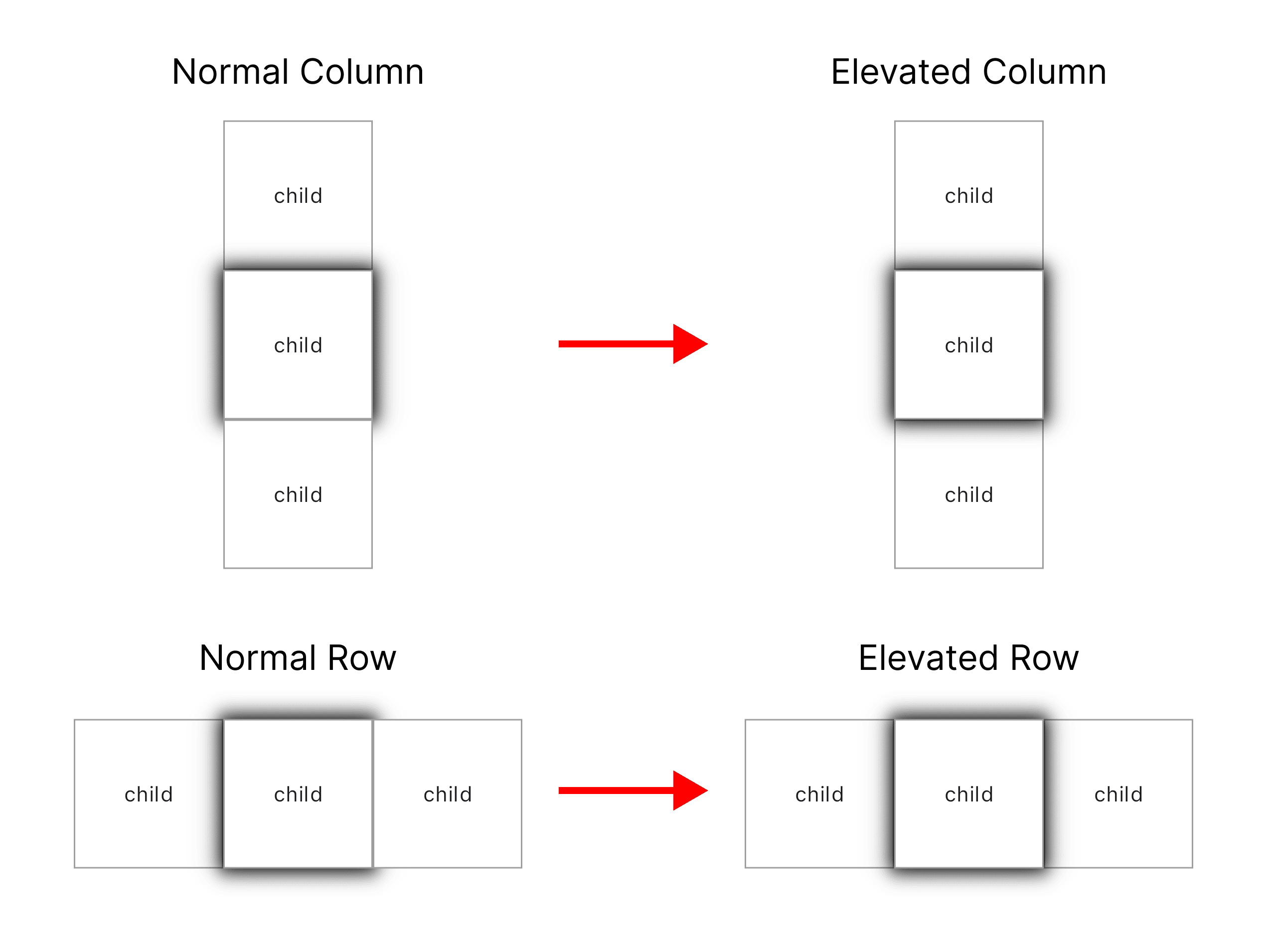
elevated_flex is flutter package that allows you to build columns and rows within which you can elevate some children above the rest. At the same time, without violating their order and content adaptability.
