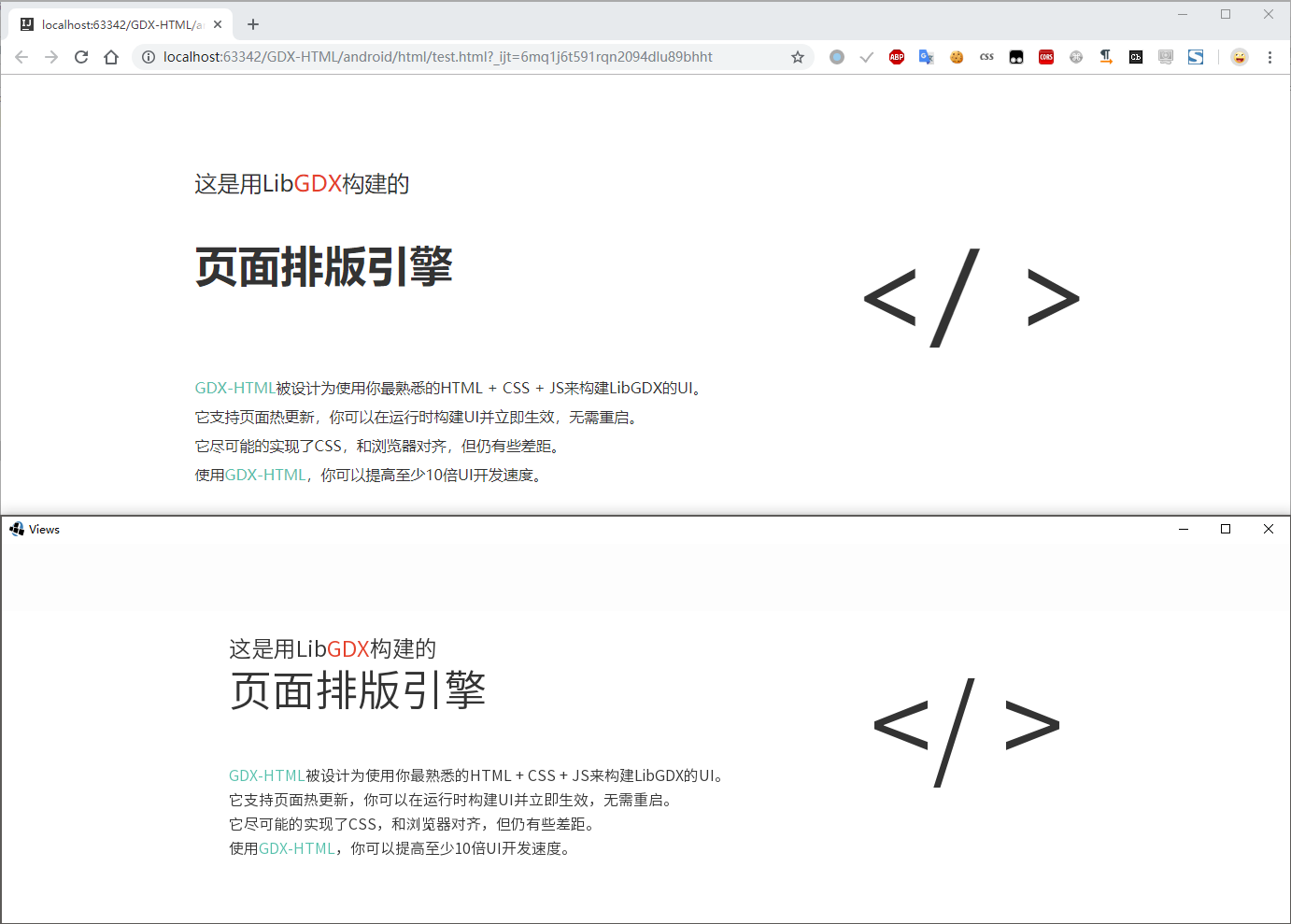
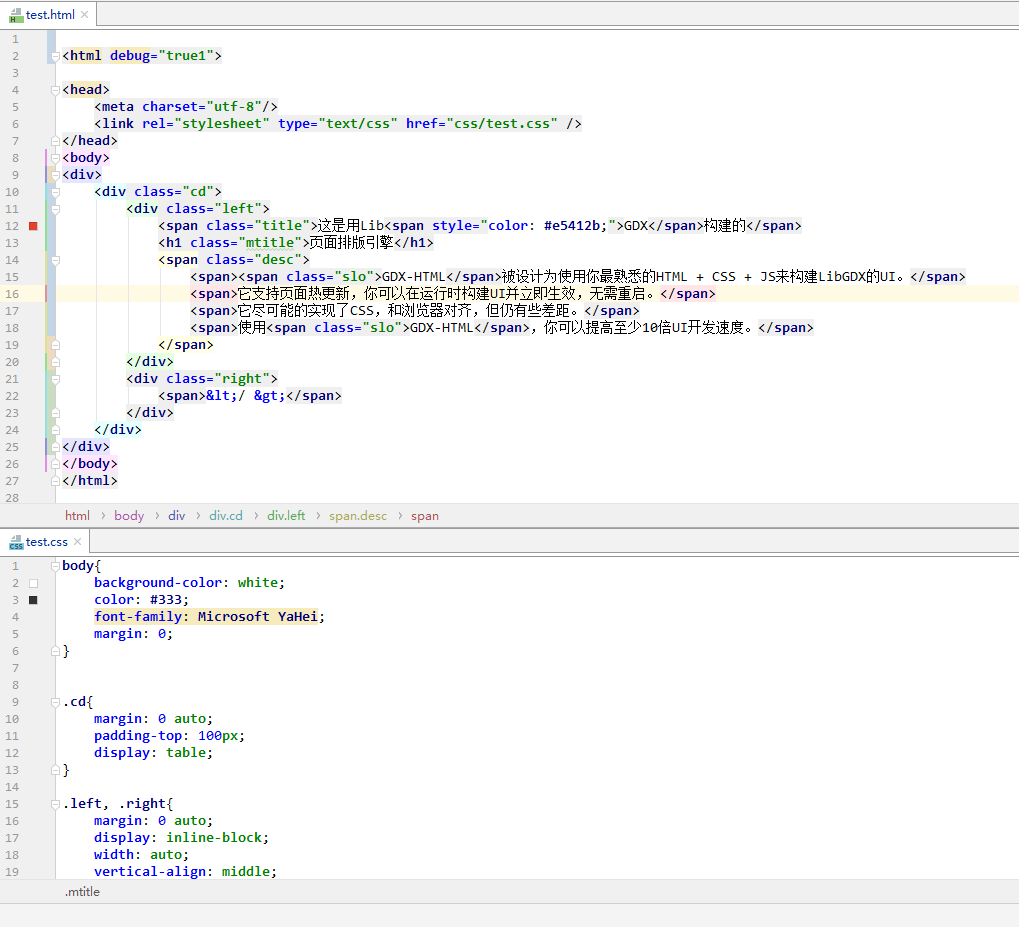
Using HTML + CSS + JS to build libGDX UI!
用HTML+CSS+JS构建libGDX的UI!
Stage stage = HTMLStage.buildPath(path-to-html-file);
//done!
(In order to be compatible with css properties, some heavy-performance-cost hack tricks have been used)
- 💚 width (px / em)
- 💚 height (px / em)
- 💚 padding (padding-left / right / top / bottom)
- 💚 margin (margin-left(auto) / right(auto) / top / bottom)
- 💚 font-size (px)
- 💚 color (color-name / hex / rgb / rgba)
- 💚 text-align (left / center / right)
- ❤️ line-height (px)
- ❤️ letter-spacing (px)
- 💚 -gdx-markup (true)
- ❤️ -gdx-wrap (true / false)
- 💚 <img src="..." />
- 💚 -gdx-image-scaling
-
Image is loaded asynchronously by default, which does not block the rendering of html, but when the Image is loaded, it will be re-layout, which will make the whole interface flash and affect performance. If your image is not very large, set <img async="false" src="..." /> and then becomes synchronous load. You can also preset a fixed width and height for the Image.
-
- 💚 background-color (color-name / hex / rgb / rgba)
- 💙 background-image
- 💙 background-position
- 💙 background-size
- 💚 position: static
- 💙 position: relative
- 💙 position: absolute
- 💙 position: fixed
- 💔 position: sticky
- 💚 display: inline
- ❤️ display: inline-block
- ❤️ display: block
- 💙 display: table
- 💚 <table /> with display: table
- 💚 <tr /> with display: table-row
- 💚 <td /> <th /> with display: table-cell
- 💚 vertical-align
- 💙 font-family
- 💙 border
- 💔 Nope, float is SHIT.
- 💙 :hover
- 💙 :active
- 💚 :lt / :gt / :eq / :first-child / :last-child
- 💚 :has(selector) / :not(selector)
- 💚 :contains(text)
- 💚 See link to visit all support selectors / pseudo selectors
- 💙 Coming soon.
- 💙 Coming soon.
- 💚 💚 💚
- This project is expected to be too large, I need contributors. Please help us.
- mailto: [email protected]
- QQ: 1406547525