Manage your finances in a game of Monopoly from the browser.
🌐: monopoly-money.nitratine.net
- Clone the repo and cd into the project.
- Install dependencies by executing
npm install. - Setup environment variables. This can be done two ways:
- Set the environment variables in the current terminal session
- Copy the .env.example files in the server and client packages and populate them:
- Examples are at:
packages/server/.env.exampleandpackages/client/.env.example - Copy these using
cp .env.example .envand populate them both.
- Examples are at:
- Build dependencies using
npm run build. - Execute
npm startto start the server.
You may need to set
CI=falsewhen building to ignore the warnings from the frontend project.
The environment variables that can be used are (can also be found in .env.example files):
REACT_APP_API_ROOT(optional): The route that the client requests. Not setting this will default towindow.location.origin.SERVER_ALLOWED_ORIGINS(optional): The origins that are served by the server. Not setting this is the equivalent of setting CORS to *.
When running the client in development mode using npm run client:dev, the client will use the REACT_APP_API_ROOT environment variable value to decide where to send requests. If this is not provided, the current hosted URL will be used.
npm run server:dev can also be used for development of the server; this allows for hot-reloading. Running the client using npm run client:dev and setting REACT_APP_API_ROOT to where the server is running will allow for a development setup with hot-reloading.
launch.jsonalso offers the ability to connect and debug the the server when runningnpm run client:dev.
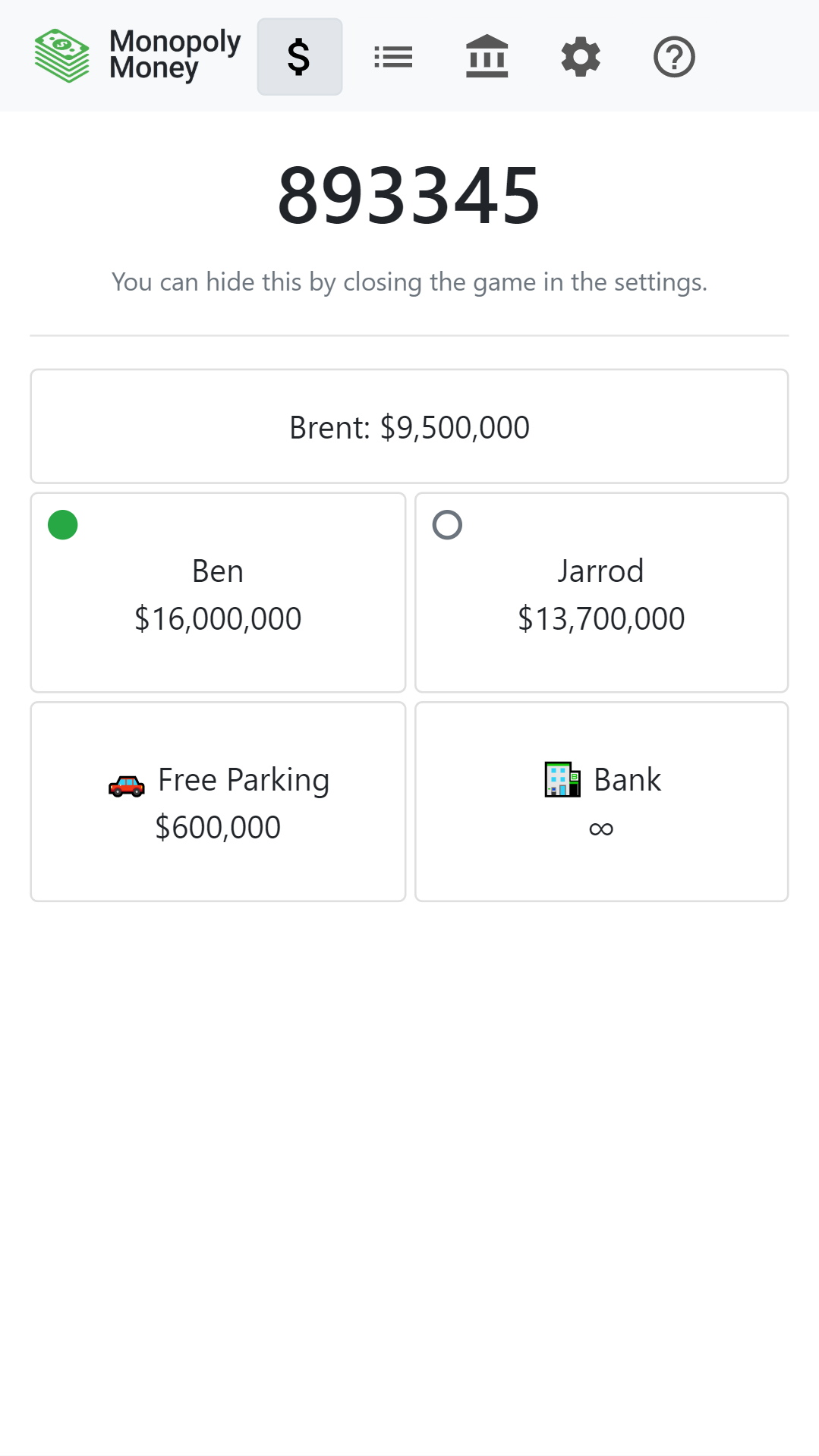
