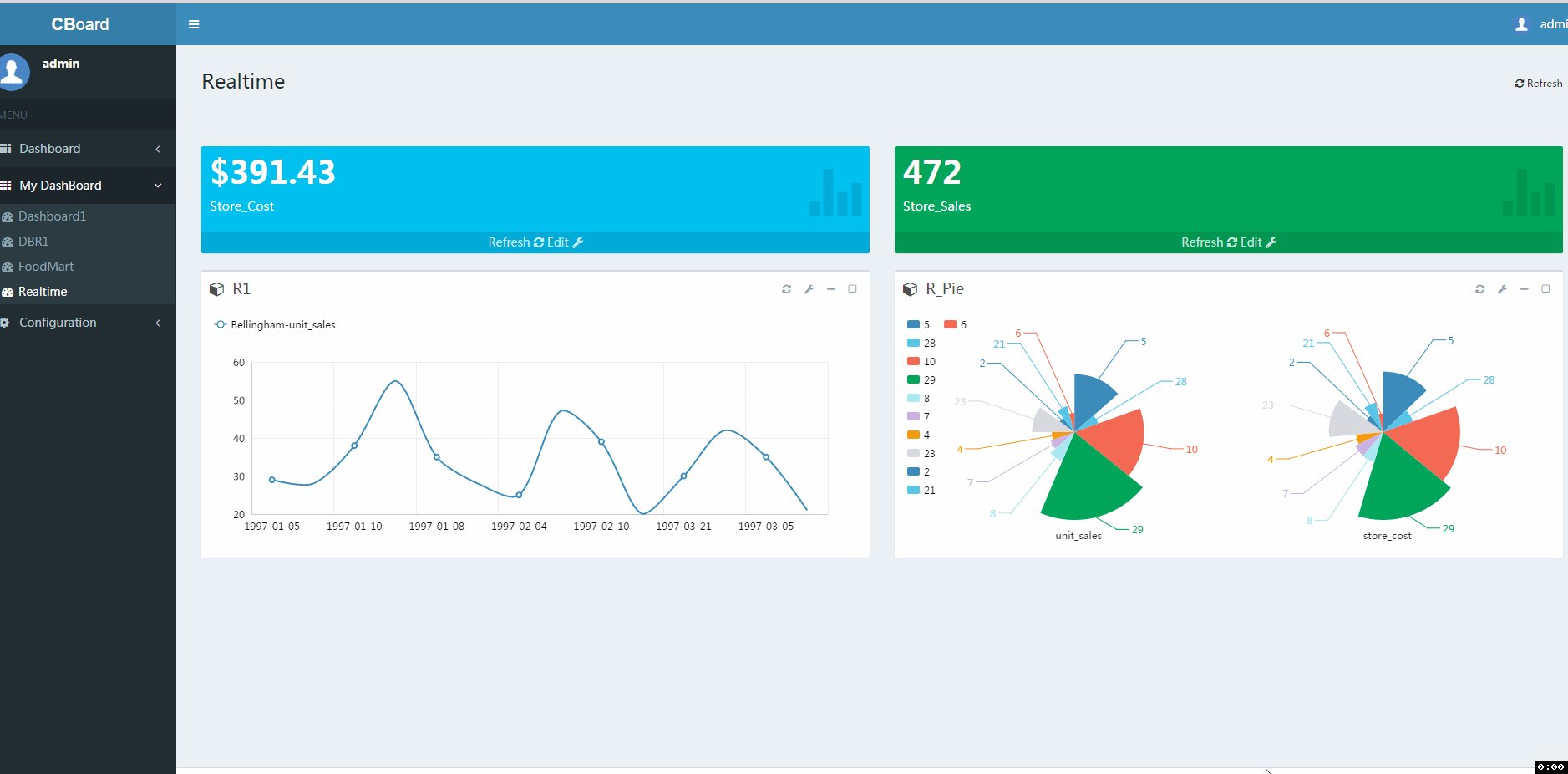
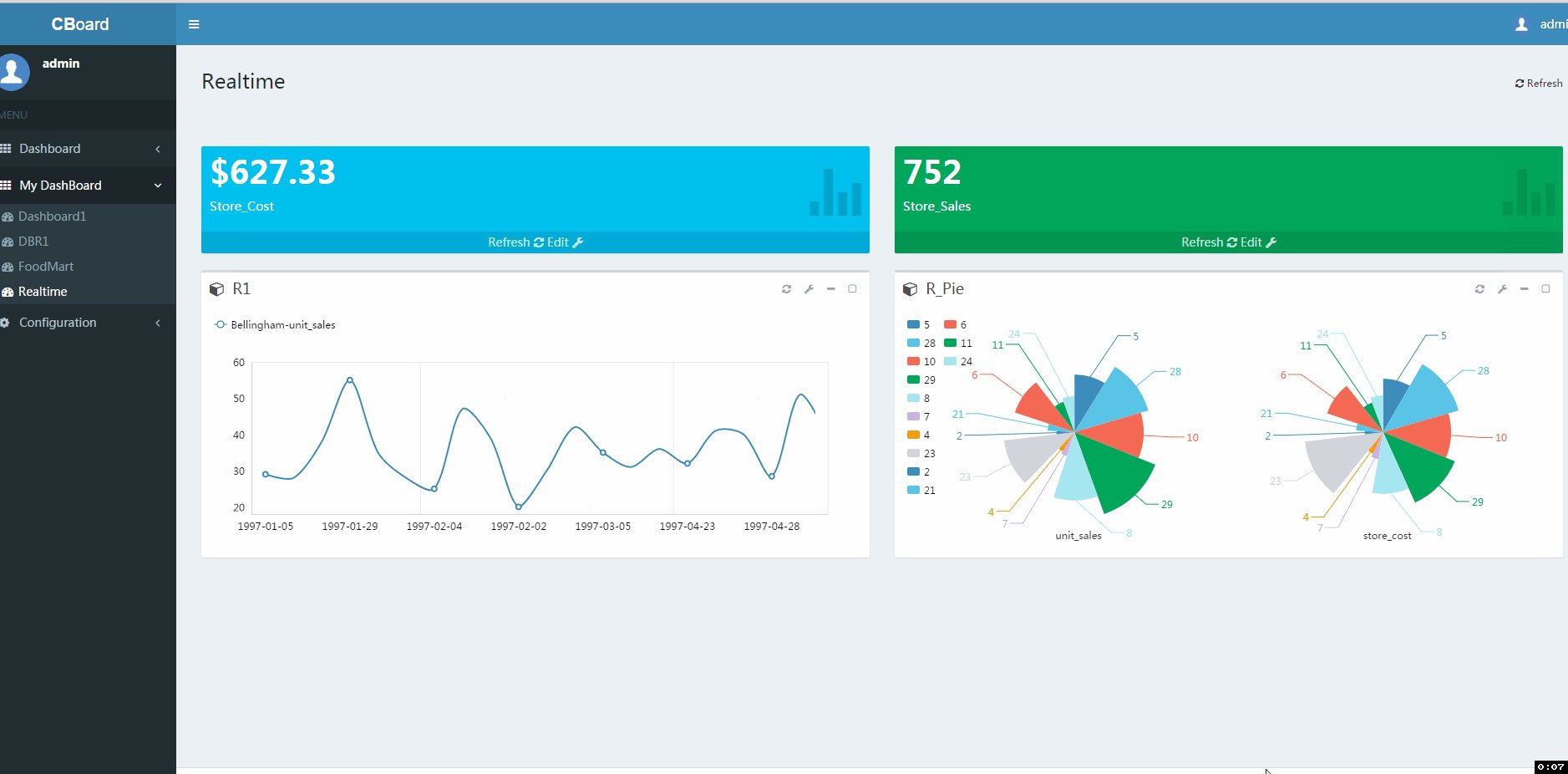
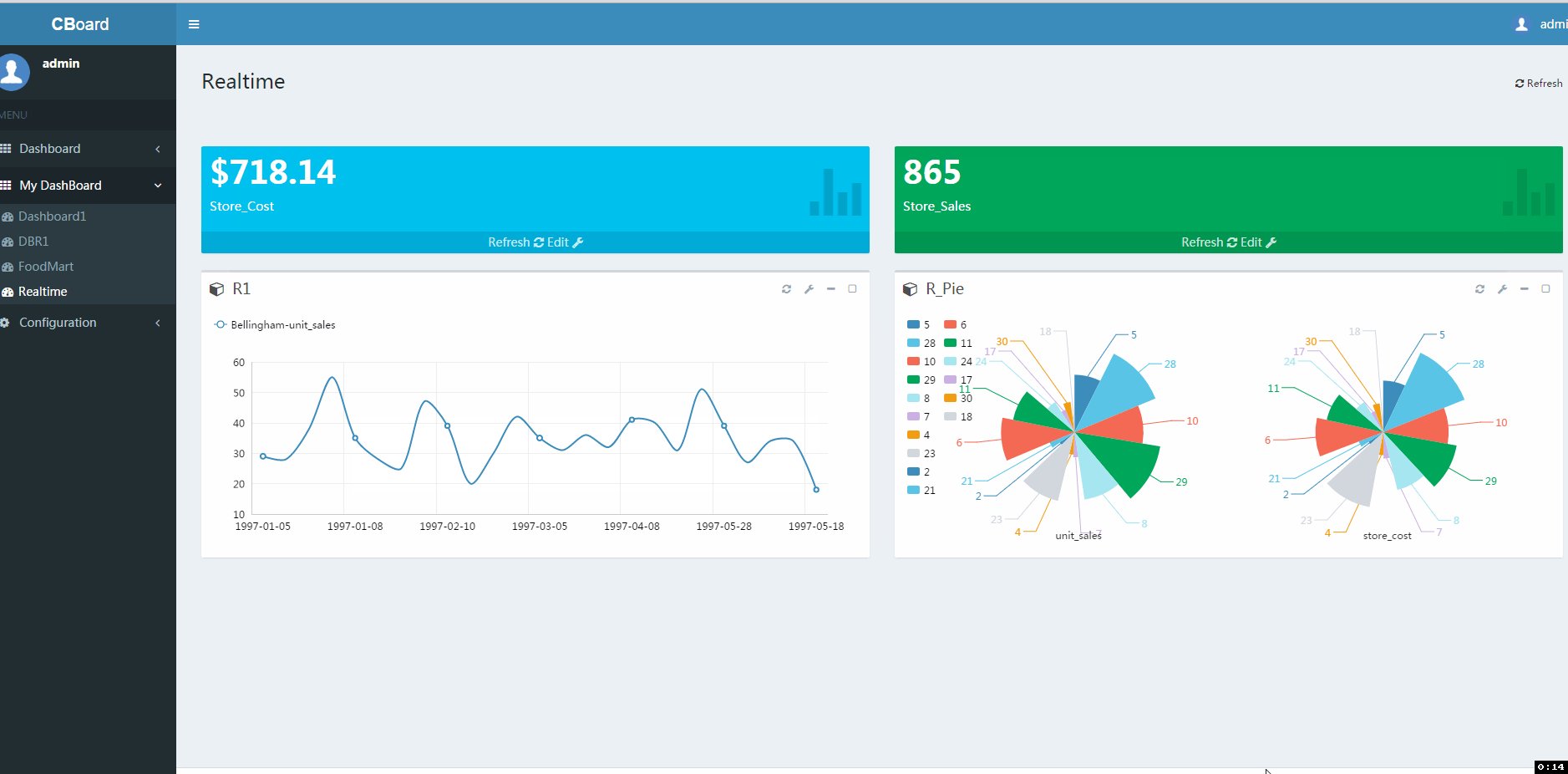
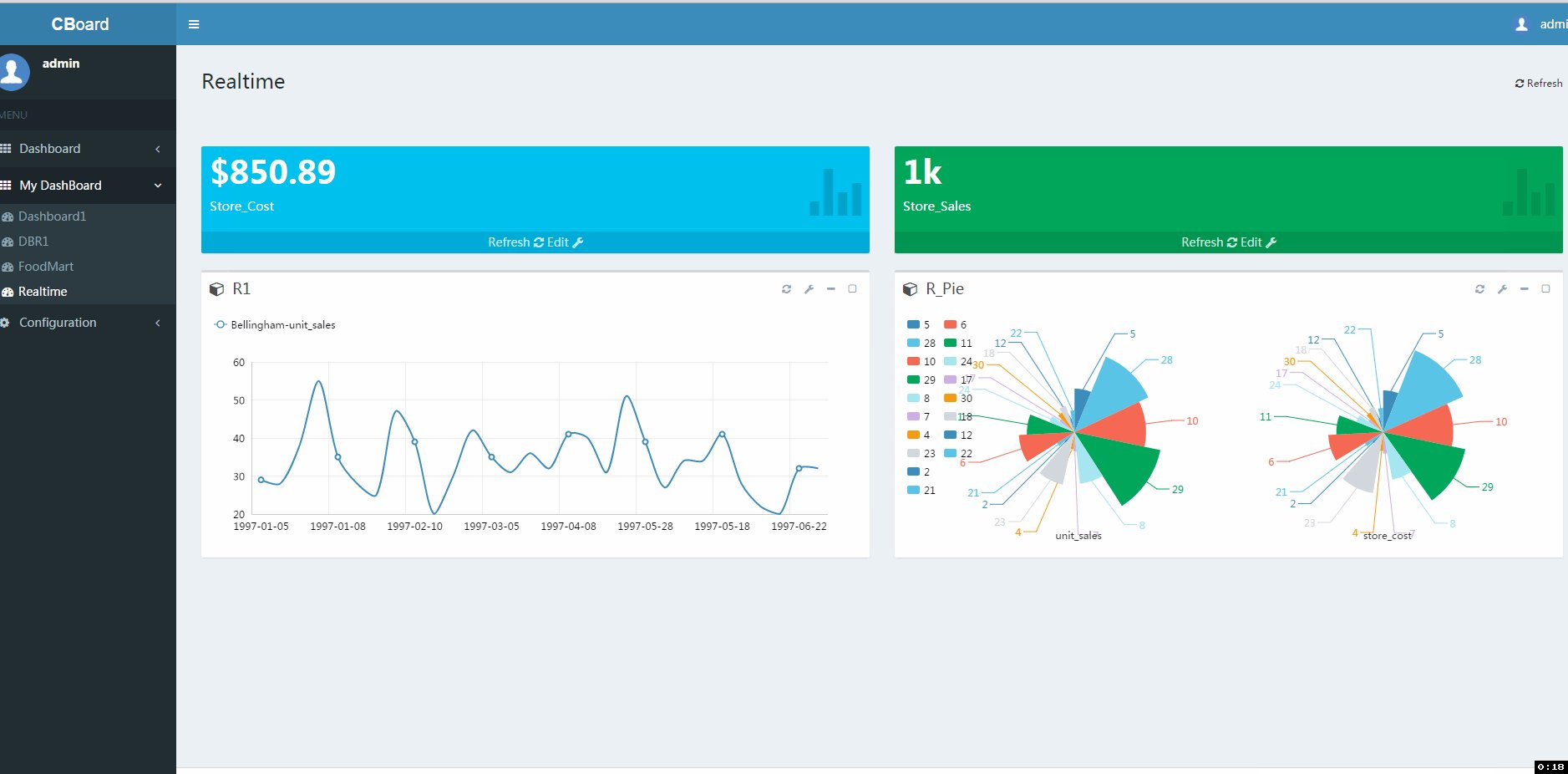
An open BI Dashboard platform that supports interactive multi-dimensional report design and data analysis
Server side framework is Spring+MyBatis and front-end is based on AngularJS1 and Bootstrap. The whole architecture graphic is as below:
**Be attention, refresh level is cube level rather than whole dashboard **

- Simple and beautiful interface and layout
- Lightweight architecture and concise source code, the entire project does not rely on any third-party multi-dimensional analysis tools
