IntelliSense — Debug apps — Preview prebuild — Preview manifest — Changelog — Contribute
Expo Tools adds suggestions and docs for all Expo config. It also shows live previews for native files from prebuild, right in your editor!
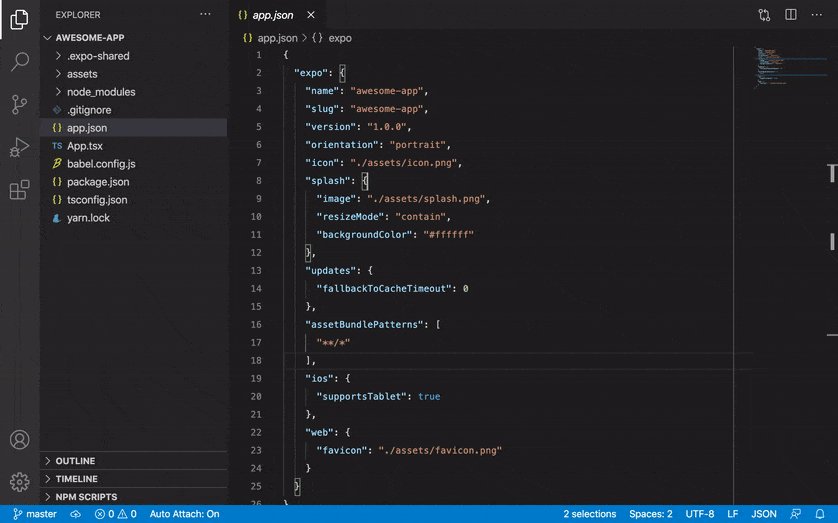
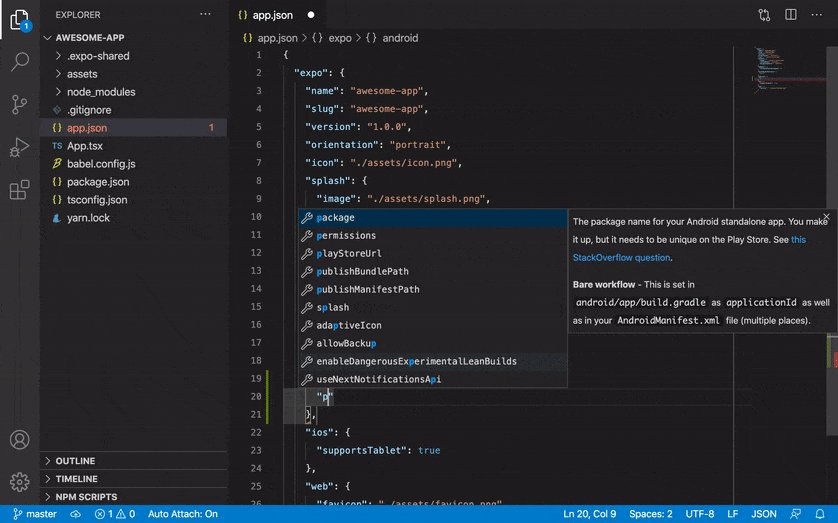
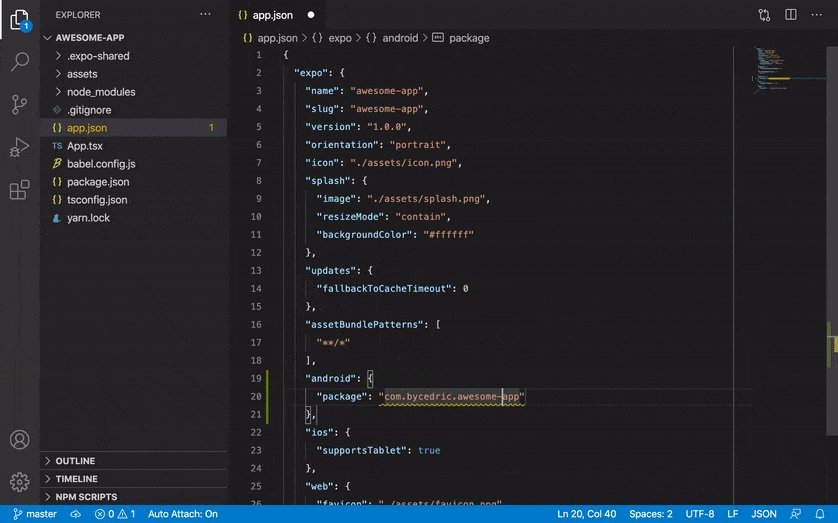
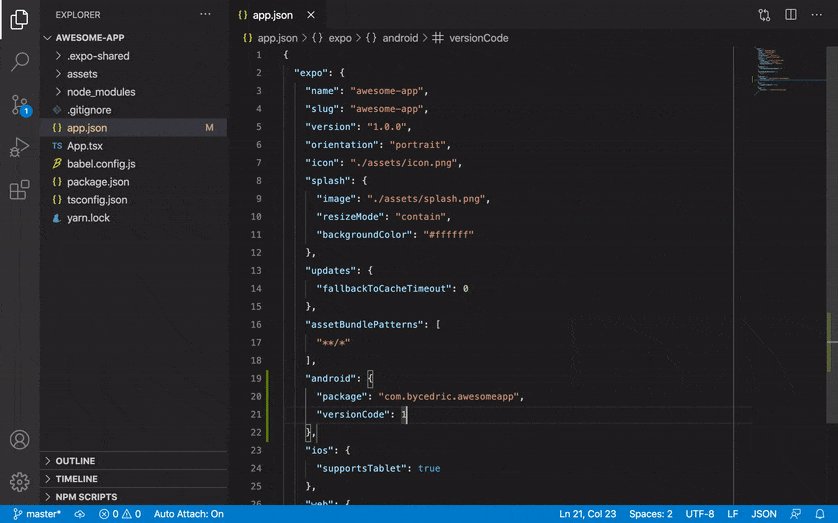
Get suggestions and docs where you need them the most.
- EAS Build / Submit / Update →
eas.json - EAS Metadata →
store.config.json - EAS Workflow →
.eas/workflows/*.yml - Expo Manifest →
app.json - Expo Modules →
expo-module.config.json
Debug your app, without leaving your editor. The built-in expo debugger can connect directly to your simulator or phone, giving you complete insights into what your app is doing.
Expo: Debug ...→ Start debugging with the default settings, with just a single command.- .vscode/launch.json → Fully configure the
expodebugger through VS Code launch scripts.
See how your changes in app.json or app.config.js would affect the native files created by npx expo prebuild. The previews are generated whenever you save the app manifest and won't affect existing files.
Open app.json or app.config.js and run the
Expo: Preview Modifiercommand.
AndroidManifest.xml→ App manifest with settings for build tools, Android, and Google Play.gradle.properties→ Configuration for the Grdle build toolkit itself.colors.xml→ Color resources defining the color and opacity.strings.xml→ String resources defining string content, styling, and formatting.styles.xml→ Style resources defining the format and look for a UI element.
Info.plist→ Property list with core config for the app.[name].entitlements→ Property list enabling permission to use services.Expo.plist→ Supporting property list with config for Expo.Podfile.properties.json→ JSON file with install or build config.
Preview the generated manifests for your app. You can do this for the different config types listed below.
Open app.json or app.config.js and run the
Expo: Preview Configcommand.
- prebuild - The local app manifest when running
npx expo prebuild. - introspect - The evaluated app manifest result when running
npx expo prebuild. - public - The hosted manifest when using Expo Updates.
with ❤️ byCedric