VS Code Extension to manage all URLs found inside the workspace files
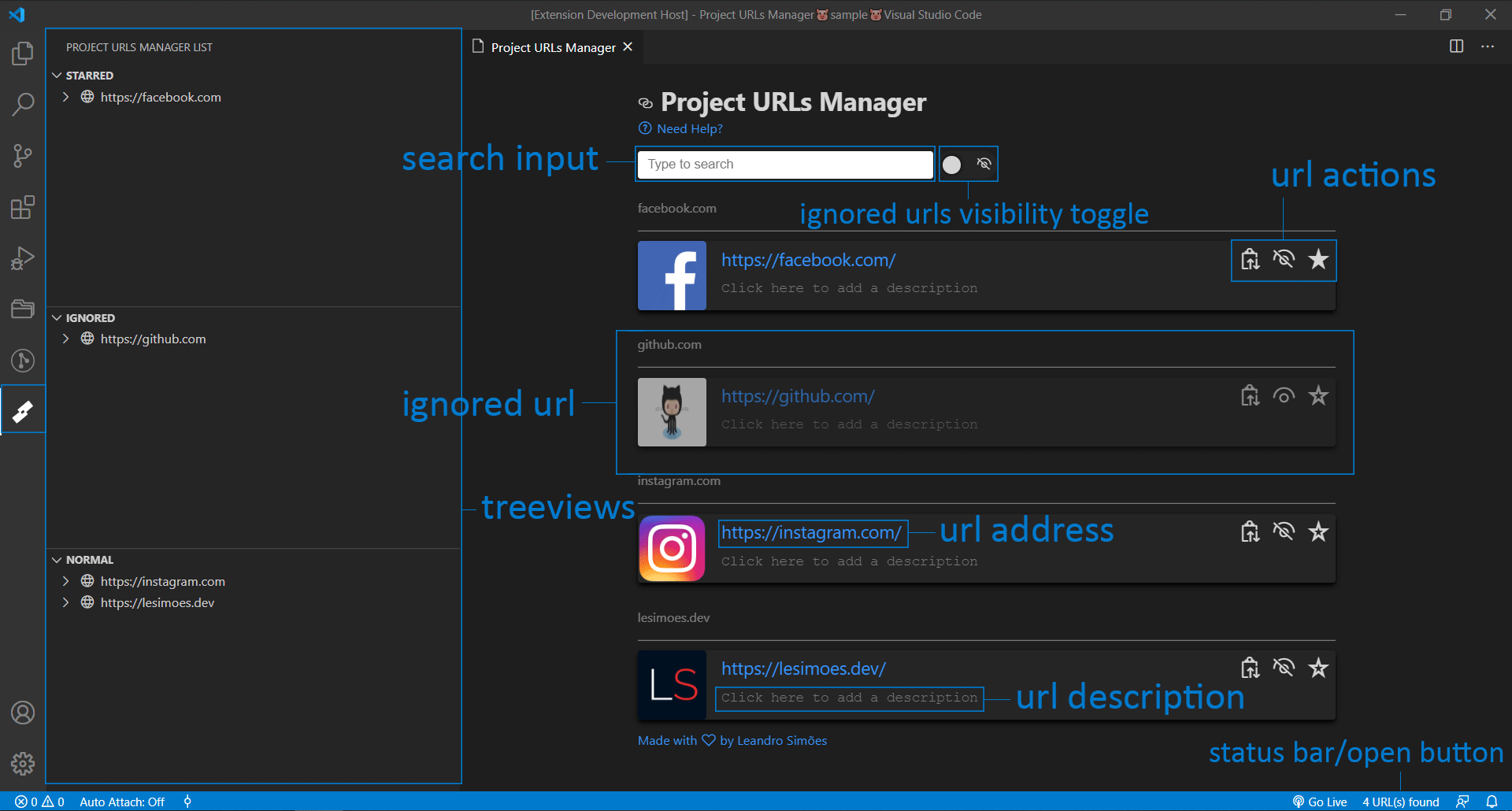
This is what the Project URLs Manager looks like when open:
- Search Input: Input Search for URLs on the list
- Ignored URLs Visibility Toggle Toggle whenever you want to see or not the ignored URLs on the list
- URL Actions: Copy to Clipboard, Ignore, Restore, Star and Unstar actions
- Ignored URL: When ignored URLs are visible, they get a little bit of opacity
- URL Address: Click at the URL address to open on your browser
- URL Description: Add a quick description of the URL
- Status Bar/Open Button: See how many URLs were found on your project and click to open the manager window
- Treview: Pannels that shows all URLs separated by status. Each item has two buttons, one to open the URL in the browser, and another to open the file source of the URL with the cursor positioned exactly where the URL was found.
