-
Notifications
You must be signed in to change notification settings - Fork 235
How to use WebLaF
Updated for WebLaF v1.2.12 release
Requires Java 6 update 30 or any later to run
Before starting with WebLaF - you need to understand which modules you will need for your project. Here is a small breakdown of currently available modules:
This module contains all core library managers, interfaces and classes. It can be used separately from all other modules, for instance if you want to use LanguageManager for your web application but don't want any Swing-related stuff to be initialized/used in runtime.
This is the module that you will need to use WebLaF as your Swing application L&F and to access the extended components library WebLaF offers. It contains all components, UIs, painters, skins, UI-related managers and everything related. It also requires weblaf-core module to run properly.
Contains PluginManager that provides simple plugin support for your application. It is not required for any other modules in WebLaF, so it won't be included by default. Although it does require weblaf-core module to run properly.
This module contains NinePatchEditor application that allows you to edit 9-patch images. It is a separate module that requires weblaf-ui module to run, but it isn't included in any other module by default since it is an feature that isn't directly related to L&F.
This module Contains DemoApplication that has multiple examples of WebLaF components and features usage. It is a separate module that requires weblaf-ui module to run, but it isn't included in any other module by default.
For running L&F and having access to all components and most features - you only need weblaf-core and weblaf-ui modules, other modules are optional.
Here is a breakdown of module dependencies:
-
weblaf-core- doesn't require any other modules -
weblaf-ui- requiresweblaf-core -
weblaf-plugin- requiresweblaf-core -
weblaf-ninepatch-editor- requiresweblaf-ui,weblaf-core -
weblaf-demo- requiresweblaf-ui,weblaf-core
With future updates I am planning to split the library even more to allow a more flexible choice of features. You can read about the upcoming changes in this issue: #336
Now that you know which modules you want to include in your project you can proceed to next step.
In case you are working with a Maven project (or any other tool that supports Maven artifacts retrieval) - you might want to simply add dependency on the WebLaF modules you need:
<dependency>
<groupId>com.weblookandfeel</groupId>
<artifactId>weblaf-core</artifactId>
<version>x.x.x</version>
</dependency><dependency>
<groupId>com.weblookandfeel</groupId>
<artifactId>weblaf-ui</artifactId>
<version>x.x.x</version>
</dependency><dependency>
<groupId>com.weblookandfeel</groupId>
<artifactId>weblaf-plugin</artifactId>
<version>x.x.x</version>
</dependency><dependency>
<groupId>com.weblookandfeel</groupId>
<artifactId>weblaf-ninepatch-editor</artifactId>
<version>x.x.x</version>
</dependency><dependency>
<groupId>com.weblookandfeel</groupId>
<artifactId>weblaf-demo</artifactId>
<version>x.x.x</version>
</dependency>Make sure to replace x.x.x with the version you want t use. Alternatively you can specify RELEASE or LATEST instead of specific version number to always stay on the latest/release version.
Also note that you don't need to include weblaf-core module dependency if you already have weblaf-ui or weblaf-demo since all required dependencies for the module you have included will be automatically resolved.
First of all download binary versions of the modules you need:
https://github.com/mgarin/weblaf/releases
Important note: Don't forget to download all of the dependencies necessary - they are mentioned in release notes of the particular update you're downloading binaries from.
Now you will need to to include downloaded jars into your application's classpath:
Including JAR in application's classpath
If you are using any modern IDEs you might want to read one of these guides:
Adding JAR to IntelliJ IDEA project classpath
Adding JAR to NetBeans project classpath
Adding JAR to Eclipse project classpath
These are just first relevant articles/answers i have found. You might want to look into your IDE's manual to read about all the specifics if the articles above weren't helpful.
Now when you have included WebLaF in your project there are a few ways to apply it as your application L&F.
I personally suggest using this one, unless you are using multiple L&Fs:
WebLookAndFeel.install ();Of course it should be done inside EDT (Event Dispatch Thread):
public class UsageExample
{
public static void main ( String[] args )
{
// You should work with UI (including installing L&F) inside Event Dispatch Thread (EDT)
SwingUtilities.invokeLater ( new Runnable ()
{
public void run ()
{
// Install WebLaF as application L&F
WebLookAndFeel.install ();
// Create you Swing application here
// JFrame frame = ...
}
} );
}
}You can also use a few "old" ways to apply L&F:
UIManager.setLookAndFeel ( WebLookAndFeel.class.getCanonicalName () );UIManager.setLookAndFeel ( new WebLookAndFeel () );UIManager.setLookAndFeel ( "com.alee.laf.WebLookAndFeel" );Using any of those ways to install WebLaF will give the same result, the only difference is convenience because all UIManager methods throw checked exceptions which you will have to handle.
