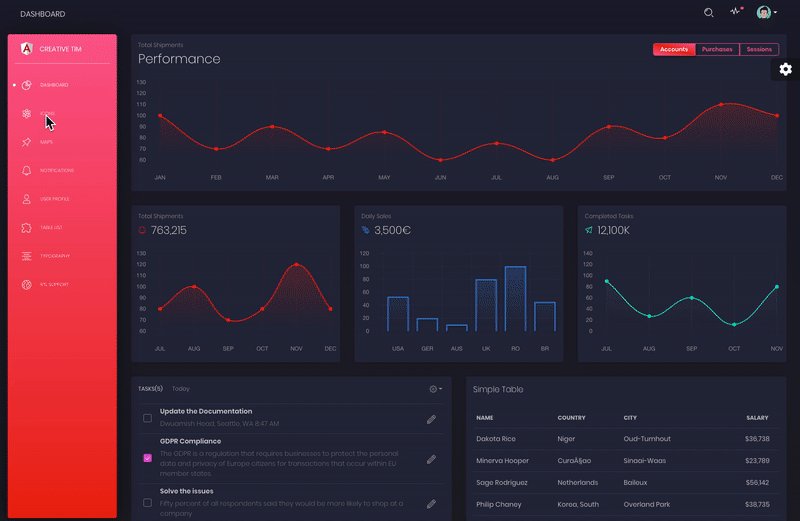
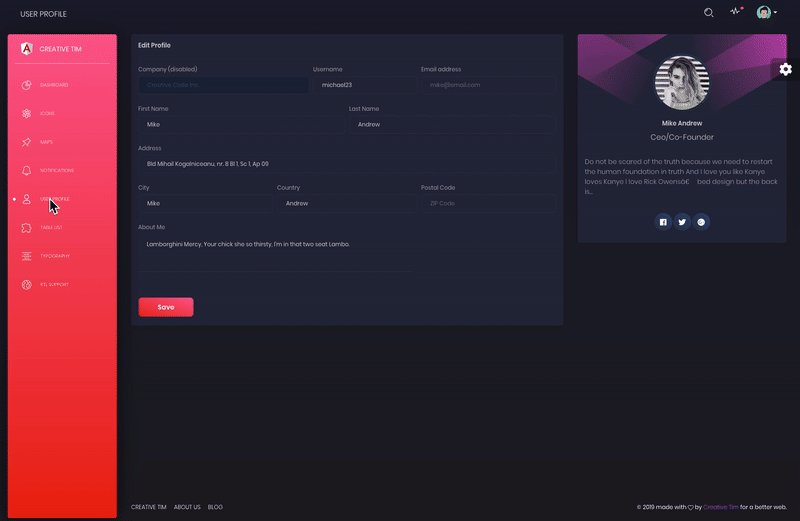
Black Dashboard Angular is a beautiful Bootstrap 4 and Angular Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics. Black Dashboard Angular comes packed with all plugins that you might need inside a project and documentation