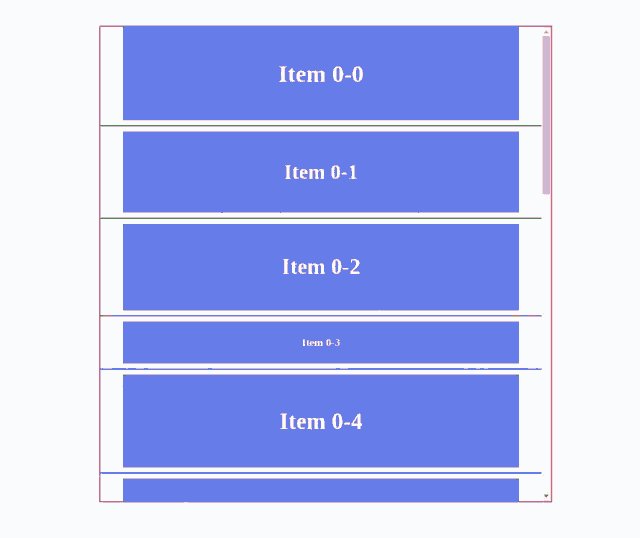
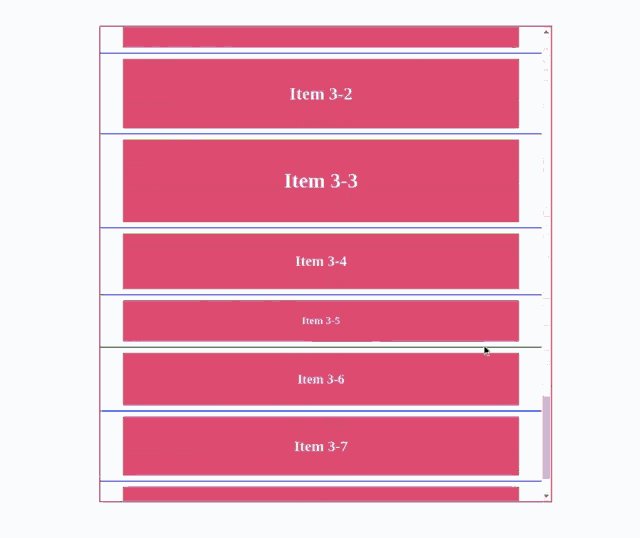
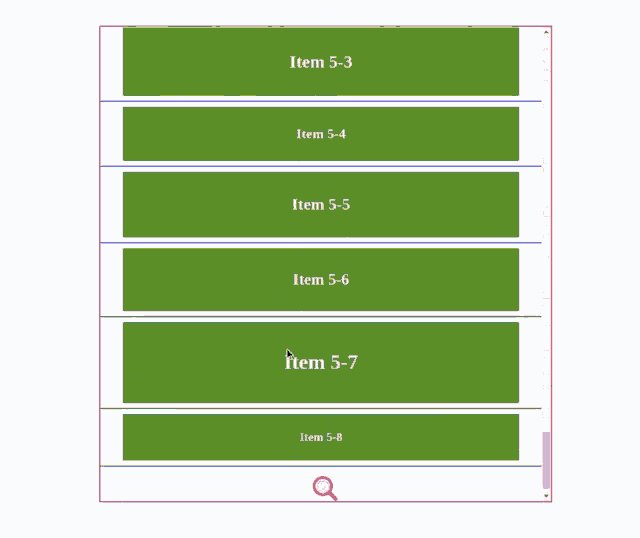
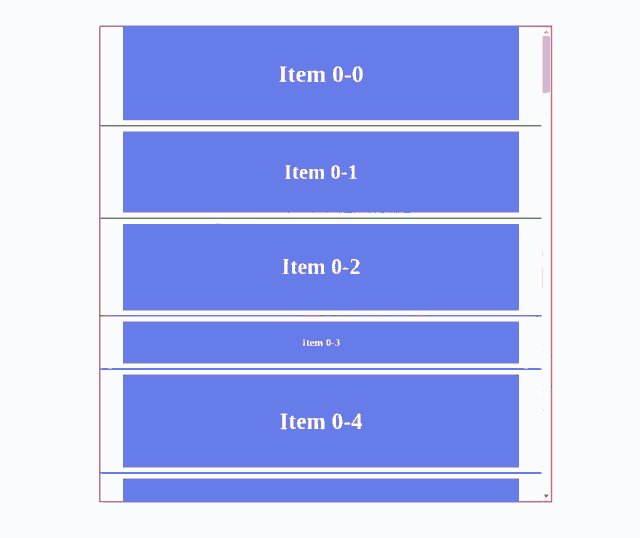
A lite, customizable and fast async list render component powered by windowing implementation for React
npm i react-async-lazy-listor
yarn add react-async-lazy-listimport React from 'react'
import LazyList from 'react-async-lazy-list'
const BUFFER_SIZE = 10; // Size of data to load/pre-load
const loadData = (idx: number): Promise<Node[]> =>
fetchData("some_url", {
page: (idx + 1),
size: BUFFER_SIZE
})
function App() {
return (
<div>
<LazyList
classes={{
root: "lazy-list-container"
}}
dataLoader={loadData}
renderFunction={
(node: Node) => <NodeItem node={node} />
}
dividerComponent={<Divider />}
loadingComponent={
<Loader
height="80"
width="100%"
/>
}
footerComponent={
<Footer label="No more records!" />
}
/>
</div>
)
}| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
dataLoader |
Function | yes | - | function to fetch a Node array in batch. |
renderFunction |
Function | yes | - | function to render a Node |
classes |
Object | no | - | |
options |
Object | no | - | Basic configuration |
as well as custom components like
footerComponent, dividerComponent and loadingComponent (all optional tho no defaults as of now)
Supported classNames (props.classes)
- root
- loadingContainer
- nodeContainer
- groupContainer
- footerContainer
| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
bufferOffset |
number | no | 50 | Pre fetch/buffer size in pixels |
scrollThrottle |
number | no | 60 | Limit scroll event process with at most 1 fires every X ms. |
This component uses windowing techniques to virtualize huge lists with minium renders. the user gets to decide the number of data to render each time instead of height assumptions and thus, this supports more flexibility when it comes to leaf components of any sizes/kinds.
Fee free to open a pull request with detailed title/description about the feature.
For reporting any bug/issues make sure to add a detailed bug reproduction process(a sandbox link if possible) in the description.
MIT © sawrozpdl