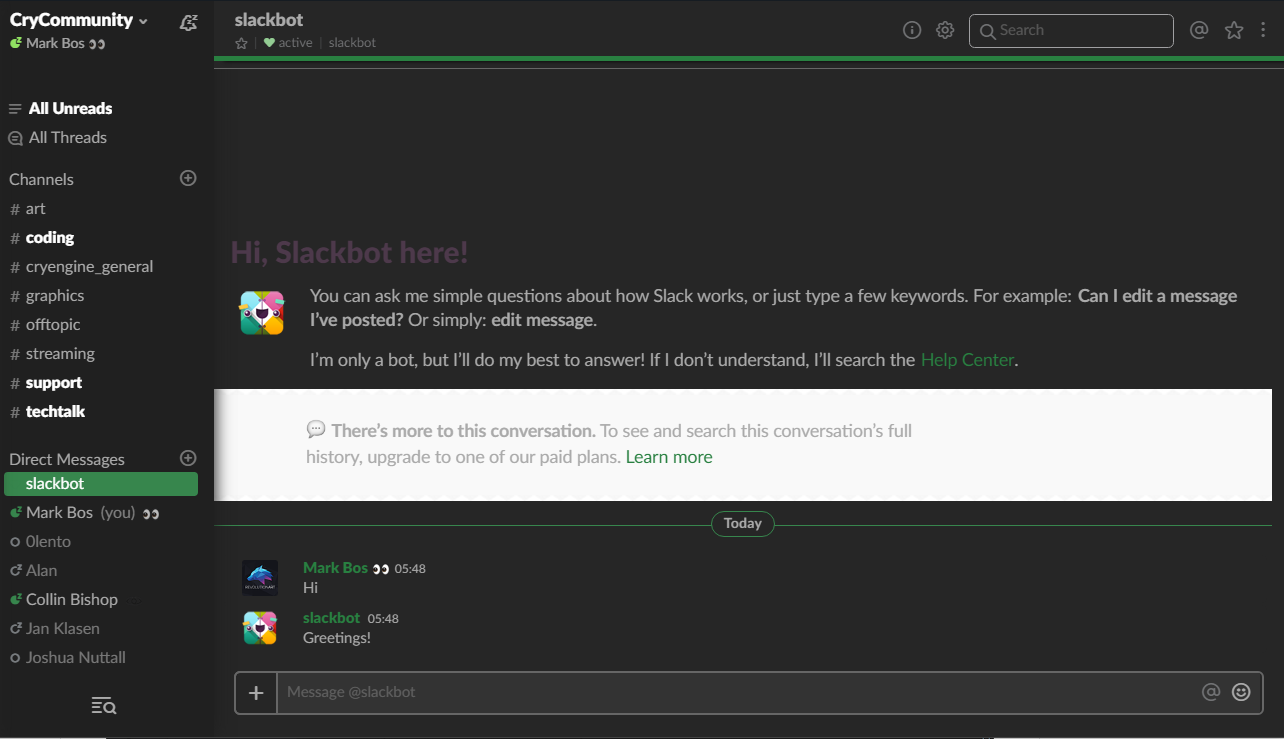
Polycount Color Scheme
Find your Slack's application directory.
- Windows:
%homepath%\AppData\Local\slack\ - Mac:
/Applications/Slack.app/Contents/ - Linux:
/usr/lib/slack/(Debian-based)
!Slack Version 2.5.xx follow below:
- Open up the most recent version (e.g.
app-2.5.1) then openresources\app.asar.unpacked\src\static\index.js - Example:
C:\Users\USERNAME\AppData\Local\slack\app-2.8.2\resources\app.asar.unpacked\src\static
!Slack Version 3.0.xx follow below:
- Open up the most recent version (e.g.
app-3.0.0) then openresources\app.asar.unpacked\src\static\ssb-interop.js - Example:
C:\Users\USERNAME\AppData\Local\slack\app-3.0.0\resources\app.asar.unpacked\src\static
// First make sure the wrapper app is loaded
document.addEventListener("DOMContentLoaded", function() {
// Then get its webviews
let webviews = document.querySelectorAll(".TeamView webview");
// Fetch our CSS in parallel ahead of time
const cssPath = 'https://raw.githubusercontent.com/revolutionart/slack-black-theme/master/custom.css';
let cssPromise = fetch(cssPath).then(response => response.text());
let customCustomCSS = `
:root {
/* Modify these to change your theme colors: */
--primary: #37864d;
--text: #aaaaaa;
--background: #262626;
--background-elevated: #202020;
}
`
// Insert a style tag into the wrapper view
cssPromise.then(css => {
let s = document.createElement('style');
s.type = 'text/css';
s.innerHTML = css + customCustomCSS;
document.head.appendChild(s);
});
// Wait for each webview to load
webviews.forEach(webview => {
webview.addEventListener('ipc-message', message => {
if (message.channel == 'didFinishLoading')
// Finally add the CSS into the webview
cssPromise.then(css => {
let script = `
let s = document.createElement('style');
s.type = 'text/css';
s.id = 'slack-custom-css';
s.innerHTML = \`${css + customCustomCSS}\`;
document.head.appendChild(s);
`
webview.executeJavaScript(script);
})
});
});
});
Notice that you can edit any of the theme colors using the custom CSS (for the already-custom theme.) Also, you can put any CSS URL you want here, so you don't necessarily need to create an entire fork to change some small styles.
NB: You'll have to do this every time Slack updates.