on how to get started. It is light and easy to use, and also very powerful.
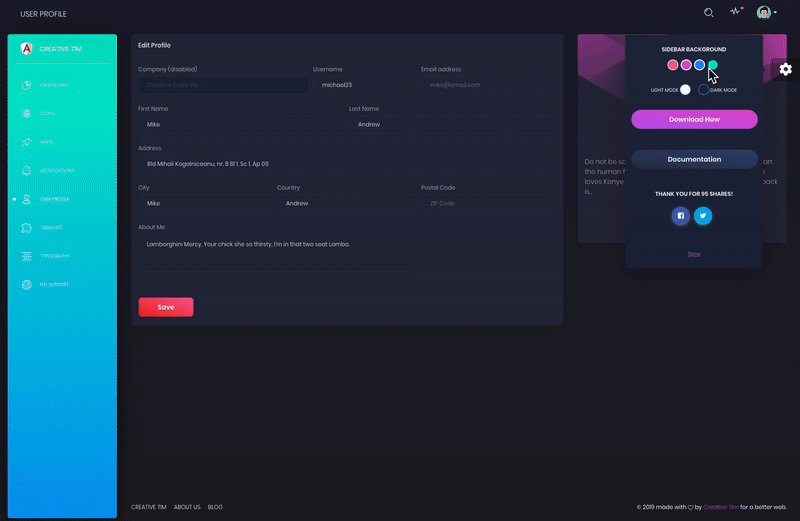
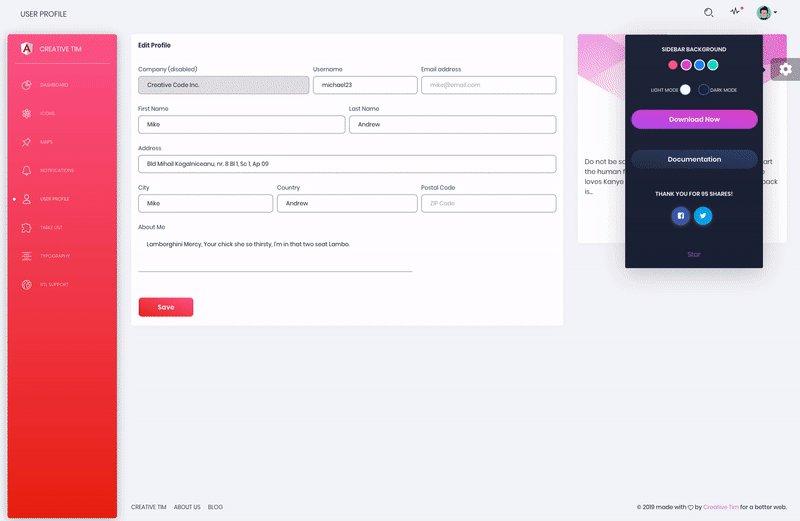
Black Dashboard Angular features over 16 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We thought about everything, so this dashboard comes with 2 versions, Dark Mode and Light Mode.
