This plugin will show a tutorial screen when starting Framework7 apps and websites. (Note: There is also a generic version that does not rely on Framework7 available)
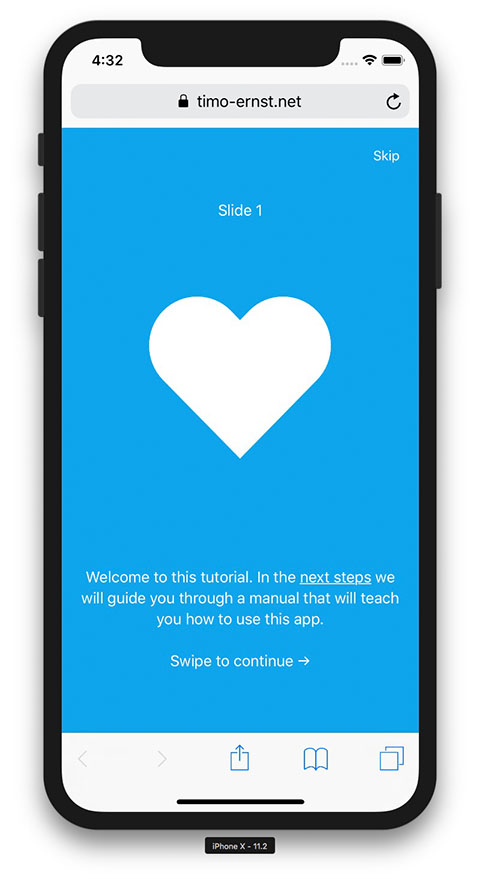
You can find a running demo here.
$ yarn add f7-welcomescreenIn your main js file do:
import F7WelcomescreenPlugin from 'f7-welcomescreen';
In your stylesheet add F7 styles (if not exist yet!). This is when using Webpack:
@import '~f7-welcomescreen/styles.css';
For Vite
@import 'f7-welcomescreen/styles.css';
- Copy files
f7-welcomescreen.min.jsandf7-welcomescreen.min.cssfromdistinto your project folder. - Reference the files in HTML like this:
<head>
<link rel="stylesheet" href="f7-welcomescreen.min.css"></link>
<script src="f7-welcomescreen.min.js"></script>
</head>
var welcomescreen_slides = [
{
id: 'slide0',
title: 'Slide 0', // optional
picture: '<div class="tutorialicon">♥</div>',
text: 'Welcome to this tutorial. In the next steps we will guide you through a manual that will teach you how to use this app.',
},
{
id: 'slide1',
title: 'Slide 1', // optional
picture: '<div class="tutorialicon">✲</div>',
text: 'This is slide 2',
},
{
id: 'slide2',
title: 'Slide 2', // optional
picture: '<div class="tutorialicon">♫</div>',
text: 'This is slide 3',
},
{
id: 'slide3',
//title: 'NO TITLE',
picture: '<div class="tutorialicon">☆</div>',
text: 'Thanks for reading! Enjoy this app.<br><br><a id="tutorial-close-btn" href="#">End Tutorial</a>',
},
];Used parameters are:
idSet an id for this slidepictureSet free html heretextYou can set html here but I recommend using just plain text
Framework7.use(F7WelcomescreenPlugin);
// Define options for welcomescreen plugin
var options = {
bgcolor: '#0da6ec',
fontcolor: '#fff',
};
var app = new Framework7({
root: '#app', // or what ever your root is
name: 'welcomescreen-demo', // choose a name
welcomescreen: {
// Setup welcomescreen plugin
slides: welcomescreen_slides,
options: options,
},
});app.js
Framework7.use(F7WelcomescreenPlugin);app.jsx
var options = {
bgcolor: '#0da6ec',
fontcolor: '#fff',
};
const f7params = {
name: 'welcomescreen-demo',
theme: 'auto',
store: store,
routes: routes,
welcomescreen: {
slides: welcomescreen_slides,
options: options,
},
};app.js
Framework7.use(F7WelcomescreenPlugin);
const app = createApp(App);
registerComponents(app);
app.mount('#app');
In your component add parameters in onMounted() and initilize:
onMounted(() => {
f7ready((f7) => {
f7.welcomescreen.init(welcomescreen_slides, options);
});
});
You can use same values for welcomescreen_slides and options as with React and Core version above.
- bgcolor Set background color
- fontcolor Set font color
- closeButton (Default: true) Enabled/disable close button
- closeButtonText (Default: 'Skip') Close button text
- cssClass (Default: '') Additional class on container
- pagination (Default: true) Swiper pagination
- navigation (Default: false) Swiper navigation
- loop (Default: false) Swiper loop
- template (Default: String) Pass in a custom Dom7 template to render Welcomescreen
- open (Default: true) Open welcome screen on init
- onOpened (Default: none) Callback function when welcomescreen is opened
- onClosed (Default: none) Callback function when welcomescreen is closed
- parallax (Default: true), Enable parallax
- parallaxBackgroundImage (Default: 'http://lorempixel.com/900/600/nightlife/2/') Parallax default background image
- parallaxBackground (Default percentage: '-23%') Parallax default background speed effect
- parallaxSlideElements (Default number per element: {title: -100, subtitle: -200, text: -300}) Set speed of each element in parallax mode
- number - value in px (as for title, subtitle in example above) to move element depending on progress. In this case such element will be moved on ± this value in px depending on slide position (next or previous)
- percentage - (as for "parallax-bg") to move element depending on progress and on its size. In this case such element will be moved on ± this percentage of its size (width in horizontal direction, and height in vertical direction) depending on slide position (next or previous). So if element has 400px width and you specified data-swiper-parallax="50%" then it will be moved on ± 200px
The following methods are available on a welcomescreen instance
app.welcomescreen.open(); // Open the screen
app.welcomescreen.close(); // Closes it
app.welcomescreen.next(); // Go to next slide
app.welcomescreen.previous(); // Go to previous slide
app.welcomescreen.slideTo(i); // Go to slide with index iSee demo directory. The demo has the following scripts:
yarn startStarts a http server and serves content fromdemo/buildyarn buildCreates a new build into thedemo/builddirectoryyarn watchWatches for changes in .js files and runsyarn build
I recommend to just run yarn start from the demo directory. Then open http://127.0.0.1:8080 in your browser.
Made with <3 by www.timo-ernst.net
My YouTube channel about Framework7: http://www.timoernst.tv
Thanks for helping @nolimits4web