-
-
Notifications
You must be signed in to change notification settings - Fork 43
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Structural fixes #163
Structural fixes #163
Conversation
Add doormat like footer
Have content container before column1 before column2.
Adjust content columns
|
Part of #160 . |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't usually do theming stuff in our company, so I can't really comment on details. But I like the solution that you describe. Makes sense.
|
this is planned for 5.2 only right? so we need to branch away for 5.1. |
|
Those changes are safe for 5.1.x and 5.2.x (even 5.0.x). |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me in 5.1/5.2
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Love that, merge if ready and tests are green!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
great. LGTM!
|
@MrTango could you please take a look at the failing 5.2 tests? |
This PR fixes the current content column and footer implementation.
The current Footer is build on top of footer portlets. But adding additional portlets to the footer will result in a messy and unstyled footer:
With some XSLT and a little bit of CSS we are able to create a doormat like footer with up to 4 columns (1 portlet: 12 col width 2 portlets: 6 cols, 3 portlets: 4 cols, 4 portlets: 3 cols and more than 4 portlets: 3 cols each), based on the underlying bootstrap grid:
The content columns are currently in the "wrong" order in the HTML: column 1 comes before the main content column, which makes it hard to style for mobile views (portlet columns (sidebars) should come at the very end). Bootstrap gives us the option to move columns around, but the order needs to be changed to be able to have all sidebar columns below the main content on mobile width screens.
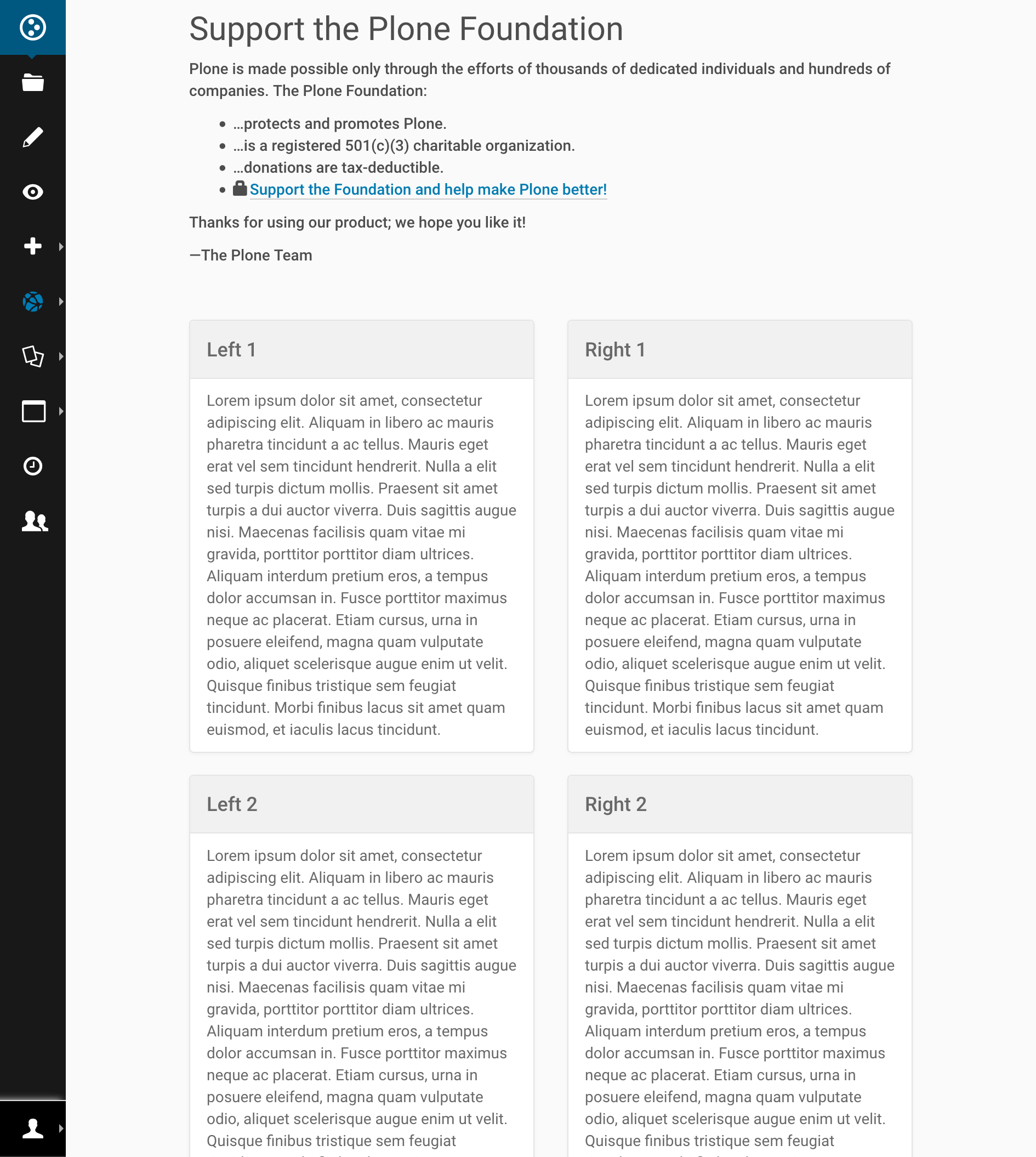
If both portlet columns are available, they will be shown next to each-other on small screens, and stacked on top of each-other on smallest screens:

On desktop wide screens, columns will be shown in the classic 3-column layout:
