npm install vue-month-calendar --saveimport VueMonthCalendar from 'vue-month-calendar'
const currentDate = new Date()
new Vue({
el: '#month-calendar',
name: 'vue-month-calendar',
data: function () {
return {
options: {
minYear: currentDate.getFullYear() - 7,
maxYear: currentDate.getFullYear(),
initialDate: {},
finalDate: {}
}
}
},
components: {
'VueMonthCalendar': VueMonthCalendar
}
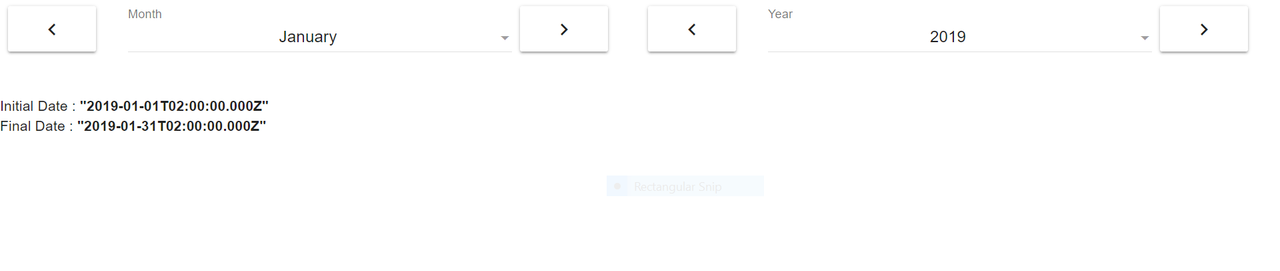
}) <vue-month-calendar id='month-calendar' locale='en-US' :options="options"></vue-month-calendar>- options.locale:(optional): Application locale;
- options.minYear:(required): Min year that will be shown in the select options.;
- options.maxYear:(required): Min year that will be shown in the select options.;
- options.initialDate:(required): First day of month that you selected.;
- options.finalDate:(required): Last day of month that you selected.;
npm install -g nodemon
To execute your changes run the command npm run dev
version: 2.2.6
version: ^0.7.1
It is available under the MIT license. License