In this project, let's build Nxt Trendz app with authentication by applying the concepts we have learned till now.
Click to view
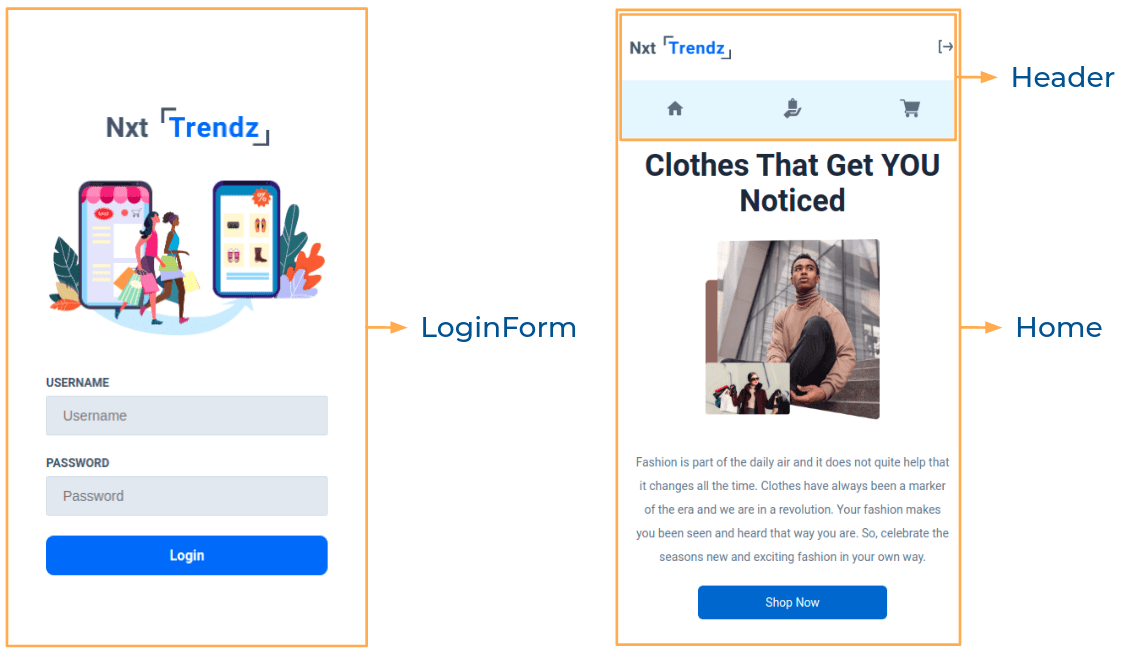
- Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px) - Login, Login Error, Home
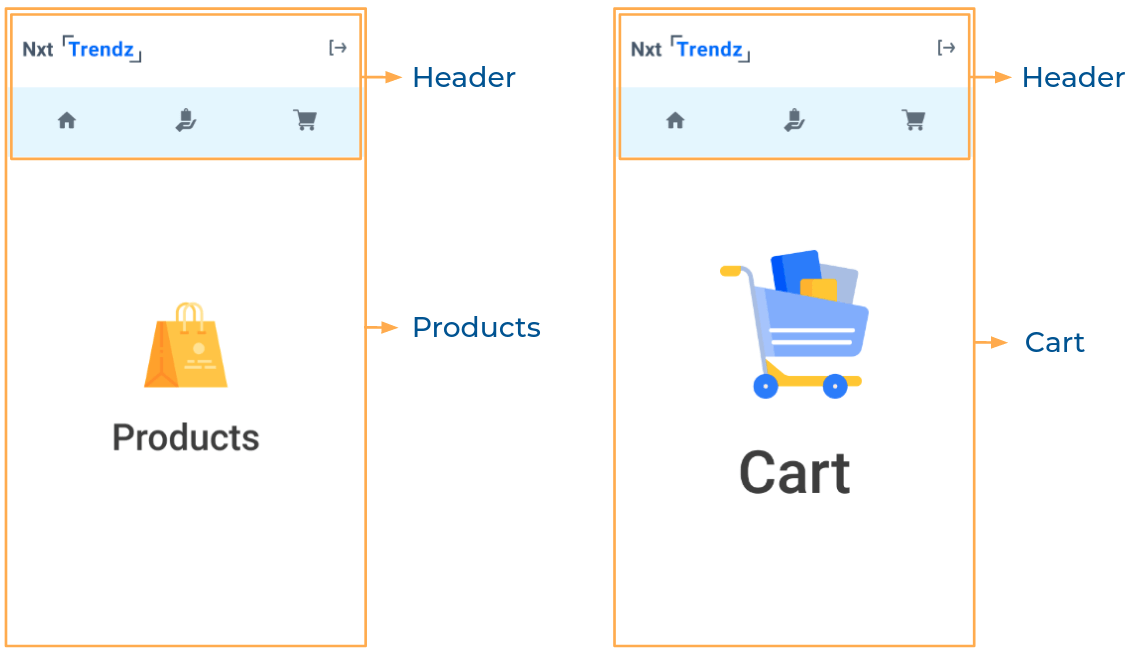
- Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px) - Products, Cart
- Large (Size >= 992px) and Extra Large (Size >= 1200px) - Login
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Products
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Cart
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- When an unauthenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be redirected to the Login Route
- When an authenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be navigated to the respective route
- When an authenticated user tries to access the Login Route, then the page should be redirected to the Home Route
- When the Logout button is clicked, then the page should be navigated to the Login Route
API Requests & Responses
loginApiUrl
Returns a response based on the credentials provided
{
"jwt_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InJhaHVsIiwicm9sZSI6IlBSSU1FX1VTRVIiLCJpYXQiOjE2MTk2Mjg2MTN9.nZDlFsnSWArLKKeF0QbmdVfLgzUbx1BGJsqa2kc_21Y"
}{
"status_code": 404,
"error_msg": "Username is not found"
}Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/LoginForm/index.jssrc/components/Header/index.jssrc/components/Header/index.csssrc/components/Products/index.jssrc/components/Products/index.csssrc/components/Cart/index.jssrc/components/Cart/index.css
Click to view
-
You can use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Click to view
The following instructions are required for the tests to pass
-
Homeroute should consist of/in the URL path -
Loginroute should consist of/loginin the URL path -
Productsroute should consist of/productsin the URL path -
Cartroute should consist of/cartin the URL path -
No need to use the
BrowserRouterinApp.jsas we have already included inindex.js -
User credentials
username: rahul password: rahul@2021
Image URLs
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-products-img.png alt should be products
- https://assets.ccbp.in/frontend/react-js/nxt-trendz-cart-img.png alt should be cart
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.