-
-
Notifications
You must be signed in to change notification settings - Fork 951
How to write templates
Kiril Kirkov edited this page Dec 22, 2021
·
3 revisions
-
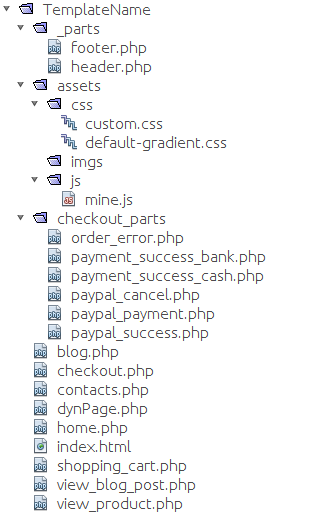
Each template in /application/views/templates/ directory should contain follow file structure:

-
Each file name is for the page which will show.
-
Page urls are
- / - for home page (home.php)
- /checkout - checkout page (checkout.php)
- /shopping-cart - shopping cart page (shopping_cart.php)
- /contacts - contacts page (contacts.php)
- /page/pageName - every textual page added from administration (dynPage.php)
- /blog - blog (blog.php)
- /blog/myarticle_1 - blog articles preview (view_blog_post.php)
- /myProduct_1 - online store product preview (view_product.php)
- _parts/footer.php and _parts/header.php are loaded in every of this pages
- Url for load cssfile.css from your css folder is base_url('templatecss/nameOfFile.css')
- Url for load jsfile.js from your js folder is base_url('templatejs/nameOfFile.js')
- Comming variables from controllers to views you can see in each conroller (names of controllers are equal to views)