- Interactive, drag-and-drop OLAP classisc report development experience

- One dataset, multiple report widgets. Maximize reuse query resoult. But, the first and foremost survival rule in CBoard is make the dataset used in CBoard small using aggregate. Don't worry the source data can be very big. You don't need so many dimension in one chart
1 Download or git clone project
git clone https://github.com/yzhang921/CBoard.git
2 Install metadata of CBoard
take MySQL database as example
-- CREATE DATEBASE cboard;
Execute ddl to create metadata table: _sql/mysql/mysql.sql_3 Modify metadata connection properties file according to your db environment
CBoard/src/main/resources/config.properties
validationQuery=SELECT 1
jdbc_url=jdbc:mysql://localhost:3306/cboard
jdbc_username=root
jdbc_password=1111114 Comile and package project with Maven
cd root path of CBoard
# Install SQLServer JDBC Driver into your local respository
mvn install:install-file -Dfile=lib/sqljdbc4-4.0.jar -DgroupId=com.microsoft.sqlserver -DartifactId=sqljdbc4 -Dversion=4.0 -Dpackaging=jar
mvn clean package
5 Deploy war to Tomcat application
- Copy CBoard/target/cboard.war to webapp folder of Tomcat and rename cboard.war to ROOT.war, Make sure deploy app as ROOT, Otherwise the application will not work
- Start up Tomcat
http://_yourserverip_:8080
Default login username and passwor: admin/root123
For more detailed Chinese document CBoard Wiki
You can create any issue or requirements through the Issue system of github.
If you like CBoard then use it, contribute to CBoard and don't forget to star it ⭐
Waiting for your Contribution and pull request!
CBoard QQ Group for Chinese: 301028618
Email: [email protected], [email protected]
Front-end question:Fine[email protected]



