-
Notifications
You must be signed in to change notification settings - Fork 168
Offline Data Sync
Mobile users need to access data at all times, on and offline. Use offline data sync to make sure your users can view, create, and modify data, even when they experience connectivity issues or are offline.
The Azure Mobile SDK includes offline data sync capabilities, creating apps that remain functional without a network connection. When apps are in offline mode, users can access, create, and modify data of any type. Changes are stored locally, and, when the app detects a network connection, checks for conflicts with Azure Mobile App backend, and synchronizes locally stored data accordingly.
When your app is in offline mode, users can still create and modify data, which will be saved to a local store. When the app is back online, it can synchronize local changes with your Azure Mobile App backend. The feature also includes support for detecting conflicts when the same record is changed on both the client and the backend. Conflicts can then be handled either on the server or the client.
Apps render information from a remote server. When users experience connectivity issues or are offline, a common development practice is to keep a local version of the information. However, this approach is not optimal.
Azure’s Offline Data Sync helps developers solve offline scenarios with few lines of code. Offline Data Sync allows to push and pull data on demand. If eventually the Internet connection breaks up, the client automatically pulls data recovers from local storage.
This tutorial will show you how to enable Offline Data Sync in the Shopping Demo App.
You need an Azure account to complete this tutorial. You can:
-
Open an Azure account for free. You get credits that can be used to try out paid Azure services. Even after the credits are used up, you can keep the account and use free Azure services and features, such as the Web Apps feature in Azure App Service.
-
Activate Visual Studio subscriber benefits. Your Visual Studio subscription gives you credits every month that you can use for paid Azure services.
-
Get credits every month by joining to Visual Studio Dev Essentials.
If you want to get started with Azure App Service before you sign up for an Azure account, go to Try App Service. There, you can immediately create a short-lived starter mobile app in App Service—no credit card required, and no commitments.
To start, set up your development environment by installing the latest version of the Azure SDK and Xamarin.
If you do not have Visual Studio installed, use the link for Visual Studio 2015, and Visual Studio will be installed along with the SDK.
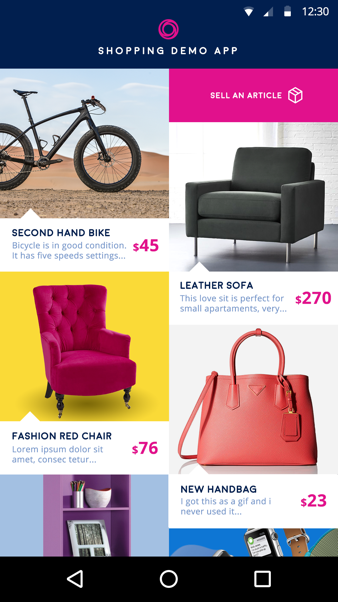
The following tutorial is focused the Shopping Demo App’s home page, where users can see a collection of items to be sold.

The Shopping Demo App consumes a Web App deployed in Azure. Start by building and deploying the “Xamarin.Azure.Backend” solution.
The Xamarin.Azure.Backend project provides a shared API that enables offline sync within Xamarin.Android, Xamarin.iOS and Windows 10 Mobile project. On this project, you also need to use the NuGet package Microsoft.Azure.Mobile.Client.SQLiteStore for every platform.
The collection view which shows items in the home page consumes the SaleItemDataService class, wrapping the initialization and retrieval of elements.
Every platform must call SaleItemDataService.Initialize() before pulling items:
public async Task Initialize()
{
const string path = "syncstore.db";
//Create our client
this.MobileService = new MobileServiceClient(AppSettings.ApiAddress);
//setup our local sqlite store and intialize our table
var store = new MobileServiceSQLiteStore(path);
store.DefineTable<SaleItem>();
await this.MobileService.SyncContext.InitializeAsync(store);
//Get our sync table that will call out to azure
this.saleItemsTable = this.MobileService.GetSyncTable<SaleItem>();
}This method initializes the SQLite local storage (just for the very first time), instantiates the client which will let us consume the Web API, and gives the app a “sync. table” for the sale items. This table is a mirror of the data available in Azure, letting us work with it locally and, finally, pushing everything to the cloud.
From client platforms we will consequently call SaleItemDataService.GetSaleItems(), which assures saleItemsTable is synced prior to projecting the list back to the views.
The important bits regarding data syncing happen in the following lines of code:
await this.MobileService.SyncContext.PushAsync();
await this.saleItemsTable.PullAsync("allSaleItems", this.saleItemsTable.CreateQuery());Two things happen here which are noticeable:
-
Every modification is pushed to Azure in advance.
-
The latest version of the data from Azure, regarding sale items, is downloaded to the client.
That way we assure data to represent is coherent with data stored in Azure, including data changes performed by the user locally.
SaleItemFragment.PopulateWithData() does the initialization and retrieval of items:
private async Task PopulateWithData()
{
var dataService = new SaleItemDataService();
await dataService.Initialize();
var items = await dataService.GetSaleItems();
this.saleItems.AddRange(items);
this.saleRecyclerAdapter.NotifyDataSetChanged();
}MainViewController.LoadSaleItems() is in charge of retrieving data and assigning it to the items source:
private async Task LoadSaleItems()
{
UserDialogs.Instance.ShowLoading("Loading...");
IEnumerable<SaleItem> data = await SaleItemDataService.Instance.GetSaleItems();
saleItemsSource.Items = data;
SaleItemsCollectionView.ReloadData();
UserDialogs.Instance.HideLoading();
}Initialization happens during ViewDidLoad().
MainPage.MainPage_Loaded() event triggers the query for items:
private async void MainPage\_Loaded(object sender, RoutedEventArgs e)
{
await SaleItemDataService.Instance.Initialize();
var items = await SaleItemDataService.Instance.GetSaleItems();
this.saleItemList.ItemsSource = items;
this.loading.Visibility = Visibility.Collapsed;
Dialog.ShowRating(this.GoToRate);
}For more information, please visit http://azure.com/xamarin