Special thanks go for the owners of these plugins:
- Perfect Scrollbar for the nice scrollbars for windows.
- Ng Bootstrap for the wonderful components.
- Chartjs for the wonderful charts.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
Example Pages We wanted to fully display the power of this dashboard, so the kit comes packed with examples showing you how to use the components.
- Versions
- Demo
- Quick Start
- Deploy
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | Angular | React | Vue |
|---|---|---|---|
 |
 |
 |
 |
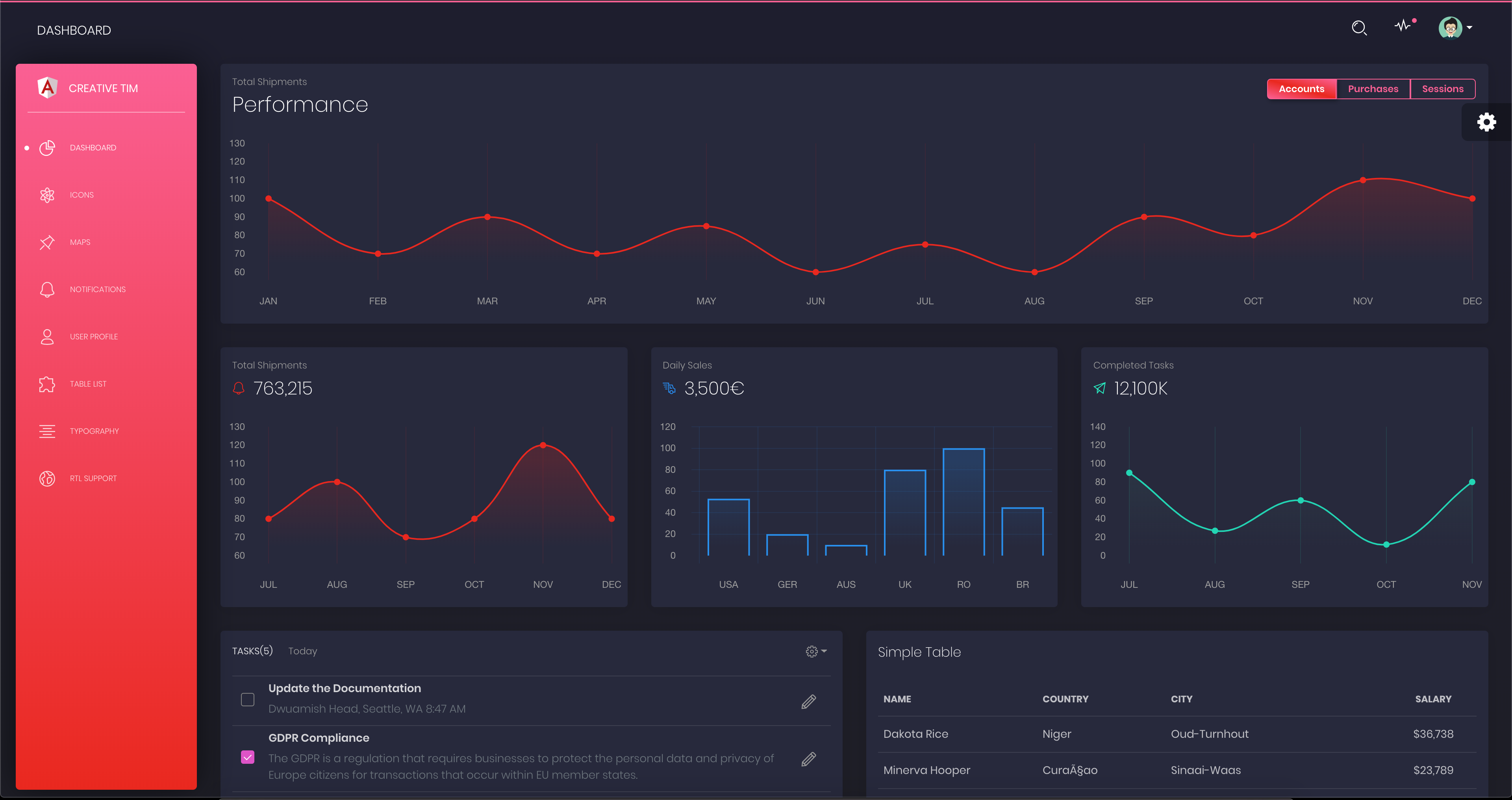