Here is a small sample application for testing out L&F:
public class SampleApp
{
public static void main ( final String[] args )
{
SwingUtilities.invokeLater ( new Runnable ()
{
public void run ()
{
// Initialize L&F here, before creating any UI
final JTextArea textArea = new JTextArea ( "Simple text area" );
final JScrollPane scrollPane = new JScrollPane ( textArea );
scrollPane.setPreferredSize ( new Dimension ( 300, 150 ) );
scrollPane.setVerticalScrollBarPolicy ( ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS );
scrollPane.setHorizontalScrollBarPolicy ( ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS );
final JProgressBar progressBar = new JProgressBar ();
progressBar.setIndeterminate ( true );
final JButton ok = new JButton ( "Ok" );
final JButton cancel = new JButton ( "Cancel" );
TestFrame.show ( new GroupPanel ( GroupingType.fillFirst, 5, false, scrollPane, progressBar,
new GroupPanel ( GroupingType.fillFirst, 5, new WhiteSpace (), ok, cancel ) ), 5 );
}
} );
}
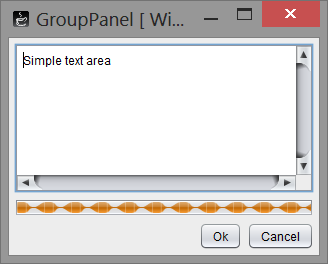
}This is how it looks like with MetalLookAndFeel:
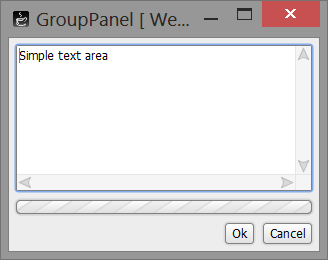
NimbusLookAndFeel:
And finally WebLaF:
To properly use weblaf-core module features alone you simply need to initialize core managers:
CoreManagers.initialize ();It is safe to call this even on applications unrelated to Swing as it will not initialize any UI-related stuff, just a few managers that can be used anywhere, even for headless console or web applications.
Once this method is called - you can freely use any features like LanguageManager available in weblaf-core module.
If you want to use custom WebLaF components or Swing components with WebLaF styling you will have to initialize WebLaF managers instead of installing WebLaF as your application L&F.
To do this you simply need to call a separate method in WebLookAndFeel class:
WebLookAndFeel.initializeManagers ();This is how it could be done in the context of an application:
public class SampleApp
{
public static void main ( String[] args )
{
// You should work with UI (including installing L&F) inside Event Dispatch Thread (EDT)
SwingUtilities.invokeLater ( new Runnable ()
{
public void run ()
{
// Initializing WebLaF managers
// Your application L&F will still be the same as before
WebLookAndFeel.initializeManagers ();
// Use custom WebLaF components here
// WebButton button = ...
}
} );
}
}Any Web-named component will still have WebLaF styling, any Swing J-named component will have styling of your currently installed L&F.
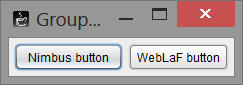
Here is an example with differently styled buttons:
public class TestApp
{
public static void main ( final String[] args )
{
SwingUtilities.invokeLater ( new Runnable ()
{
public void run ()
{
try
{
UIManager.setLookAndFeel ( NimbusLookAndFeel.class.getCanonicalName () );
WebLookAndFeel.initializeManagers ();
final JButton jButton = new JButton ( "Nimbus button" );
final WebButton webButton = new WebButton ( "WebLaF button" );
TestFrame.show ( new GroupPanel ( 5, jButton, webButton ), 5 );
}
catch ( final ClassNotFoundException e )
{
e.printStackTrace ();
}
catch ( final InstantiationException e )
{
e.printStackTrace ();
}
catch ( final IllegalAccessException e )
{
e.printStackTrace ();
}
catch ( final UnsupportedLookAndFeelException e )
{
e.printStackTrace ();
}
}
} );
}
}Here is how it will look like:
The main problem with that approach is that custom WebLaF components like WebCollapsiblePane that do not have Swing analogs can only be used with WebLaF style because other L&Fs do not support them. Although you can create a custom skin for WebLaF and make those components look like your application L&F. You can read more about styling here: Styling introduction
If you found any mistakes or inconsistency in this article, feel that it is lacking explanation or simply want to request an additional wiki article covering some topic:
I will do my best to answer and provide assistance as soon as possible!