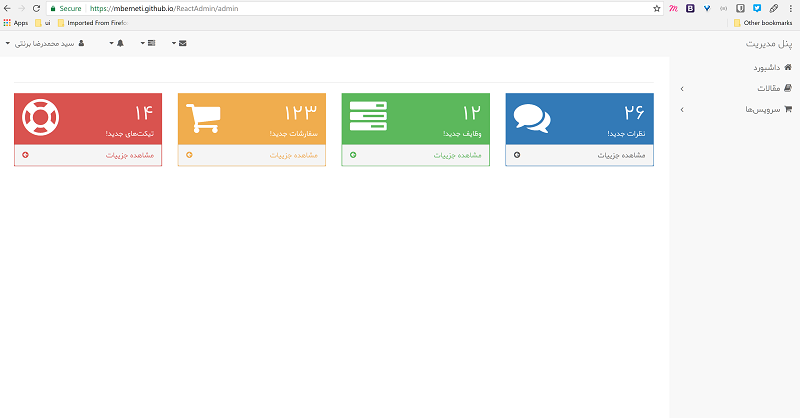
React Admin is SB Admin v2.0 that rewritten in React.js based on Redux
This project is a port of the famous Free Admin Bootstrap Theme SB Admin v2.0 to React.js Theme based on Create React App using ES6 & Webpack.
No configuration or complicated folder structures, just the files you need to build your app.
Once the installation is done, you can run some commands inside the project folder:
$ git clone https://github.com/mberneti/react-admin.git2. Make sure you have npm installed globally
More details here
$ cd `project-directory`$ npm installRuns the app in development mode.
Open http://localhost:3000/ReactAdmin/ to view it in the browser.
Note: The page will reload if you make edits.
Now you have two choices to make:
Runs the test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
By default, it also includes a service worker so that your app loads from local cache on future visits.
Your app is ready to be deployed.
- Bootstrap CSS Framework
- Dropzone File Uploader Example
- SweetAlert Plugin
- React-Select (A Multi Select control built with and for React JS)
- Jalaali DatePicker
- Daynamic Complex Form Examples (with text, dropdown, fileuploader and ...)
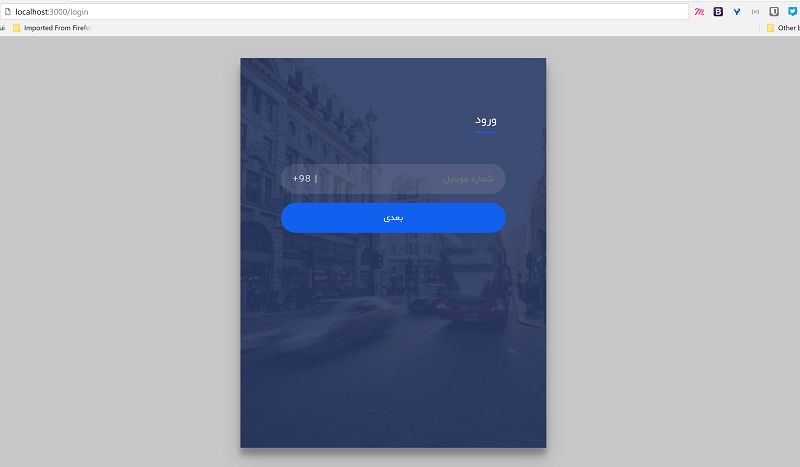
- Real World Example Of Authentication Using JWT
- Based On React & Redux
From mberneti
Enjoy! I'm always happy to hear your feedback.
Contributions are welcome and will be fully credited. I'd be happy to accept PRs for that.
Copyright (c) 2016 mberneti Inc. and individual contributors. Licensed under MIT license, see LICENSE for the full license.