The project for Internet of Things course.
| Number | ID | Name |
|---|---|---|
| 1 | ITITIU20112 | Nguyen Le Minh |
| 2 | ITITIU20062 | Nguyen Huu Minh Nhat |
| 3 | ITITIU19194 | Truong Nhat Minh Quang |
| 4 | ITITIU19076 | Dang Nguyen Nam Anh |
| 5 | ITITIU19169 | Le Nguyen Binh Nguyen |
| 6 | ITITIU19219 | Pham Quoc Tin |
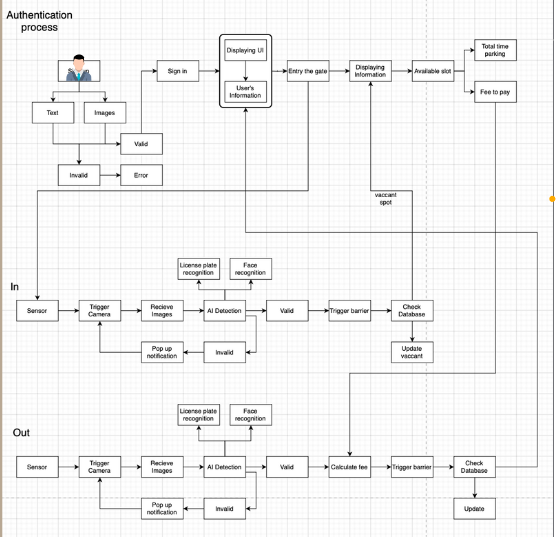
Our team originally planned to implement an AI model for automatically scanning the license plate when the vehicle want to park
Present slides: here
Report submission: here
Table of Contents
- Arduino : For uploading code to make the automatically executing from the Arduino UNO R3
- Mobile : Using Flutter to build the UI of mobile application
- Client : Using Vitejs is a tool to build ReactJS UI
- Server : Using FLask framework to build the server
List the ready features here:
| ----- | Features |
|---|---|
| Arduino | Checking distance, automatically open the barrier when having the signal, LED on to guide customer to the parking slot |
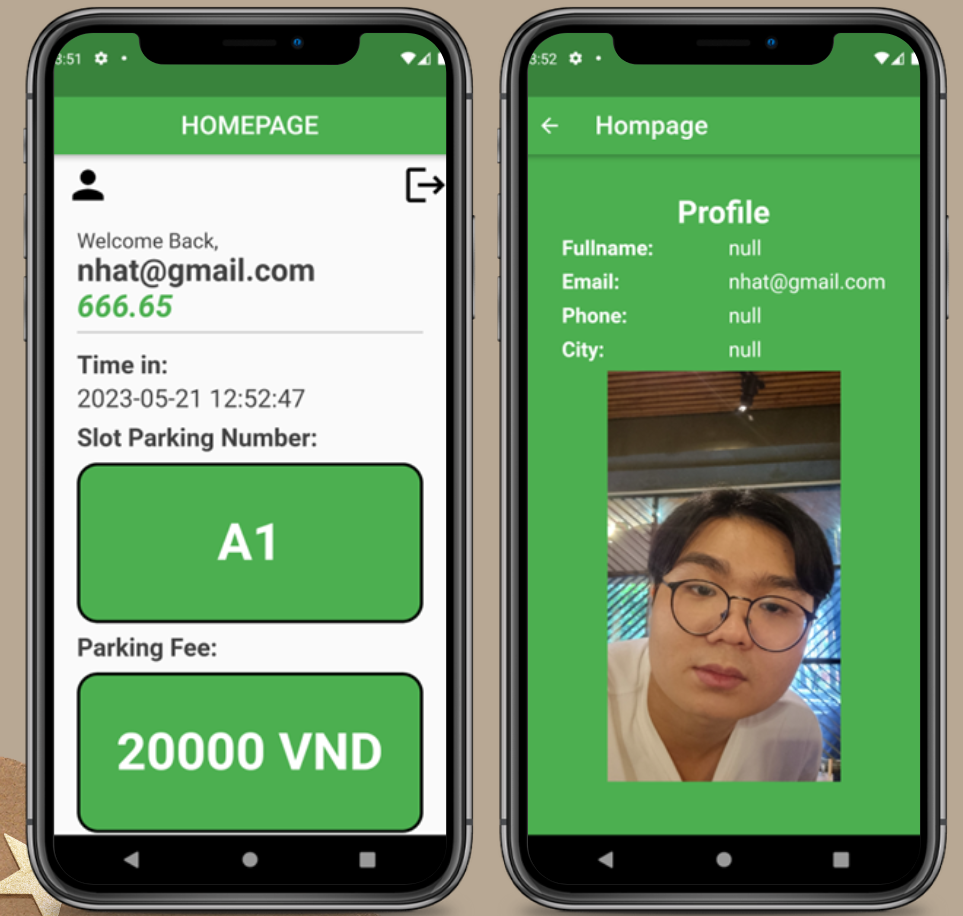
| Mobile | Login, Register, Homepage, Profile, Logout |
