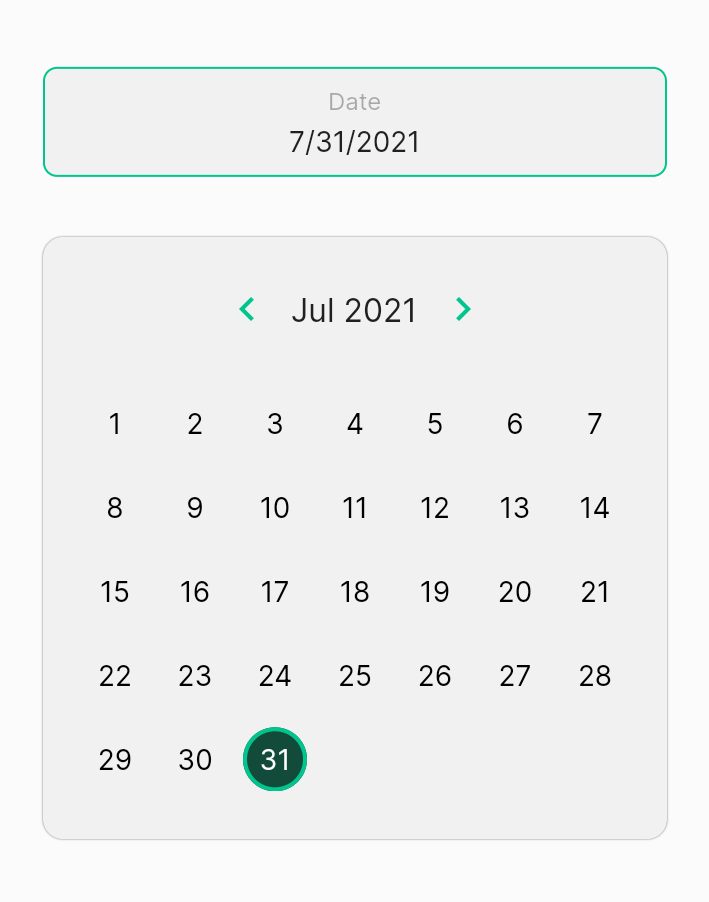
A date picker for flutter apps to pick single dates and date ranges
To use this package first add the dependency to you [pubspec.yaml] file
dependencies:
flutter:
sdk: flutter
date_ranger: import 'package:date_ranger/date_ranger.dart';
import 'package:flutter/material.dart';
class TestPack extends StatefulWidget {
@override
_TestPackState createState() => _TestPackState();
}
class _TestPackState extends State<TestPack> {
var initialDate = DateTime.now();
var initialDateRange =
DateTimeRange(start: DateTime.now(), end: DateTime.now());
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(),
Padding(
padding: const EdgeInsets.all(24),
child: DateRanger(
initialRange: initialDateRange,
onRangeChanged: (range) {
setState(() {
initialDateRange = range;
});
},
),
)
],
));
}
}- Layout-agnostic: Conforms to any width by calculating its height internally
- Simple architecture: Built with default flutter architecture without depending on other state management packages
- Highly customisable: Almost every thing can be changed including dimensions since dimensions are adjusted internally
- Picker types: You can swap between a regular date picker and a date range picker easily.