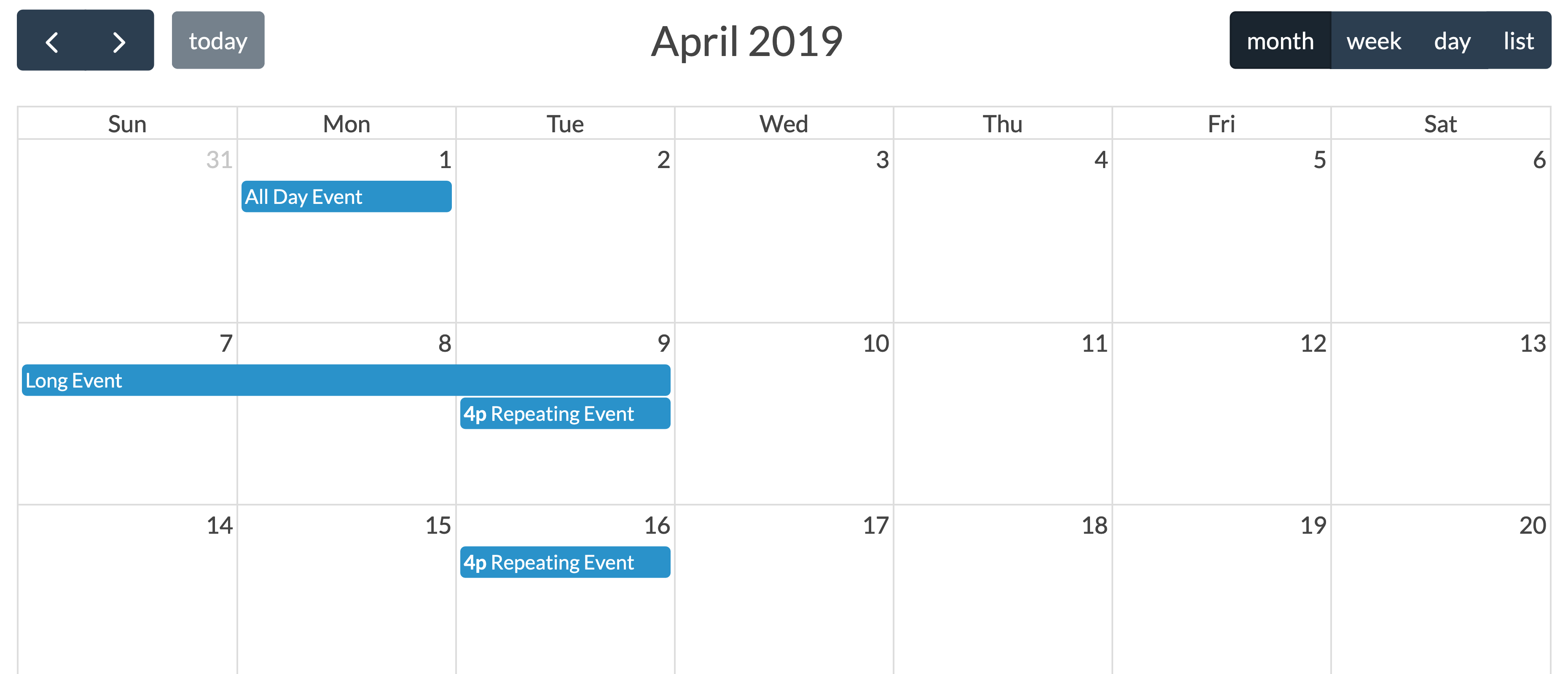
This bundle allow you to integrate FullCalendar.js library in your Symfony 4 project.
- Symfony 3.4+ or Symfony 4.0+
- PHP v7.1+
- No storage dependencies (Compatible with: Doctrine, MongoDB, CouchDB...)
The source of the documentation is stored in the src/Resources/doc/ folder in this bundle
Link the calendar to a CRUD and allow create, update, delete & show events
$ composer require tattali/calendar-bundleThe recipe will import the routes for you
Check the existence of the file config/routes/calendar.yaml or create it
# config/routes/calendar.yaml
calendar:
resource: "@CalendarBundle/Resources/config/routing.yaml"You need to create a listener class to load your data into the calendar and register it as a service.
This listener must be called when the event calendar.set_data is launched.
# config/services.yaml
services:
# ...
App\EventListener\CalendarListener:
tags:
- { name: 'kernel.event_listener', event: 'calendar.set_data', method: load }Then, create the listener class to fill the calendar
See the doctrine listener example
// src/EventListener/CalendarListener.php
<?php
namespace App\EventListener;
use CalendarBundle\Entity\Event;
use CalendarBundle\Event\CalendarEvent;
class CalendarListener
{
public function load(CalendarEvent $calendar)
{
$start = $calendar->getStart();
$end = $calendar->getEnd();
$filters = $calendar->getFilters();
// You may want to make a custom query to fill the calendar
$calendar->addEvent(new Event(
'Event 1',
new \DateTime('Tuesday this week'),
new \DateTime('Wednesdays this week')
));
// If the end date is null or not defined, it creates a all day event
$calendar->addEvent(new Event(
'All day event',
new \DateTime('Friday this week')
));
}
}Include the html template were you want to display the calendar:
{% block body %}
{% include '@Calendar/calendar.html' %}
{% endblock %}Add styles and js. Click here to see other css and js download methods, you can also found the plugins list
{% block stylesheets %}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.css">
{% endblock %}
{% block javascripts %}
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script>
{% endblock %}You will probably want to customize the Calendar javascript to fit the needs of your application. To do this, you can copy the following settings and modify them by consulting the fullcalendar.js documentation. You can also look at the options.ts file as an option reference.
document.addEventListener('DOMContentLoaded', () => {
var calendarEl = document.getElementById('calendar-holder');
var calendar = new FullCalendar.Calendar(calendarEl, {
defaultView: 'dayGridMonth',
editable: true,
eventSources: [
{
url: "/fc-load-events",
method: "POST",
extraParams: {
filters: JSON.stringify({})
},
failure: () => {
// alert("There was an error while fetching FullCalendar!");
},
},
],
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay',
},
plugins: [ 'interaction', 'dayGrid', 'timeGrid' ], // https://fullcalendar.io/docs/plugin-index
timeZone: 'UTC',
});
calendar.render();
});- To debug AJAX requests, show the Network monitor, then reload the page. Finally click on
fc-load-eventsand select theResponseorPreviewtab- Firefox:
Ctrl + Shift + E(Command + Option + Eon Mac ) - Chrome:
Ctrl + Shift + I(Command + Option + Ion Mac )
- Firefox:
Any feedback and contribution will be very appreciated.
This bundle is under the MIT license. See the complete license in the bundle