metropolis 12.0.0-next.7
Install from the command line:
Learn more about npm packages
$ npm install @typehaus/metropolis@12.0.0-next.7
Install via package.json:
"@typehaus/metropolis": "12.0.0-next.7"
About this version
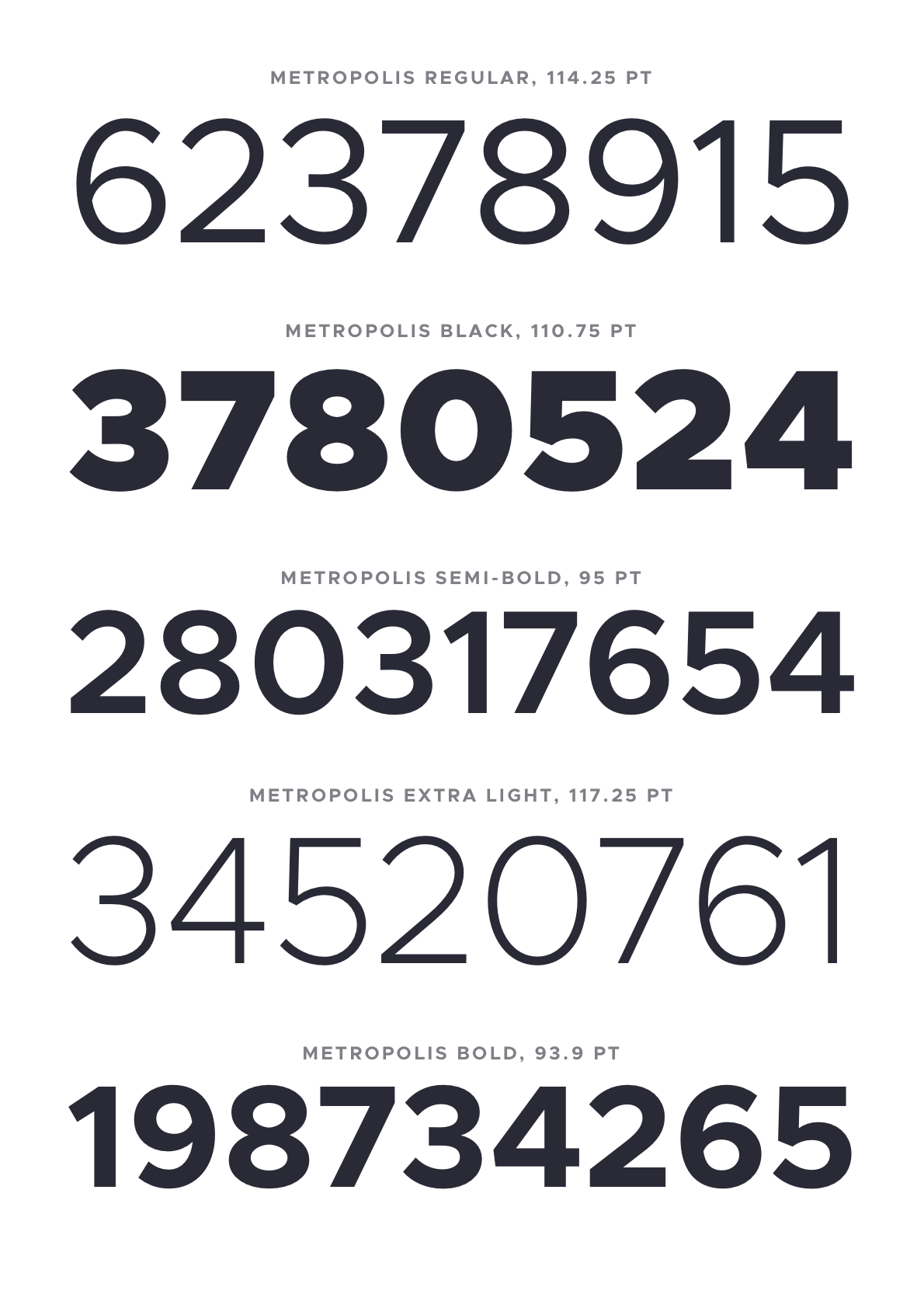
A modern, geometric typeface. Influenced by other popular geometric, minimalist sans-serif typefaces of the new millenium. Designed for optimal readability at small point sizes while beautiful at large point sizes.
Metropolis has just been published by typehaus on the NPM registry! While still in experimental stages, this makes it easier than ever to include it in your projects.
pnpm add @typehaus/metropolisDon't have PNPM? Click here to find out why you should dump NPM.
The following methods work in most of the popular frontend frameworks.
-
Next.js — add it to
_app.tsxor_app.jsx -
SvelteKit: add it to
__layout.sveltefile. - Nuxt.js: ...consult their documentation, because I'm not quite sure 😅
You can just import the whole family, if you're into that sort of thing:
import '@typehaus/metropolis'You can also import individual weights (recommended). Both the normal and italic style are included in each weight, and (for compatibility) both the keyword or numeric filename work just fine.
