An implementation of Stability AI SDK in Dart. Stability AI is a solution studio dedicated to innovating ideas.
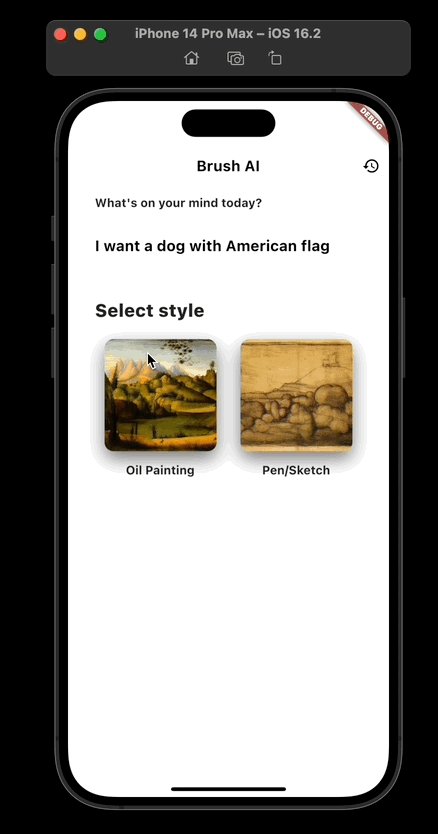
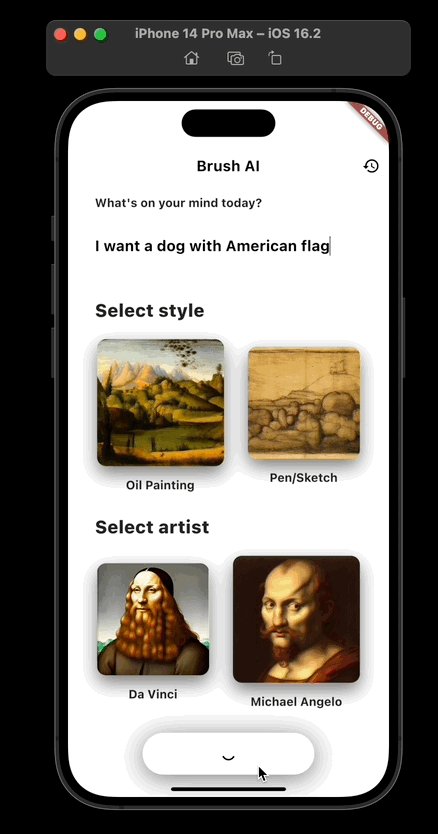
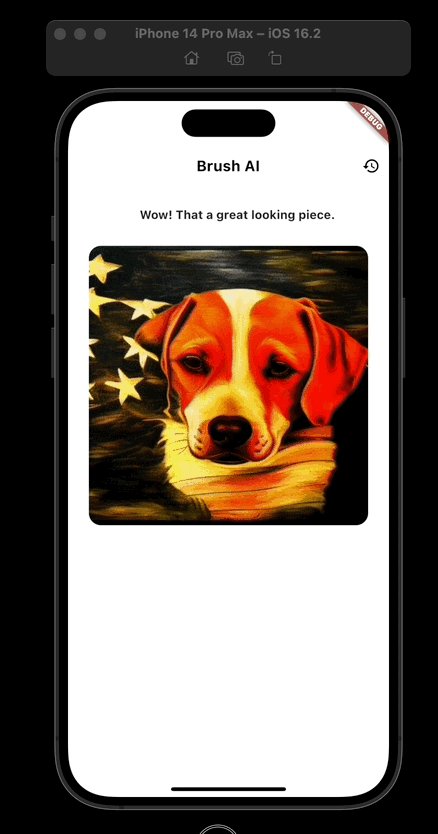
A demonstrable use of stability SDK in Flutter and Dart.
and more sample outputs...
Dogs
"generate an oil painting canvas of a dog, realistic, painted by Leonardo da Vinci"
| Output 1 | Output 2 | Output 3 |
|---|---|---|
 |
 |
 |
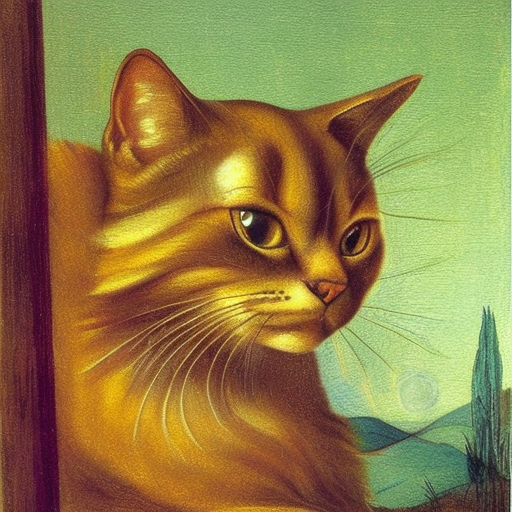
Cats
"generate an oil painting canvas of a cat, realistic, painted by Leonardo da Vinci"
| Output 1 | Output 2 | Output 3 |
|---|---|---|
 |
 |
 |
Cyberpunk
"generate a cyberpunk scene, in japan, realistic street scene on the night"
| Output 1 | Output 2 | Output 3 |
|---|---|---|
 |
 |
 |
- Text-to-image
Upcoming
- Image-to-image
- Inpainting + Masking
- CLIP guidance
- Multi-prompting
-
Stability AI requires you to create your own API key to make calls to the API. You can create one here.
-
Create a
.envfile and set your Stability AI API key
The example provided is using the SDK directly in a Flutter app. In most cases, you're going to use the SDK in the backend using tools like Dart Frog. This is to secure the API key and to have more control of the incoming requests, e.g. controlling rate limits or blocking sensitive content.
// 1. Setup the API client
final client = StabilityApiClient.init("<YOUR_API_KEY_HERE>");
// 2. Create a generation request
final request = RequestBuilder("an oil painting of a dog in the canvas, wearing knight armor, realistic painting by Leonardo da Vinci")
.setHeight(512)
.setWidth(512)
.setEngineType(EngineType.inpainting_v2_0)
.setSampleCount(1)
.build();
// 3. Subscribe to the response
client.generate(request).listen((answer) {
image = answer.artifacts?.first.getImage();
});
Let's connect on @joshuamdeguzman.