Gentelella4 Bootstrap 4 template by Colorlib ported to work and powered with XOOPS CMS as a frontend theme
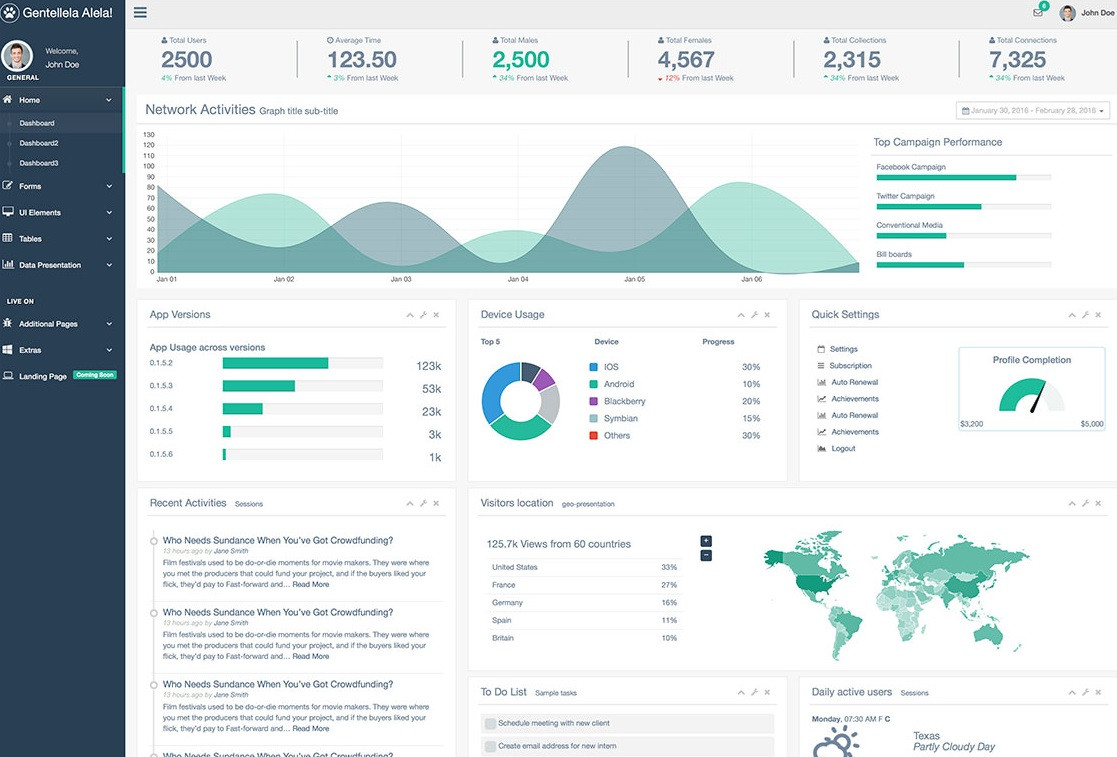
This XOOPS theme uses the default Bootstrap 4 styles along with a variety of powerful jQuery plugins and tools to create a powerful framework for creating intranet, web apps and dashboards in XOOPS. Theme uses several libraries for charts, calendar, form validation, wizard style interface, off-canvas navigation menu, text forms, date range, upload area, form autocomplete, range slider, progress bars, notifications and much more.
- Support for XOOPS myMenus Module
- To download from GitHub, you should navigate to the top level of the project and then a green "Code" download button will be visible on the right.
- Choose the Download ZIP option from the Code pull-down menu. That ZIP file will contain the entire theme
- Your download may have a folder inside a folder when you uncompress the files (eg: gentelella4-main\gentelella4-main)
- Rename the subfolder gentelella4-main to gentelella4 and move it to your XOOPS themes folder www.yoursite.com/themes/
- Go to System Admin->Preferences-> System Options -> General Settings, and make Gentelella as your Default Theme.
-
If you do not have My Menus modules installed, the default navigation will be displayed.
-
If you installed My Menus, create a menu in Menus Manager
-
Add Link to your menu in Links Manager
-
In Links Manager, use the following
a. Alt Title -> Header :: If you want to add a menu header else leave it empty b. Menu Image - > fa fa-star :: You can use any of your favorite Font Awesome Icon. Leave it empty if you want to use the default defined icon
-
Activate the My menu Block
-
In the block settings, use the following:
a. Use skin from theme —> Yes
b. Display Method —> Assign to template
c. Unique ID —> gentelella4
d. The above is the recommended by My Menu module. After the settings, you can control the site menu using My Menu module.
e. The Menu is displayed in the Left Block