A Complete Full Stack E-commerce Website with Admin Dashboard e-commerce-website
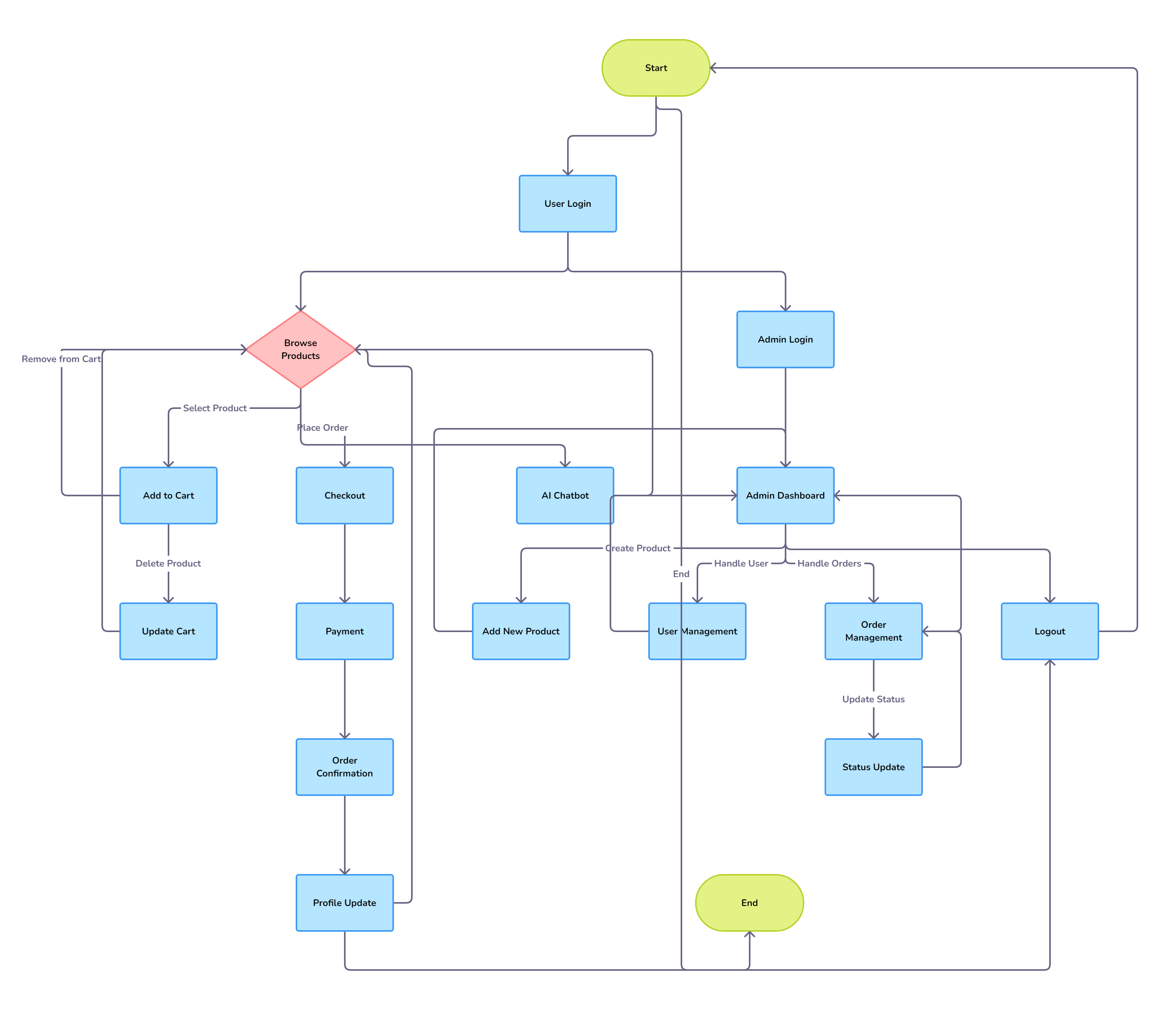
Here is an prototype of the project: created on figma
This project is a website for an e-commerce platform. It allows users to browse and purchase products, while being managed by an admin who handles the dashboard, orders, and products.
- User Registration and Login: Users can create an account and log in to access their personalized shopping experience.
- Product Catalog: Users can browse through a wide range of products and view detailed information about each product.
- Shopping Cart: Users can add products to their cart and proceed to checkout.
- Order Management: Admins can manage orders, including processing payments and updating order statuses. -chat Bot: Users can chat with the bot for any query.
- Product Management: Admins can add, edit, and delete products from the catalog.
- Dashboard: Admins have access to a dashboard that provides an overview of sales, orders, and other important metrics.
-
Clone the repository:
git clone https://github.com/your-username/your-repo.git -
Install dependencies:
npm install -
Configure the database connection in the
.envfile. -
Run the application:
npm run dev
- Open the website in your preferred web browser.
- Register a new account or log in with an existing account.
- Browse through the product catalog and add desired items to your cart.
- Proceed to checkout and complete the payment process.
- Admins can access the dashboard to manage order statuses and perform CRUD operations on products.
- For admin dashboard testing purposes, you can contact me on Discord here.
- Front-end: HTML, CSS, JavaScript , react , redux-toolkit
- Back-end: Node.js, Express.js
- Database: MongoDB Atlas
- deployment: vercel and for image cloudinary
- chatBot : google gemini chatbot api
Contributions are welcome! If you find any issues or have suggestions for improvements, please open an issue or submit a pull request.
this project is refrenced by youtube backend series code made by Hitesh chaudhry sir this is one of the most popular backend series which help me to understand the backend development and help me to understand the project structure and how to manage the project.