RIPGREP ERROR: If you get an error about ripgrep, you can install it directly on your machine. It's useful either way (
brew install ripgrepon Mac, or head here: ripgrep)

The Directive Tree extension for Visual Studio Code helps developers working with Next.js applications by providing a quick and easy way to visualize and navigate 'use client' and 'use server' directives in their codebase. This extension creates a tree view of these directives, organized by folders and files, making it easier to understand the client-server boundaries in your Next.js project.


- Directive Scanning: Automatically scans your workspace for 'use client' and 'use server' directives.
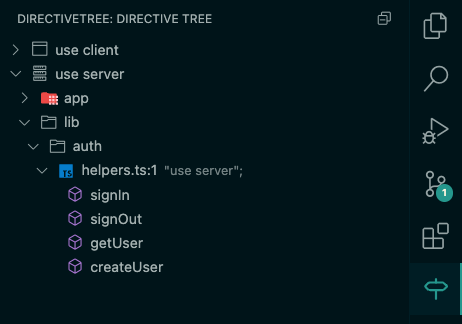
- Tree View: Displays a hierarchical view of directives organized by folders and files.
- Quick Navigation: Click on a tree item to jump directly to the file and line containing the directive.
- Function Analysis: Identifies and displays exported functions within directive files.
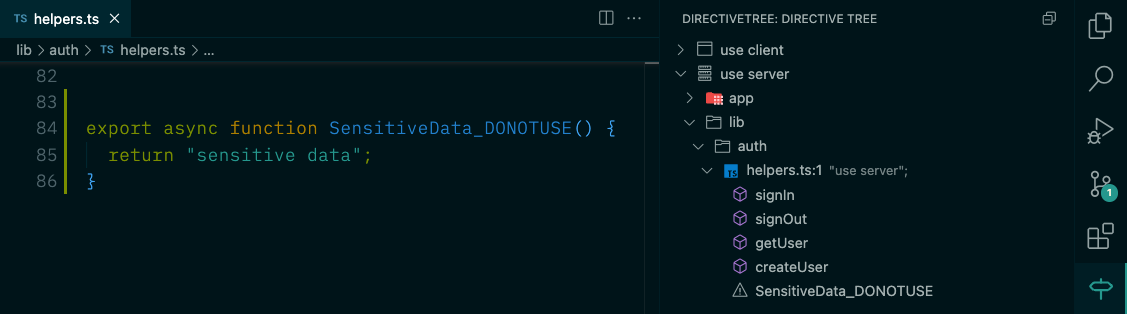
- Unused Function Detection: Highlights potentially unused exported functions.
- Expandable/Collapsible Folders: Easily expand or collapse folders in the tree view.
- Open Visual Studio Code
- Press
Ctrl+P(orCmd+Pon macOS) to open the Quick Open dialog - Type
ext install directive-treeand press Enter - Click the Install button in the Extension view
- Open a Next.js project in Visual Studio Code.
- The Directive Tree view will appear in the Explorer sidebar.
- If the tree doesn't populate automatically, click the "Scan Directives" button in the Directive Tree view.
- Expand folders and click on files to navigate to specific directives.
- Click on function names to navigate to their definitions.
- Use the refresh button to rescan the workspace or a specific file.
Directive Tree: Scan Directives: Scans the entire workspace for directives.Directive Tree: Refresh Directives: Refreshes the directives for the currently active file.Directive Tree: Find References: Finds references for a selected exported function.
directiveTree.showOnStartup: (boolean, default: true) Show Directive Tree on startup.
- Visual Studio Code v1.80.0 or higher
- A Next.js project using 'use client' and 'use server' directives
Please refer to the GitHub issue tracker for any known issues and to report new ones.
Contributions are welcome! Please feel free to submit a Pull Request.
This extension is released under the MIT License.
If you encounter any problems or have any suggestions, please open an issue on our GitHub repository.
Enjoy using the Directive Tree extension! I hope it helps you navigate your Next.js projects more efficiently.