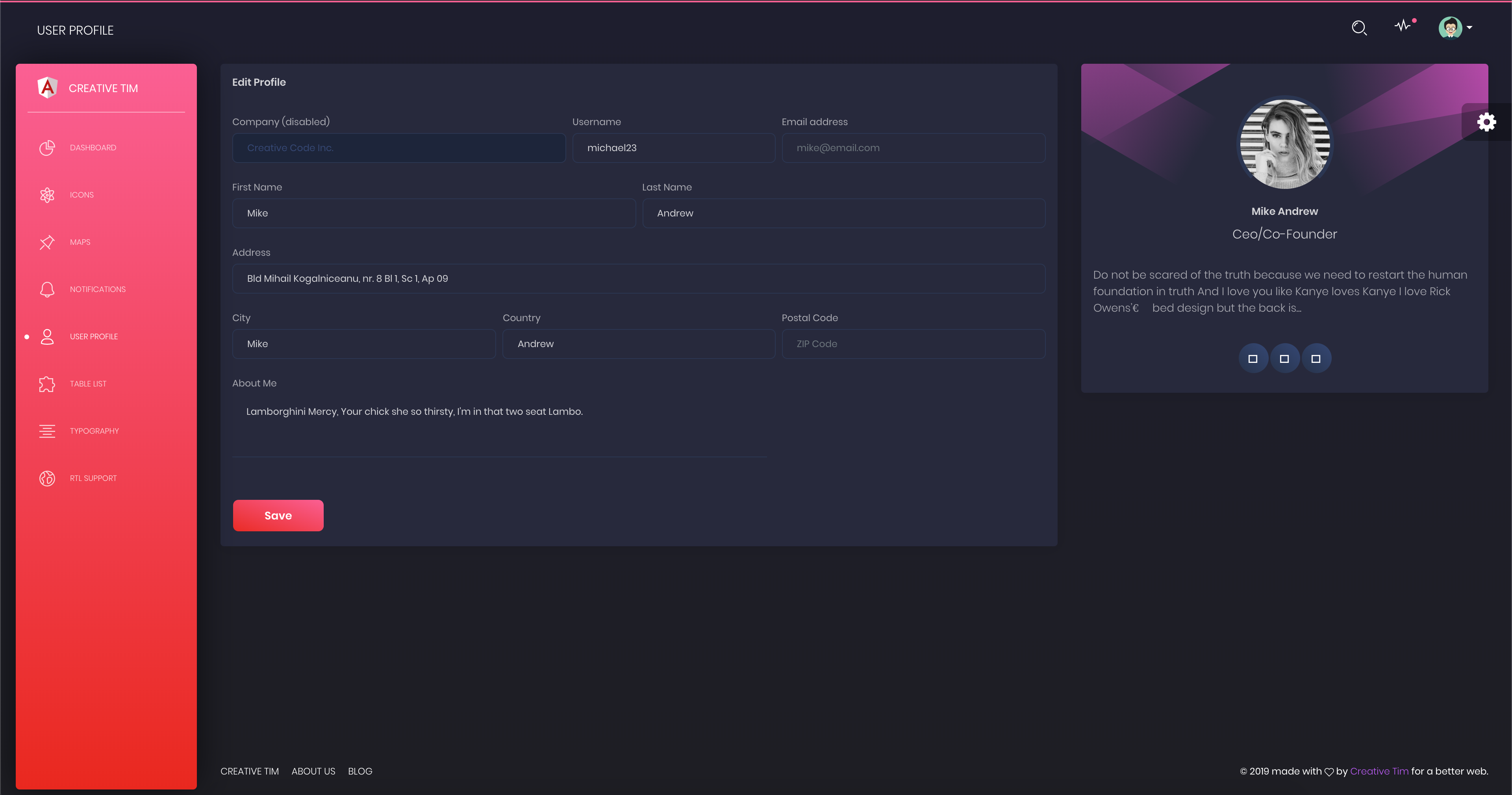
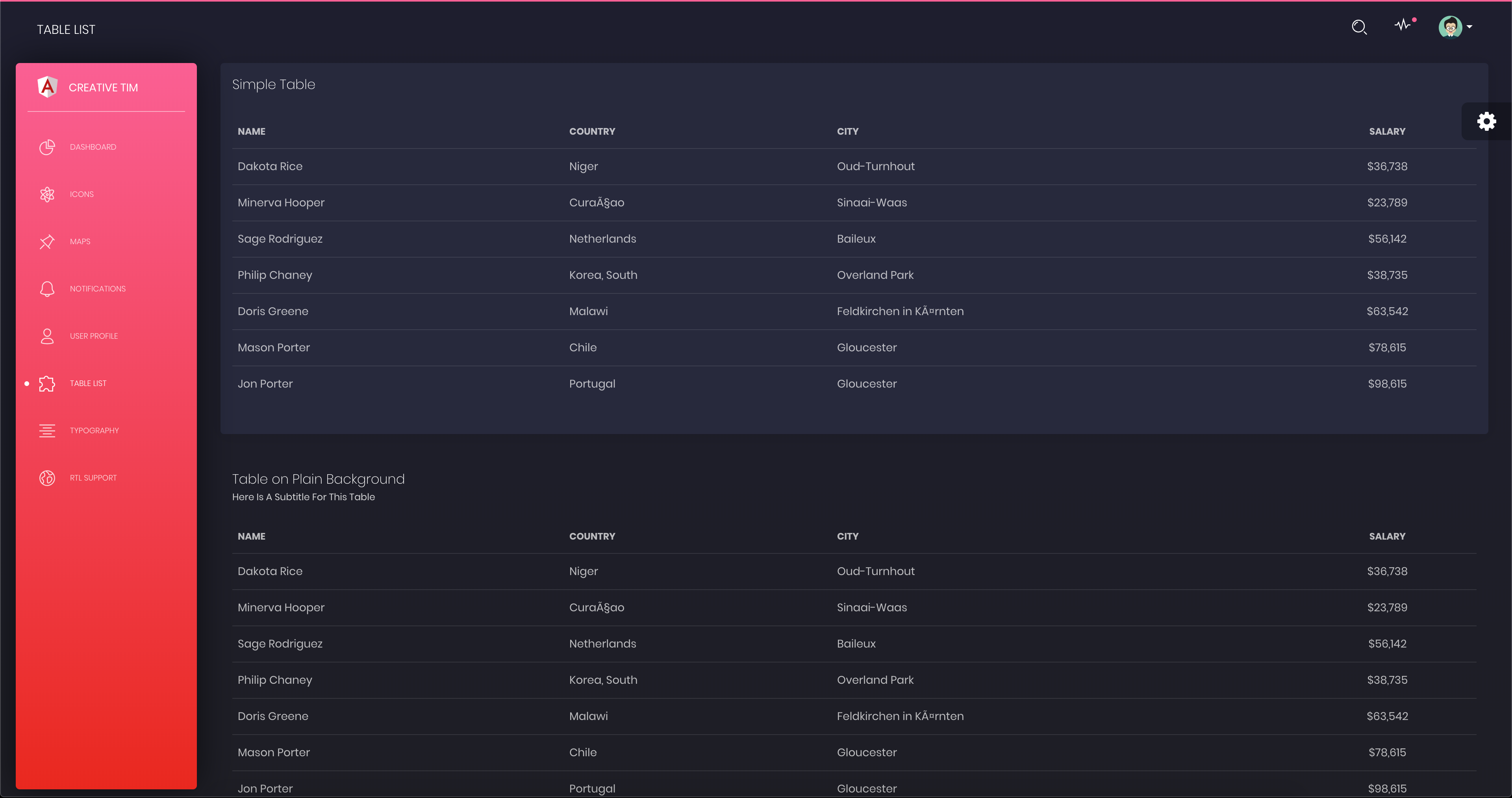
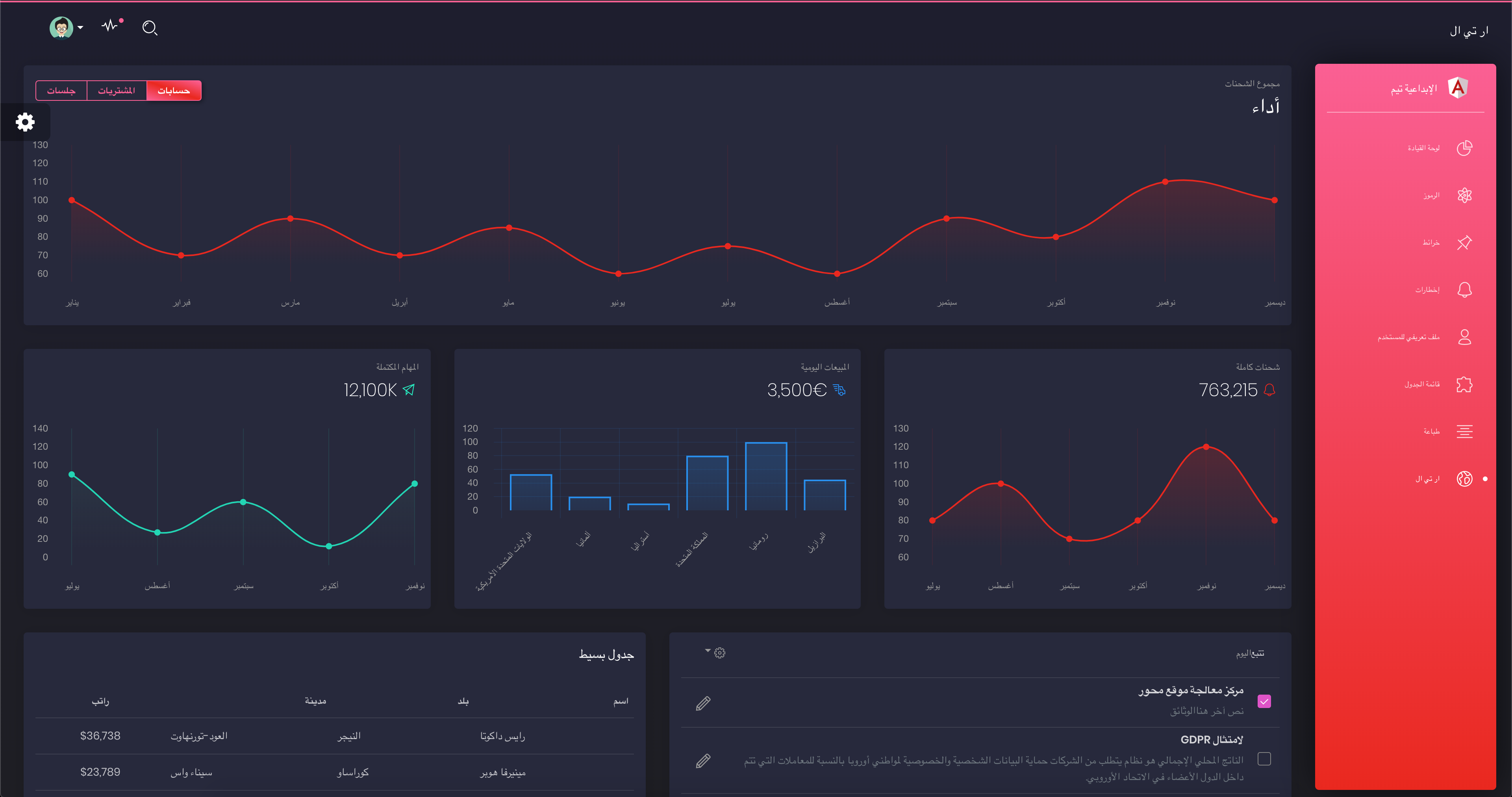
| Dashboard | User Profile | Tables | RTL | Notification |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Quick start options:
- Install NodeJs from NodeJs Official Page.
