In this project, let's build an Even Odd App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
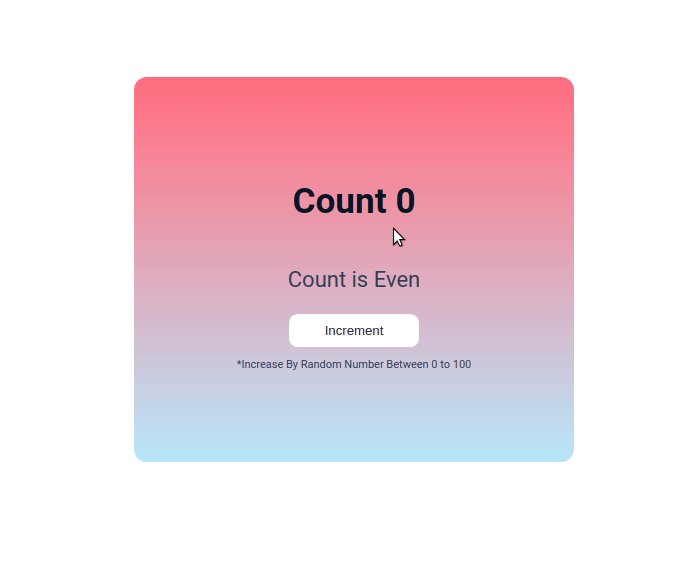
- Initially, the count should be 0 and Count is Even text should be displayed
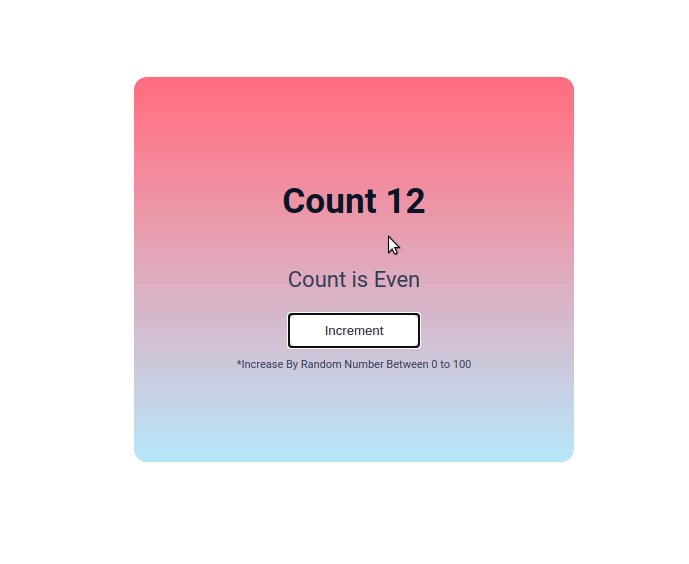
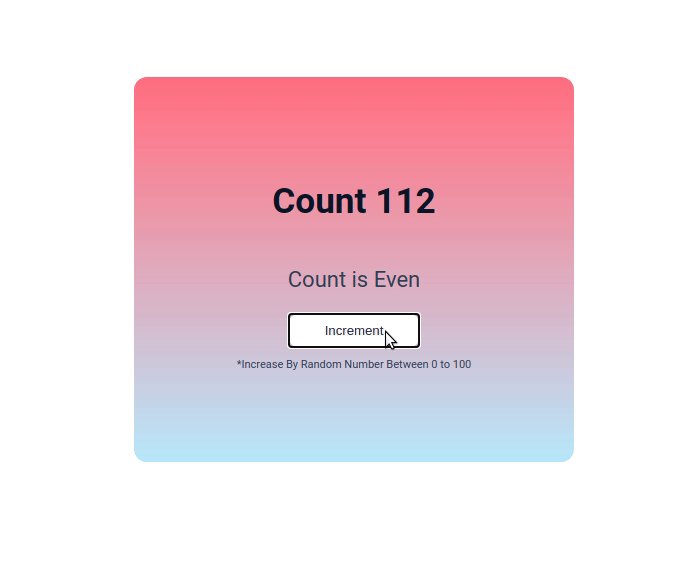
- When the Increment button is clicked,
- The count should be increased by a random value between 0 to 100
- If the incremented count is an even number, then the Count is Even text should be displayed
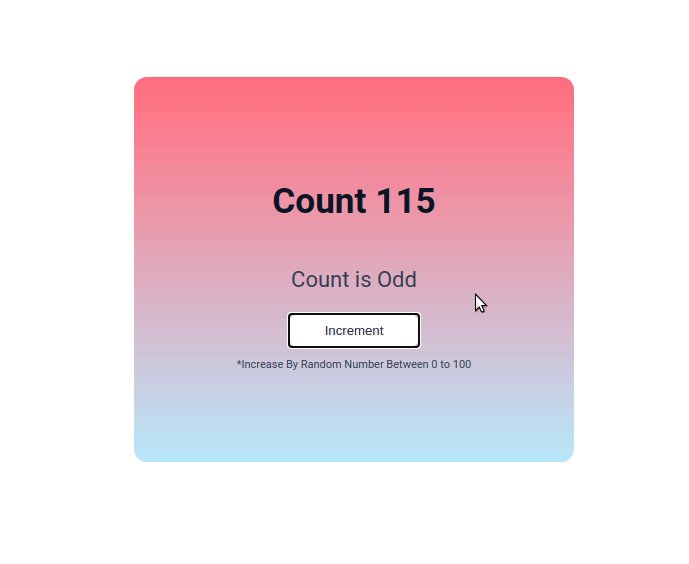
- If the incremented count is an odd number, then the Count is Odd text should be displayed
Implementation Files
Use these files to complete the implementation:
src/components/EvenOddApp/index.jssrc/components/EvenOddApp/index.css
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
Colors
Hex: #ff6e7f
Hex: #bfe9ff
Hex: #0f172a
Hex: #334155
Hex: #ffffff
Hex: #1e293b
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.