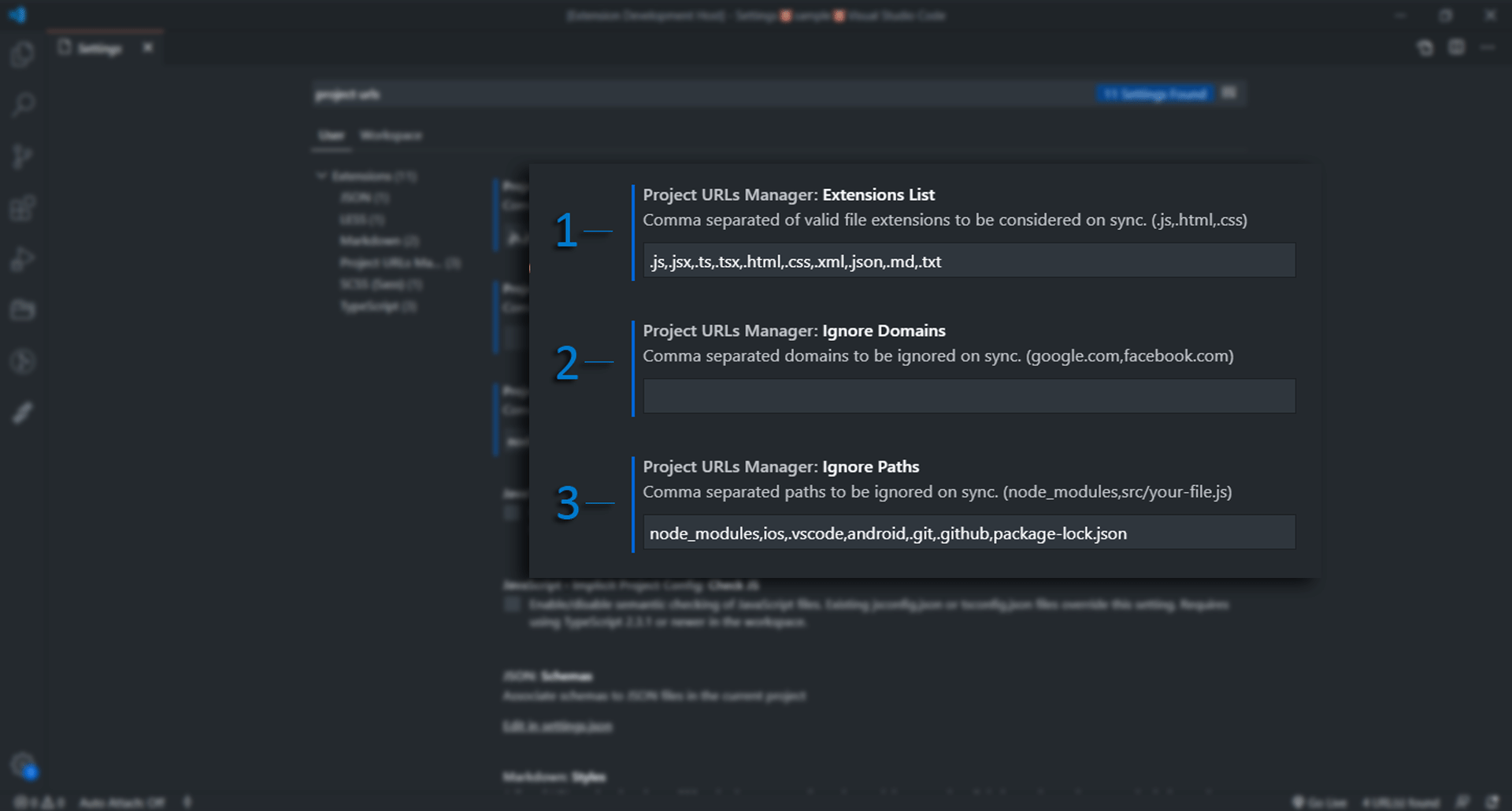
Manage the extension settings
- A comma-separated string of valid file extension types that should be considered on sync. (E.g.
'.js,.css,.html') - A comma-separated string of domains to be ignored on sync. (E.g.
'google.con,facebook.com') - A comma-separated string of paths to be ignored on sync. (E.g.
'node_modules,src/your-file.js')
The extension settings on VS Code JSON settings file are:
projectURLsManager.extensionsListprojectURLsManager.ignoreDomainsprojectURLsManager.ignorePaths
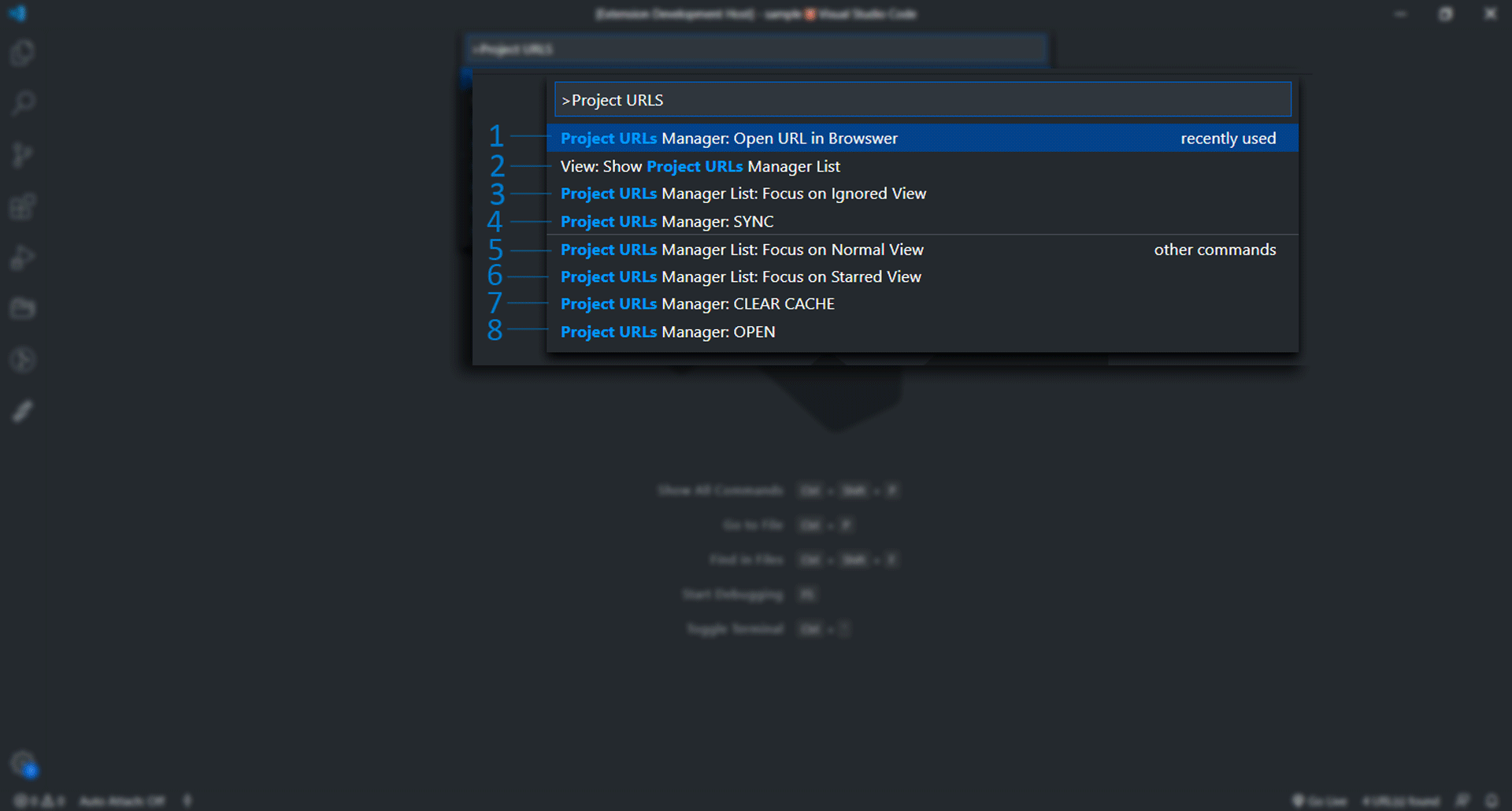
There are some commands available for the extension too:
- This command is used just by tree view, so if you execute it nothing is gonna happen
- Show Project URLs Manager TreeView List
- Show Project URLs Manager TreeView List and focus on Ignored pannel
- Search for URLs in all files, respecting the
ignorePaths,ignoreDomainsandextensionsListprovided configurations - Show Project URLs Manager TreeView List and focus on Normal pannel
- Show Project URLs Manager TreeView List and focus on Starred pannel
- After syncing, data is cached like images and descriptions of the URLs. Use this command to force the clean of this cache.
- Open the URLs manager tab
You can see all change logs here.