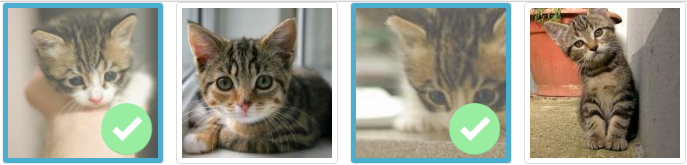
The image picker is used for selecting single or multiple images from the list.
- jQuery Free
- Single or multiple images selection
- Size selection
- PreSelected images
- ...
npm install simple-react-image-picker - will install source, not current proyect
//ES6
import React, { Component } from 'react'
import ImagePicker from 'simple-react-image-picker'
//import images from local
import img1 from './images/kitten/200.jpg'
import img2 from './images/kitten/201.jpg'
import img3 from './images/kitten/202.jpg'
import img4 from './images/kitten/203.jpg'
const imageList = [img1, img2, img3, img4]
const App = () => {
const [image, setImage] = useState();
const [images, setImages] = useState([]);
const [imagesPreselect, setImagesPreselect] = useState([]);
const [imagesSize, setImagesSize] = useState([]);
const onPickImage = (newImage) => {
setImage(newImage);
}
const onPickImages = (newImages) => {
setImages(newImages);
}
const onPickImagesPreselect = (newImages) => {
setImagesPreselect(newImages);
}
const onPickImagesChangedSize = (newImages) => {
setImagesSize(newImages);
}
return (
<div>
<ImagePicker
images={
imageList.map(
(image, i) => (
{
src: image,
value: i,
isSelected: i % 2 === 0,
size: {height: 200, width: 200}
})
)
}
pickHandler={onPickImage}
/>
<button type="button" onClick={() => console.log(this.state.image)}>OK</button>
</div>
)
}
export default Appbuilding
npm run build-lib
publishing
npm publish
Current project is fork of source
React-Image-Picker is open-sourced software licensed under the MIT license