In this project, let's fix the Nxt Trendz Protected Route by applying the concepts we have learned till now.
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be fixed
Fix the given code to have the following functionality
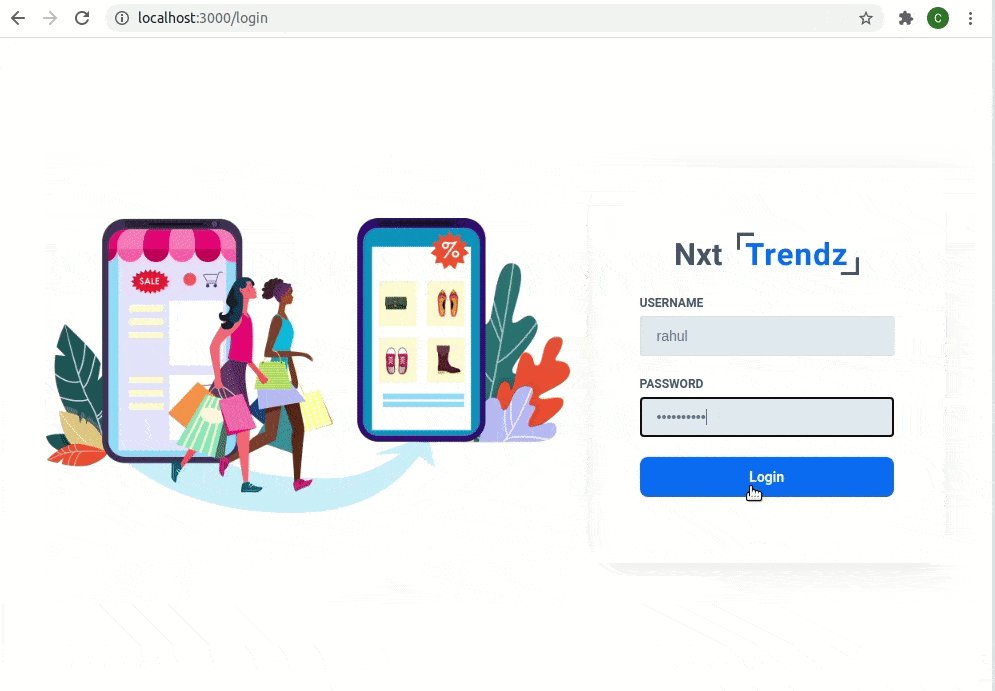
- When an unauthenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be navigated to the Login Route using the protected route
- When an authenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be navigated to the respective route using the protected route
Click to view
- There are
8bugs to be fixed to achieve the functionality and the UI that is expected
Click to view
The following instructions are required for the tests to pass
-
User credentials
username: rahul password: rahul@2021
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.