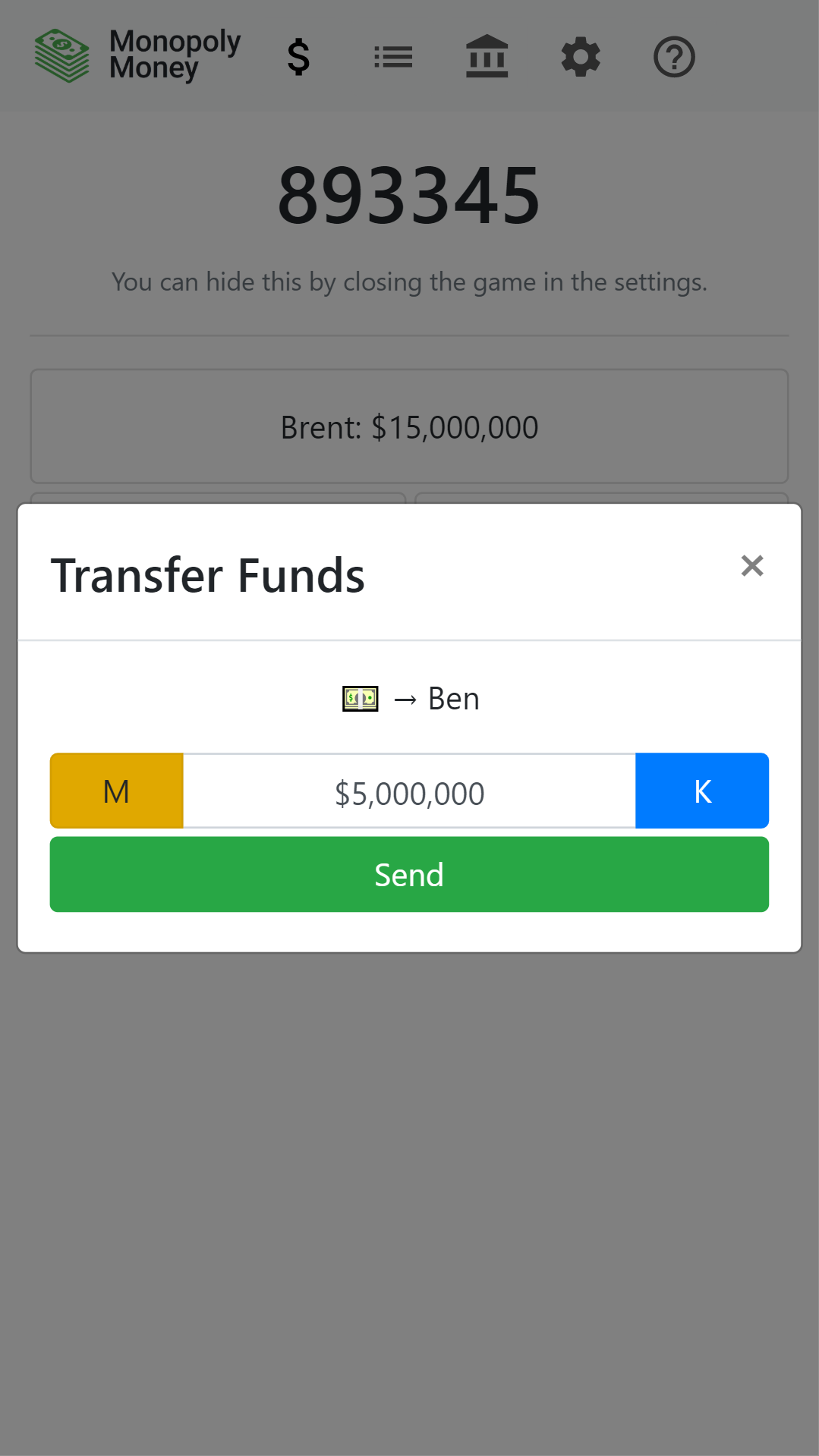
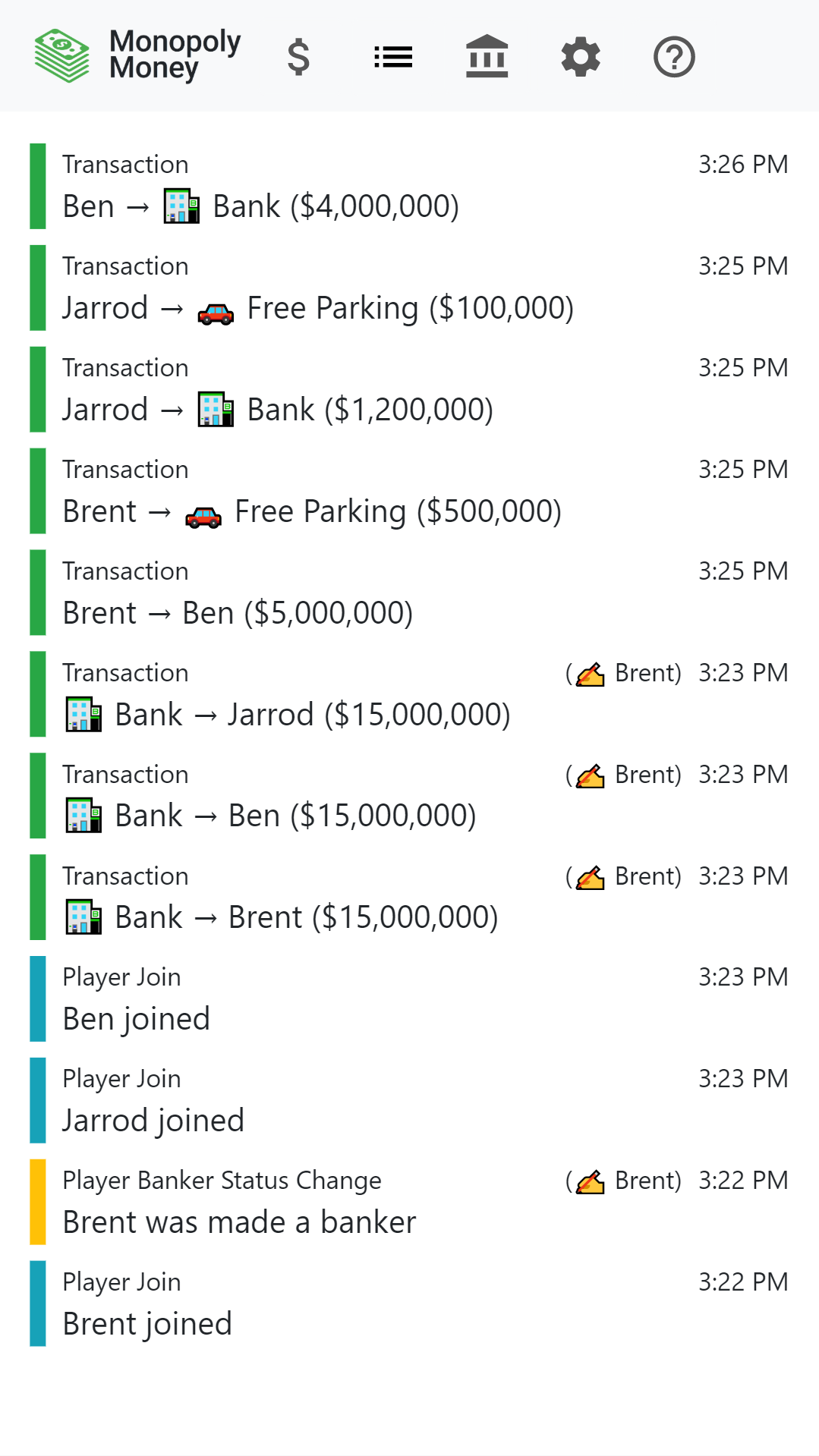
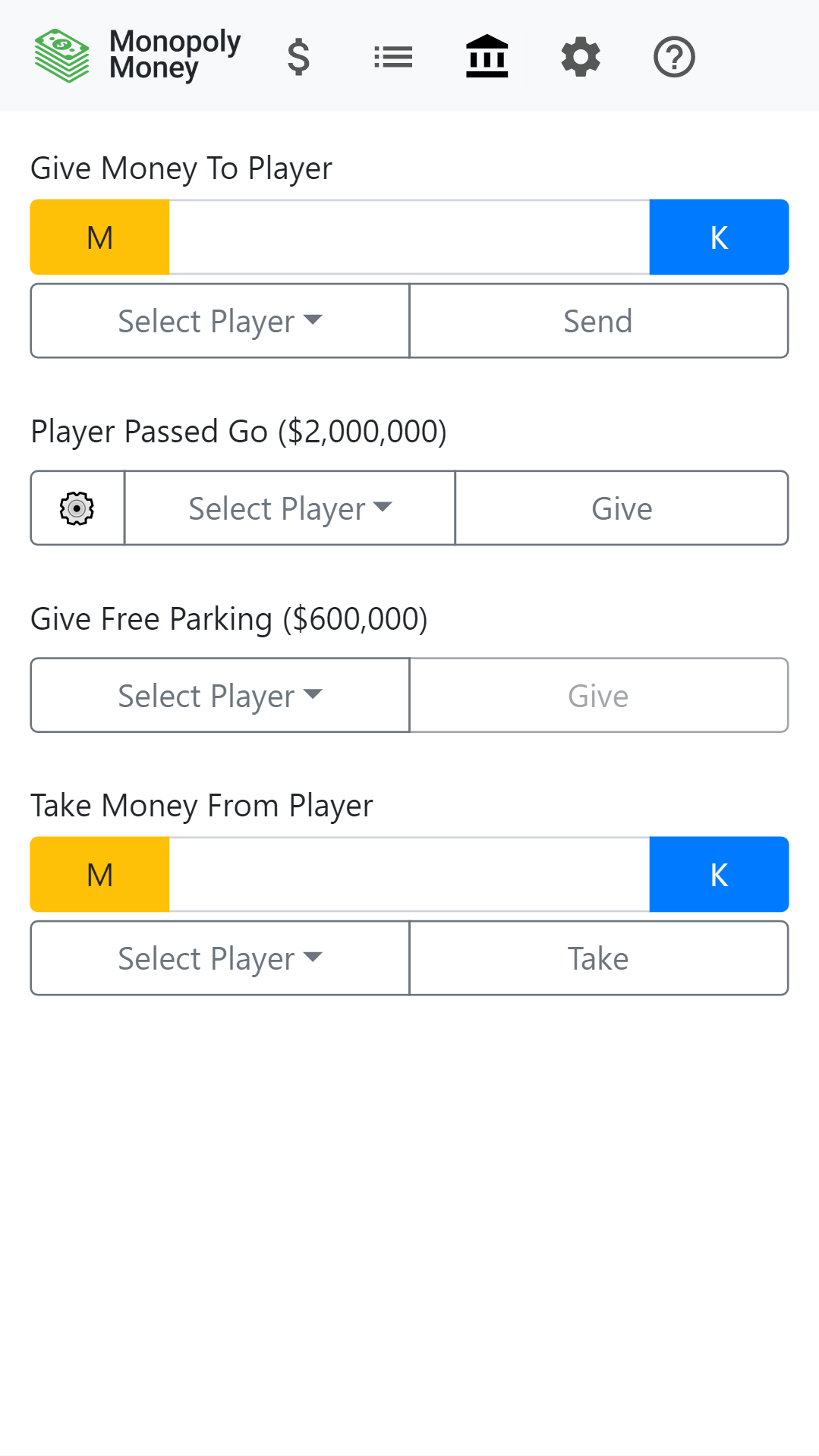
 |
 |
 |
 |
 |
 |
- Multiple games can be hosted on the server at once
- Each player uses their own device; everyone joins one game
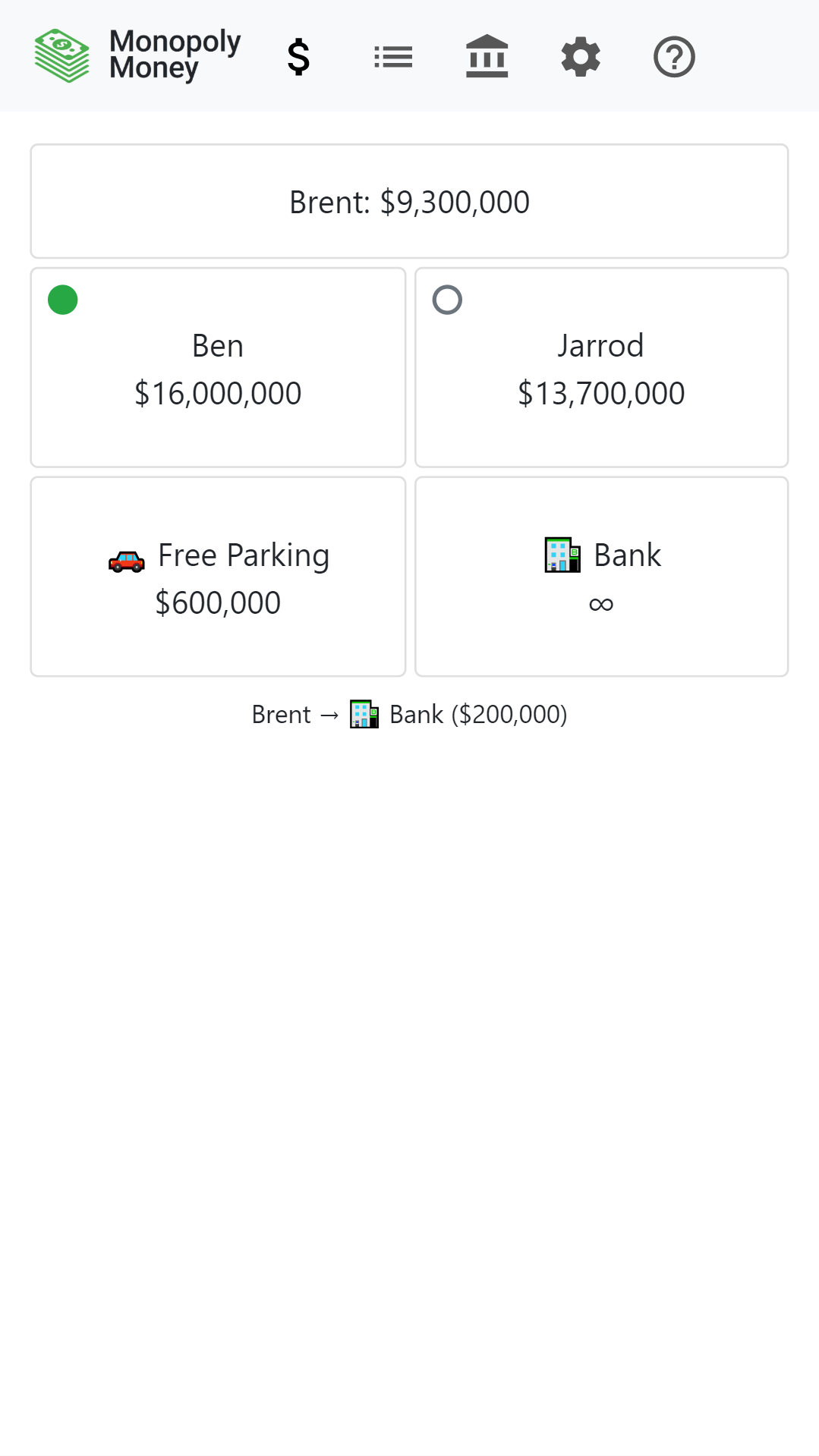
- Send money between players with ease - no need to sort out change
- Realtime - players get notified when an event occurs immediately.