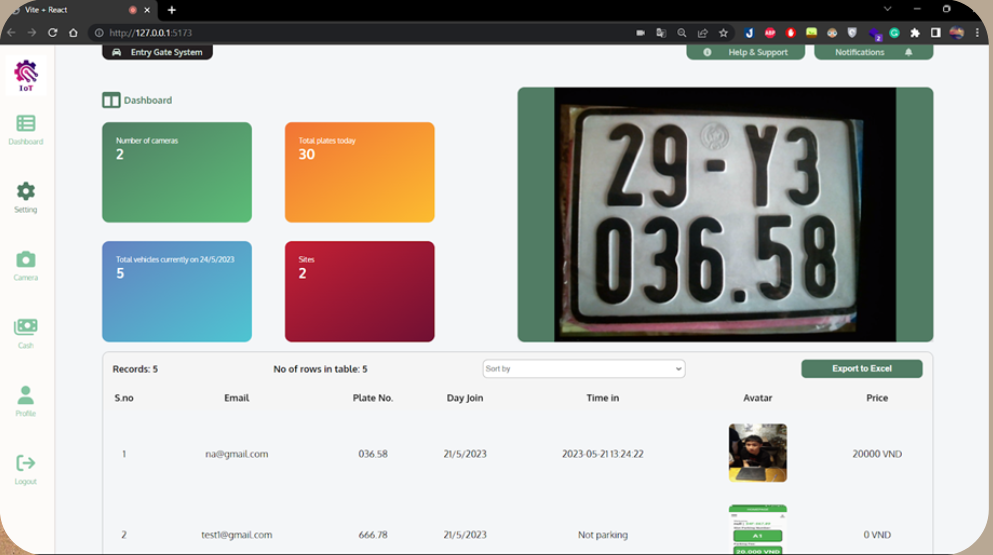
| Client | View user active, Take license plate picture |
| Server | Authentication, OCR scanning, Facial recognition |
| Plugin | README |
|---|---|
| Flutter | https://github.com/flutter/flutter |
| Plugin | README |
|---|---|
| Vite | https://github.com/vitejs/vite |
| Plugin | README |
|---|---|
| Flask | https://github.com/pallets/flask |
├── mobile
│ ├── lib
│ │ ├── resuable_widgets
│ │ ├── screens
| | | ├── home_screen.dart
| | | ├── login_screen.dart
| | | ├── profile.dart
| | | ├── register_screen.dart
│ │ ├── global_variables.dart
│ │ ├── main.dart
├── client
│ ├── src
│ │ ├── actions
│ │ ├── components
│ │ ├── styles
│ │ ├── Container.jsx
│ │ ├── global.css
│ │ ├── main.jsx
├── server
│ ├── src
│ │ ├── controllers
│ │ ├── data
│ │ ├── database
│ │ ├── routes
│ │ ├── app.js
- Communicating and connecting between hardware and software
- Implementation of AI technology with IoT system
- Usage of different frameworks and libaries
- Usage of Git, pull, merge and commit
- Organize files to better manage development
- Importance of README.md