ElevatedColumn is built exactly like a regular Column, and accepts all the same parameters. All you need is to wrap one or several of the children in an Elevated widget:
ElevatedColumn(
mainAxisSize: MainAxisSize.min,
children: [
SimpleChild(),
Elevated(child: SimpleChild(shadow: true)),
SimpleChild(),
],
)ElevatedRow is built exactly like a regular Row, and accepts all the same parameters. All you need is to wrap one or several of the children in an Elevated widget:
ElevatedRow(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
SimpleChild(),
Elevated(child: SimpleChild(shadow: true)),
SimpleChild(),
],
)The ElevatedColumn and ElevatedRow widgets accept all the same parameters as their standard prototypes:
mainAxisAlignmentmainAxisSizecrossAxisAlignmentverticalDirection.
Therefore, you can safely use it for replacement where necessary.
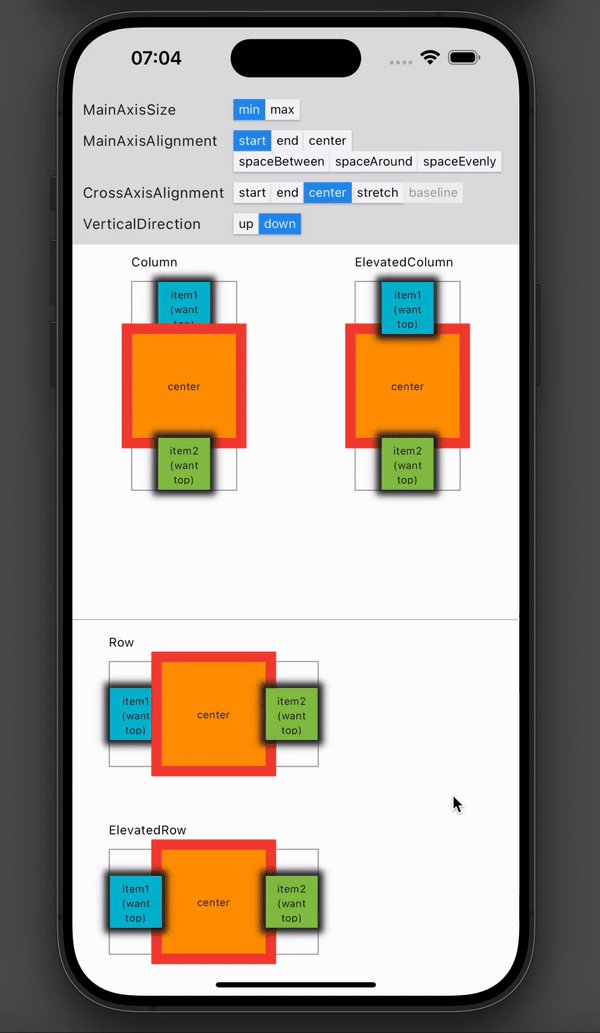
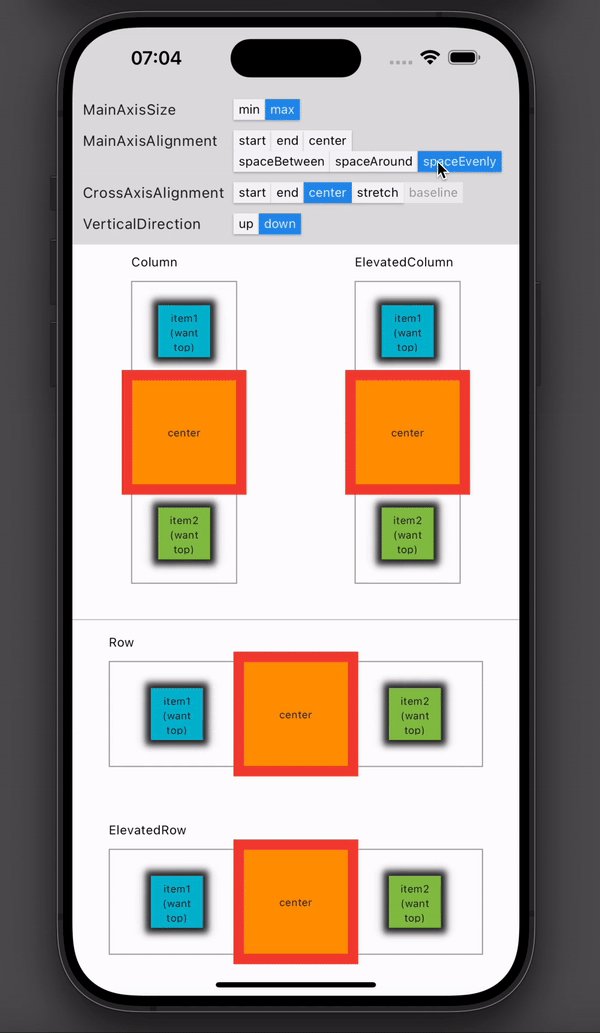
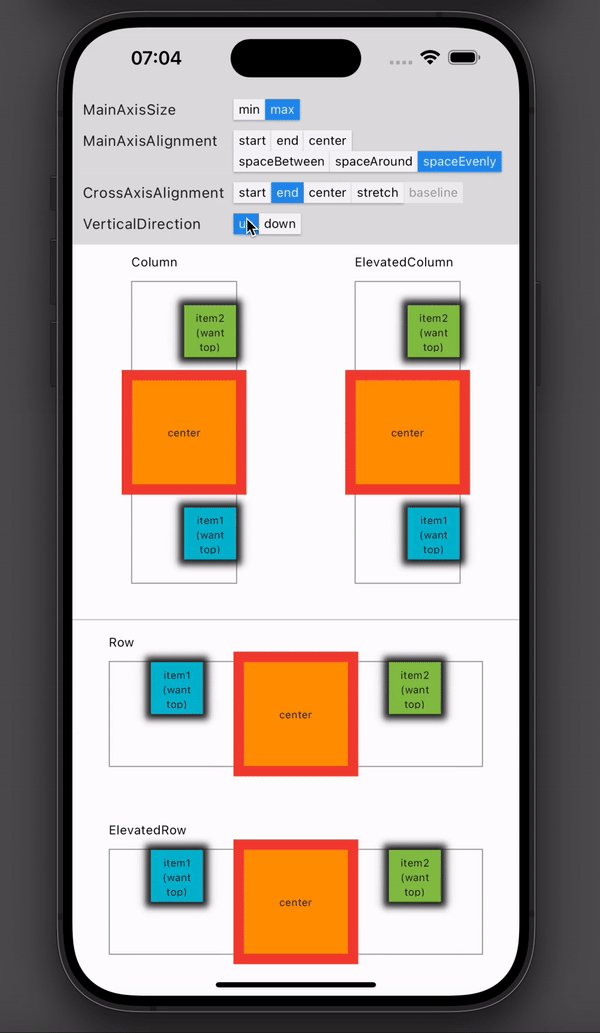
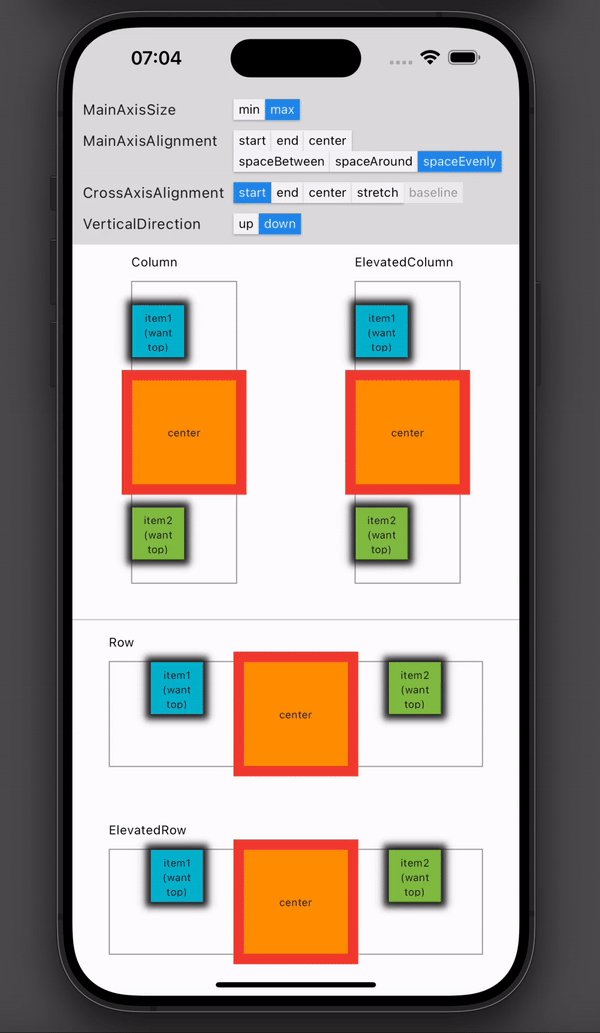
To test the behavior, I developed a special sandbox screen where you can compare the behavior of standard components and their Elevated analogues
column_and_row_behavior_example.dart
Video version
flex-params-sandbox.mp4
The package does not currently support CrossAxisAlignment.baseline