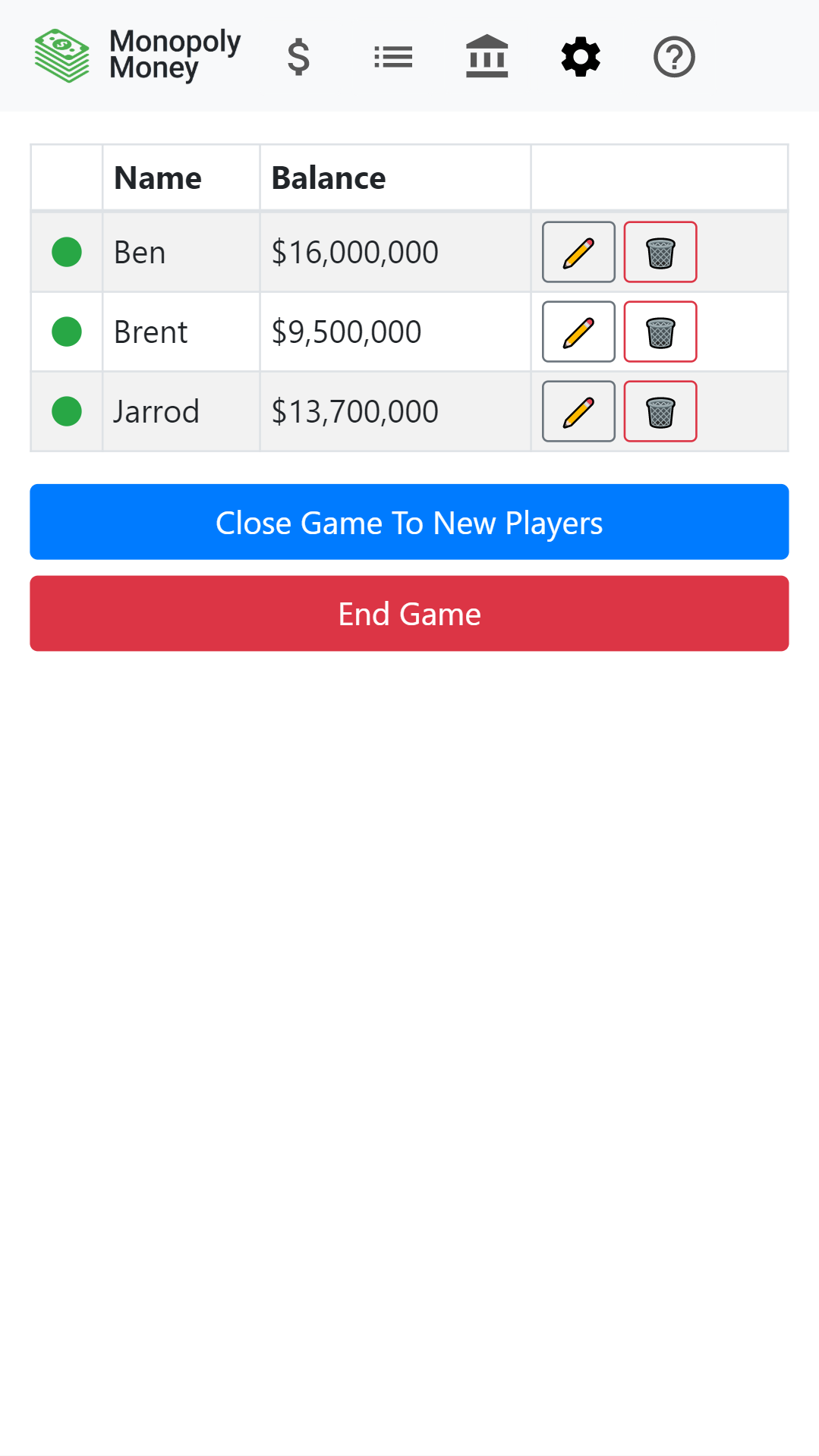
- The person that created the game is the banker. This person can:
- Give money to players from the bank (and take money)
- Give free parking to players
- Update player names
- Remove players
- Toggle whether free parking can be used or not
- Stop new people from joining the game
- End the game completely
- History is recorded of each game event that can be viewed by all players
If you have ever played the credit card edition of Monopoly, you will appreciate how much faster the game moves without having to count cash. This webapp substitutes the need for cash in a game of monopoly for a mobile-banking-like solution where players can easily send each other virtual currency.
This application was designed to have the server deployed on fly.io (with the client) and a separate (main) client on GitHub Pages.
- The server deployment workflow can be found in deploy-server.yml.
- The client deployment workflow can be found in deploy-client.yml.