- Open Terminal
- Go to your file project
- Run in terminal:
npm install -g @angular/cli - Then:
npm install - And:
ng serve - Navigate to: http://localhost:4200/
🚀 You can deploy your own version of the template to Genezio with one click:
Within the download you'll find the following directories and files:
black-dashboard-angular
├── CHANGELOG.md
├── documentation
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── angular.json
├── e2e
├── package-lock.json
├── package.json
├── src
│ ├── app
│ │ ├── app-routing.module.ts
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── components
│ │ │ ├── components.module.ts
│ │ │ ├── footer
│ │ │ │ ├── footer.component.css
│ │ │ │ ├── footer.component.html
│ │ │ │ ├── footer.component.spec.ts
│ │ │ │ └── footer.component.ts
│ │ │ ├── navbar
│ │ │ │ ├── navbar.component.css
│ │ │ │ ├── navbar.component.html
│ │ │ │ ├── navbar.component.spec.ts
│ │ │ │ └── navbar.component.ts
│ │ │ └── sidebar
│ │ │ ├── sidebar.component.css
│ │ │ ├── sidebar.component.html
│ │ │ ├── sidebar.component.spec.ts
│ │ │ └── sidebar.component.ts
│ │ ├── layouts
│ │ │ ├── admin-layout
│ │ │ │ ├── admin-layout.component.html
│ │ │ │ ├── admin-layout.component.scss
│ │ │ │ ├── admin-layout.component.spec.ts
│ │ │ │ ├── admin-layout.component.ts
│ │ │ │ ├── admin-layout.module.ts
│ │ │ │ └── admin-layout.routing.ts
│ │ │ └── auth-layout
│ │ │ ├── auth-layout.component.html
│ │ │ ├── auth-layout.component.scss
│ │ │ ├── auth-layout.component.spec.ts
│ │ │ ├── auth-layout.component.ts
│ │ │ ├── auth-layout.module.ts
│ │ │ └── auth-layout.routing.ts
│ │ └── pages
│ │ ├── dashboard
│ │ │ ├── dashboard.component.html
│ │ │ └── dashboard.component.ts
│ │ ├── icons
│ │ │ ├── icons.component.html
│ │ │ └── icons.component.ts
│ │ ├── map
│ │ │ ├── map.component.html
│ │ │ └── map.component.ts
│ │ ├── notifications
│ │ │ ├── notifications.component.html
│ │ │ └── notifications.component.ts
│ │ ├── rtl
│ │ │ ├── rtl.component.html
│ │ │ └── rtl.component.ts
│ │ ├── tables
│ │ │ ├── tables.component.html
│ │ │ └── tables.component.ts
│ │ ├── typography
│ │ │ ├── typography.component.html
│ │ │ └── typography.component.ts
│ │ └── user
│ │ ├── user.component.html
│ │ └── user.component.ts
│ ├── assets
│ │ ├── css
│ │ ├── demo
│ │ ├── fonts
│ │ ├── img
│ │ └── scss
│ │ ├── black-dashboard
│ │ └── black-dashboard.scss
│ ├── browserslist
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── karma.conf.js
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.scss
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── tslint.json
├── tsconfig.json
└── tslint.json
`
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/black-dashboard-angular/#/dashboard?ref=bda-readme
- Download Page: https://www.creative-tim.com/product/black-dashboard-angular?ref=bda-readme
- Documentation: https://demos.creative-tim.com/black-dashboard-angular/#/documentation/tutorial?ref=bda-readme
- License Agreement: https://www.creative-tim.com/license?ref=bda-readme
- Support: https://www.creative-tim.com/contact-us?ref=bda-readme
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the black Dashboard Angular. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the black Dashboard Angular. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2019 Creative Tim (https://www.creative-tim.com?ref=bda-readme)
- Licensed under MIT (https://github.com/creativetimofficial/black-dashboard-angular/blob/master/LICENSE.md)
More products from Creative Tim: https://www.creative-tim.com/products?ref=bda-readme
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products?ref=bda-readme
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new?ref=bda-readme
Social Media:
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial