- Contributors: Florian Rieder
- Tags: p5js, Processing, Generative Art, Creative Coding, Javascript
- Tested up to: 6.6
- Stable tag: 1.1.2
- License: GPL-2.0-or-later
- License URI: https://www.gnu.org/licenses/gpl-2.0.html
Adds a Gutenberg block to add custom p5.js code in your pages and preview it as you edit.
Find this plugin in the Wordpress Plugin Directory.
Try it out on a free dummy site now !
This p5.js Gutenberg block plugin is the perfect tool for showcasing your generative art or adding an extra level of visual interest to your website. With p5.js, you can create interactive, dynamic, and customizable visuals that will keep your audience engaged and excited. Whether you're an artist, designer, or developer, this plugin makes it easy to integrate your p5.js sketches into your WordPress website. Impress your visitors with your stunning generative art and take your website to the next level with our p5.js Gutenberg block plugin.
This plugin is similar to Mark Uraine's p5js block, and is in fact reverse engineered from it, although very little of the actual code is reused (see mapk/p5js-block, and his blog post about his plugin). I was prompted to develop this plugin due to encountering bugs, lack of display options, and mostly the lack of updates and support for this original plugin. I feel like it should be easier to insert p5.js artworks into Wordpress websites and blogs, and this is my contribution to it (although it may be buggy, I try my best. Feel free to open an issue or a pull request).
This project uses the p5.js library version 1.11.0, which is free software under the GPL License. Currently, this plugin does not include the p5.sound.js libraries.
-
Upload the plugin files to the
/wp-content/plugins/gutenbergp5directory, or install the plugin through the WordPress plugins screen directly. -
Activate the plugin through the 'Plugins' screen in WordPress
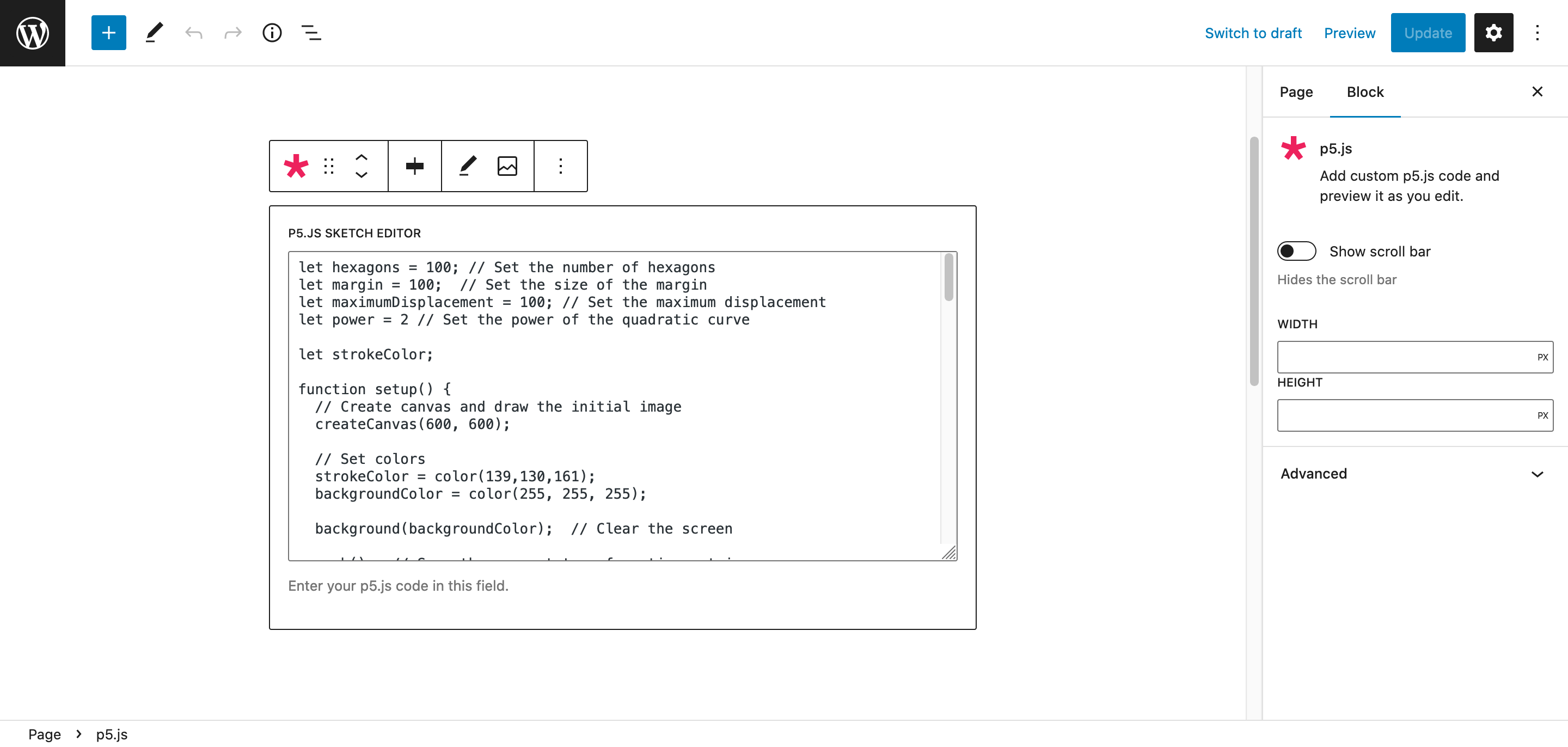
- In the WordPress editor, create or edit a page where you want to add the p5.js block.
- Add a new block and search for "p5.js block" or locate it under the "Media" category.
- Configure the block settings, including your custom p5.js code.
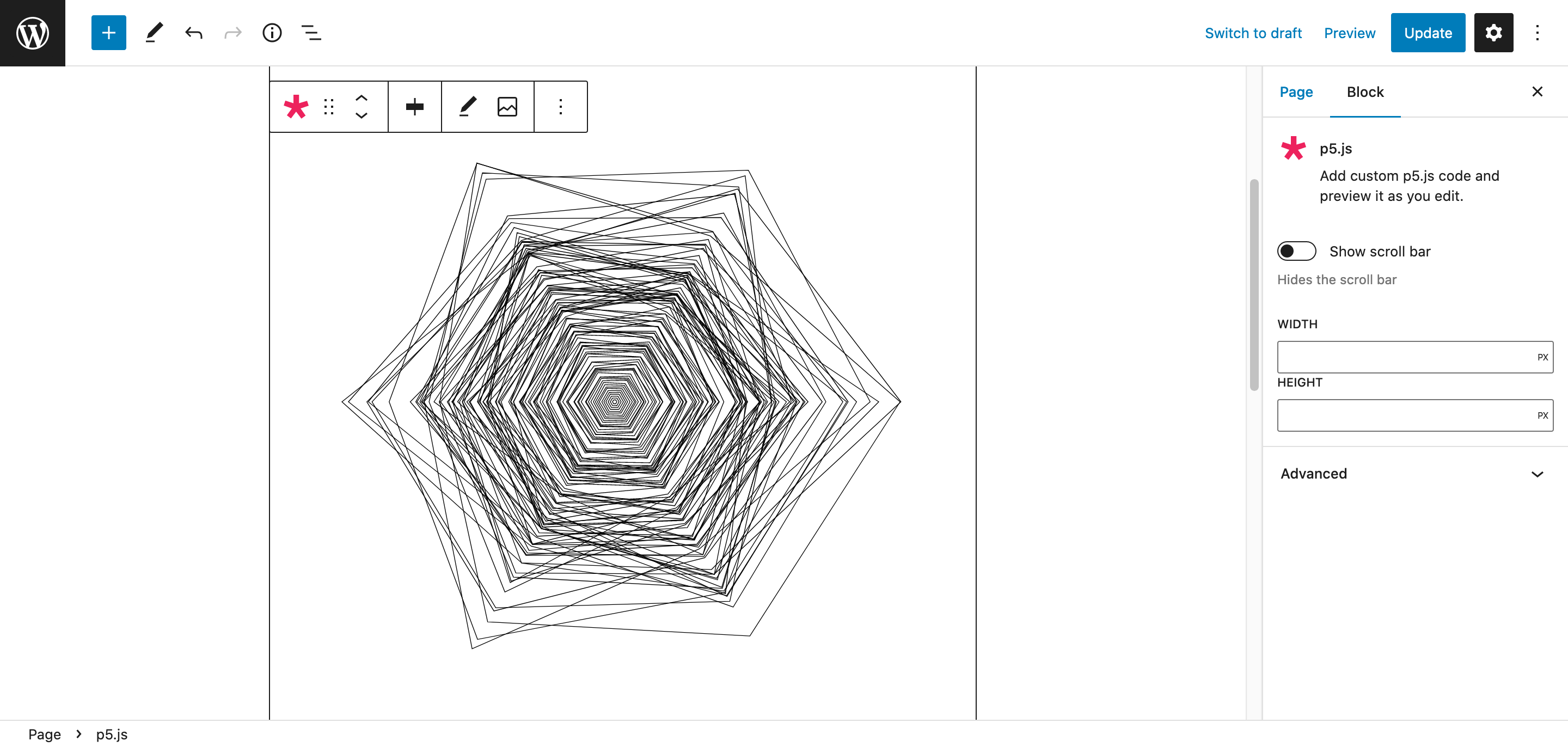
- Preview and publish the page to see your p5.js artwork in action.
If you would like to contribute to the development of Gutenbergp5, you are welcome to do so. Follow the instructions below to set up the development environment:
- Clone the repository:
git clone https://github.com/florian-rieder/gutenbergp5.git- Navigate to the plugin directory:
cd gutenbergp5- Install the dependencies:
npm install- Start the development server:
npm run start- Build the plugin files:
npm run buildFeel free to explore the code, open issues, or submit pull requests to contribute to the improvement of the plugin. Your contributions are greatly appreciated!
- Moved p5.js dependency to a local asset instead of using a CDN link.
- Updated p5.js to 1.11.0.
- Fixed horizontal overflow with full width option.
- Fixed preview overflow issues.
- Improved canvas auto-sizing.
- Speculative fix for a bug where the canvas sizing would fail on chromium-based browsers.
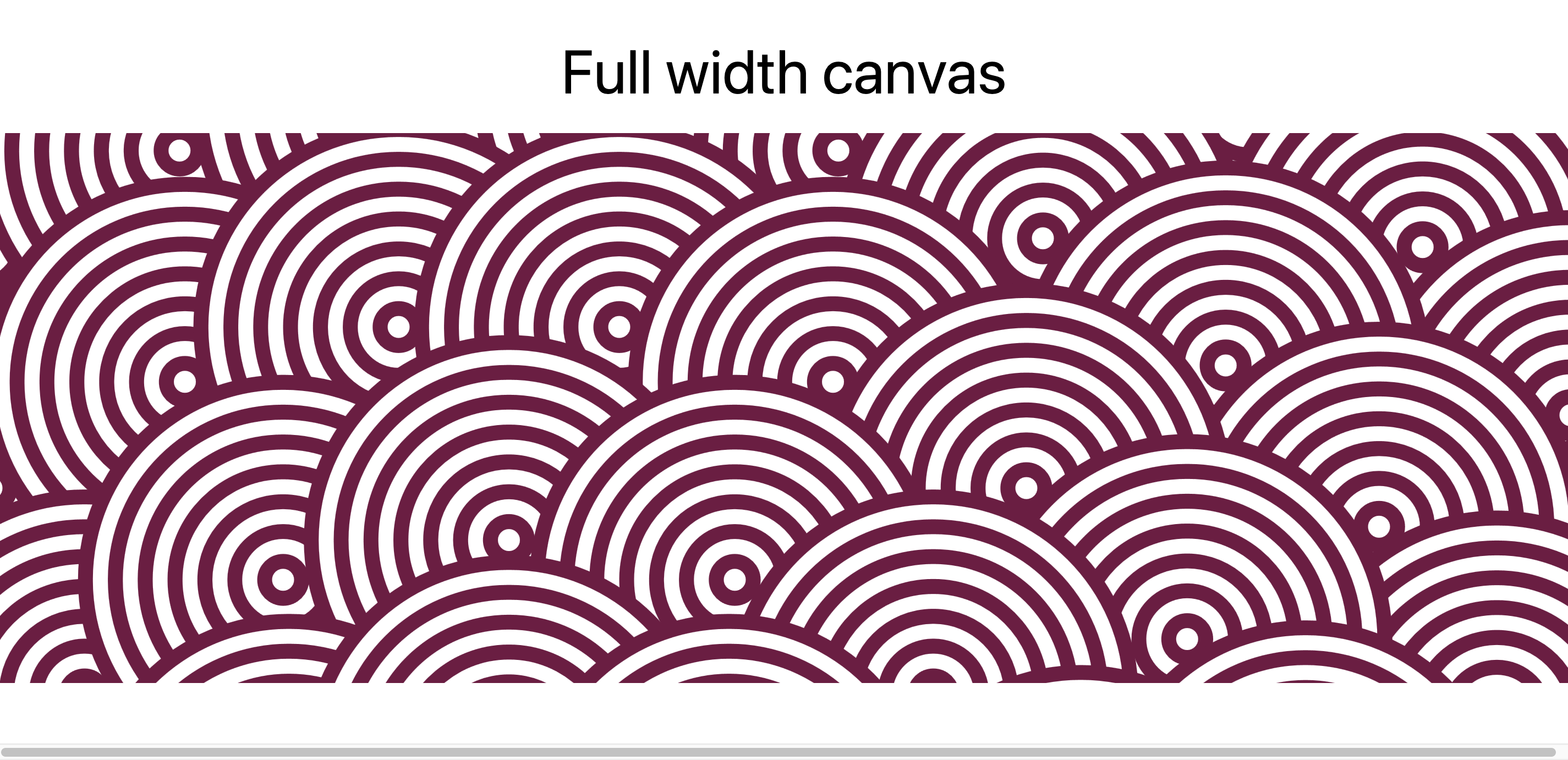
- Added a "Full width" alignment option.
- Fixed a bug where the iframe sizer would sometimes fail, because the iframe had not yet loaded.
- Released working block with sizing, layout and scrollbar settings.
Gutenbergp5 is licensed under the GPL-2.0-or-later license.