
Easy to implement React gifpicker field with searchsuggestions using the Tenor api.
Request a free api key @ https://tenor.com/gifapi/documentation
npm i gifpicker
or
yarn add gifpicker
import GifPicker from 'gifpicker';
import 'gifpicker/dist/style.css';
-
add prop apikey
-
add prop function onSelect to capture the chosen gifUrl
<GifPicker apikey="XXXXXXXXX" onSelect={gifUrl => console.log(gifUrl)} />