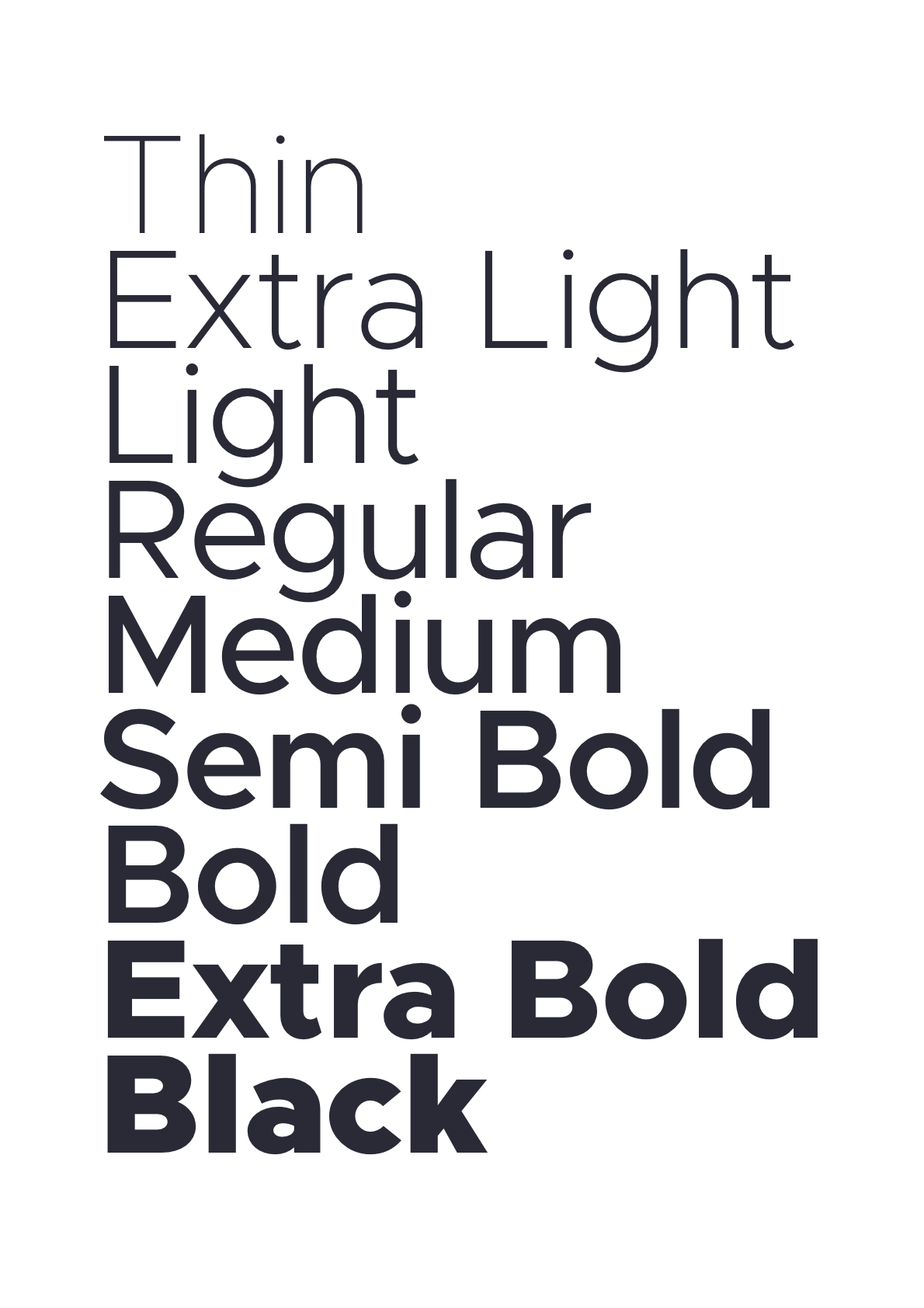
100 · Thin
import '@typehaus/metropolis/thin.css'import '@typehaus/metropolis/100.css'200 · ExtraLight
import '@typehaus/metropolis/extralight.css'import '@typehaus/metropolis/xlight.css'import '@typehaus/metropolis/200.css'300 · Light
import '@typehaus/metropolis/light.css'import '@typehaus/metropolis/300.css'400 · Regular
import '@typehaus/metropolis/regular.css'import '@typehaus/metropolis/book.css'import '@typehaus/metropolis/400.css'500 · Medium
import '@typehaus/metropolis/medium.css'import '@typehaus/metropolis/500.css'600 · SemiBold
import '@typehaus/metropolis/semibold.css'import '@typehaus/metropolis/600.css'700 · Bold
import '@typehaus/metropolis/bold.css'import '@typehaus/metropolis/700.css'800 · ExtraBold
import '@typehaus/metropolis/extrabold.css'import '@typehaus/metropolis/xbold.css'import '@typehaus/metropolis/800.css'900 · Black
import '@typehaus/metropolis/black..css'import '@typehaus/metropolis/900.css'Now you just need to add it to your actual CSS!
With some backups, so nobody is stuck with Times New Roman:
html, body {
font-family: 'Metropolis', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Open Sans', 'Helvetica Neue', sans-serif;
}Contributions welcome.
Details
- metropolis
-
typehaus
- over 2 years ago
- Unlicense
Assets
- metropolis-12.0.0-next.7-npm.tgz
Download activity
- Total downloads 0
- Last 30 days 0
- Last week 0
- Today 0