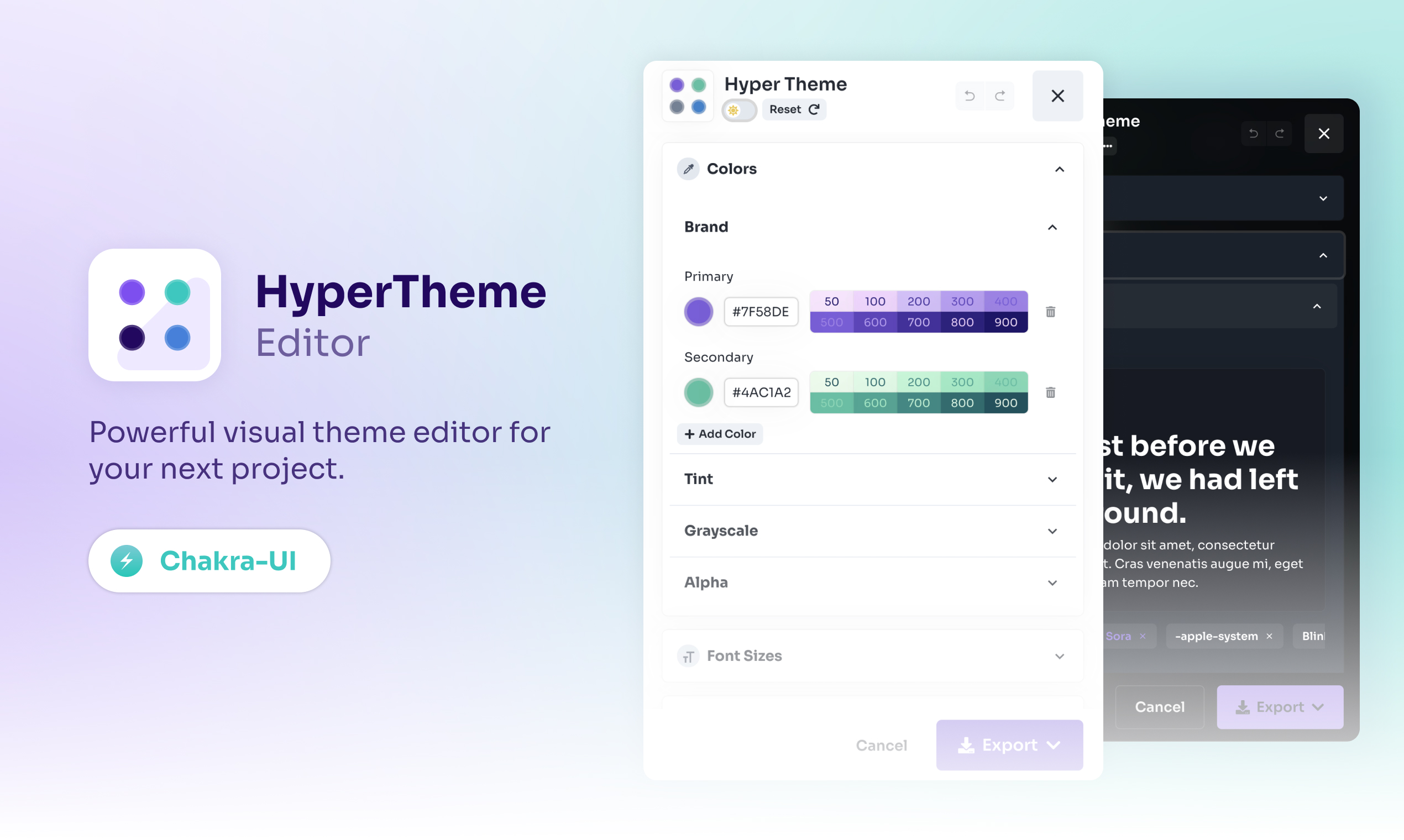
Powerful visual theme editor for your next Chakra UI project.
- Chakra-UI Theme Foundation Color Editor
- Chakra-UI Theme Foundation Font Sizes Editor
- Undo/Redo
- Customizable Editor Drawer
- Custom Panel Editors
- Unlimited exports
HyperTheme Editor has also a PRO version with more features:
- Font Family Editor from Google Fonts
- Line Heights Editor
- Letter Spacing Editor
- Shadows Editor
- Radii Editor
- Spacing Editor
Visit hyperthe.me for more info.
Documentation and guides can be found here.
Install with NPM:
npm i @hypertheme-editor/chakra-uior with Yarn:
yarn add @hypertheme-editor/chakra-uiInstallation is super easy and fast:
- Add the component
<ThemeEditorProvider />just below the<ChakraProvider />component. - Add the component
<HyperThemeEditor />.
Here's an example:
import * as React from 'react'
import { ChakraProvider } from '@chakra-ui/react'
import { ThemeEditorProvider, HyperThemeEditor } from '@hypertheme-editor/chakra-ui'
import theme from './my-theme'
function App() {
return (
<ChakraProvider theme={theme}>
<ThemeEditorProvider>
<HyperThemeEditor pos="fixed" bottom={4} right={2} />
</ThemeEditorProvider>
</ChakraProvider>
)
}Congratulations! You have a working theme editor on your application.
HyperTheme Editor comes also with all the building blocks necessary to create custom theme editor that works with Chakra UI.
To learn more read the documentation.
If you want to contribute to HyperTheme Editor, make sure to read the contribution guide first.
HyperTheme Editor is licensed under the MIT License by Hyperting S.r.l..