A flexible dev server for Elm
Live reload included!
# Globally for a user:
npm install --global elm elm-live
# …or locally for a project:
npm install --save-dev elm elm-liveIf you’d rather bring your own global elm-make, npm install --global elm-live will do.
Note that you need node 4.0+ to run the tool natively. But if you’re stuck on an older version, don’t worry! Rumour has it that you can transpile the code to ES5!
elm-live [...<options>] [--] ...<elm-make args>
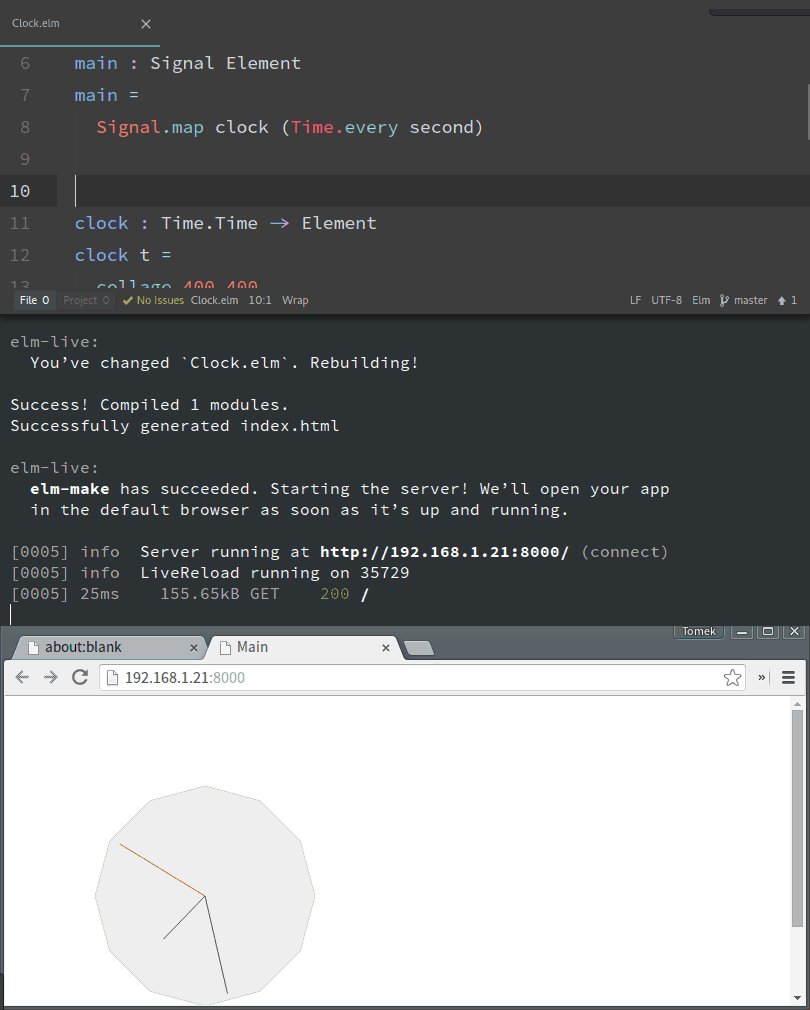
elm-live --helpFirst, we spawn elm-make with the elm-make args you’ve given.
When the build is ready, we start a static HTTP server in the current directory. We inject a live reload snippet into every HTML file we serve. Every time a static file has changed, we’ll reload your app in all browsers you’ve opened it with. (Mobile and IE included!)
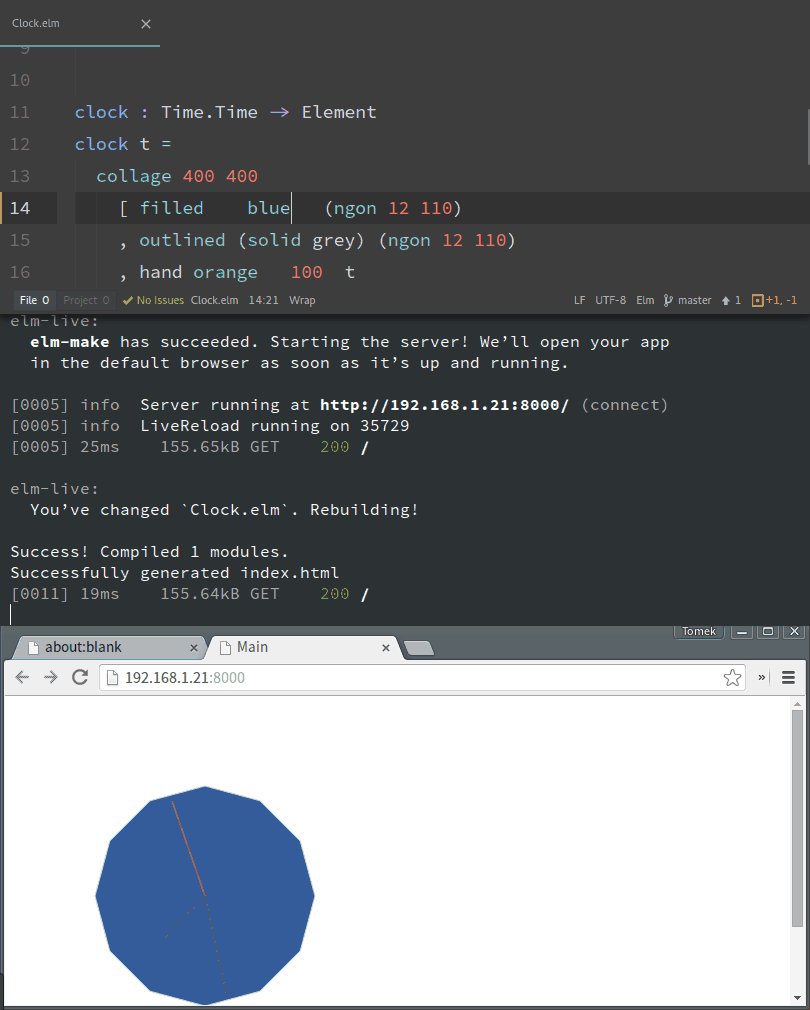
We also watch all *.elm files in the current directory and its subdirectories. Whenever you change, add or remove one of them, we’ll rebuild your program and reload the page.
Set the port to start the server at. If the port is taken, we’ll use the next available one. PORT should be a valid port number. Default: 8000.
An absolute or relative path to elm-make. If you’ve installed elm-platform locally with npm (npm install --save-dev elm), you’ll likely want to set this to node_modules/.bin/elm-make. Default: elm-make.
Set the host interface to attach the server to. Default: localhost.
The base for static content. Default: ..
We’ll open the app in your default browser as soon as the server is up.
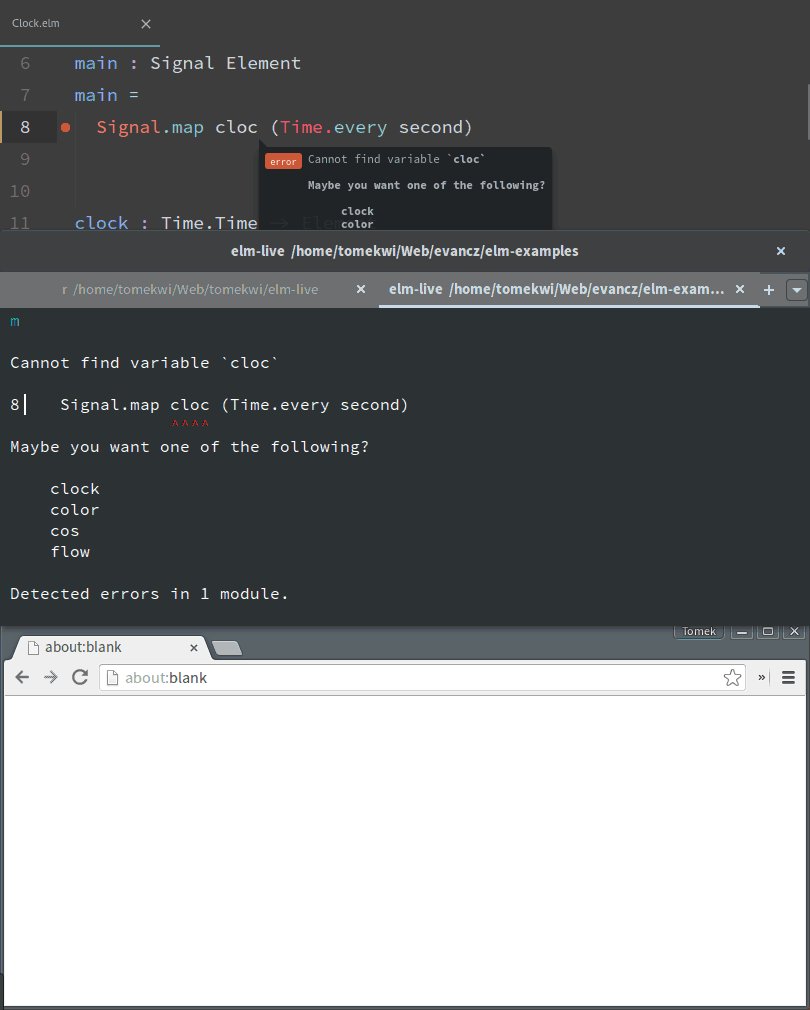
When elm-make encounters a compile error, we keep elm-live running and give you time to fix your code. Pass --no-recover if you want the server to exit immediately whenever it encounters a compile error.
Serve index.html on 404 errors. This lets us use client-side routing in Elm. For instance, we can have a URL like http://localhost:8000/account get handled by the Elm navigation package instead of failing with a 404 error.
You’re looking at it.
The simplest scenario:
$ elm-live Main.elm --openCustom HTML file:
$ echo \
'<!doctype html>
<link rel="stylesheet" href="/style.css" />
<script src="/elm.js"></script>
' > index.html
$ elm-live Main.elm --output=elm.js --openSupport client-side routing in Elm:
$ elm-live Main.elm --open --pushstateYour HTML file must have an explicit <body> tag, so that we know where to inject a LiveReload snippet.
Many thanks to Evan Czaplicki, the creator of Elm, for git.io/elm-make – the most brilliant language compiler the world has ever seen! Without elm-make, elm-live would be a car without an engine.
Many thanks to Matt DesLauriers for the wonderful git.io/budo-server. That’s what does the heavy lifting on the static server side.
Many thanks to Brian Dukes for making Windows support possible!