매년마다 이슈가 되는 취업난 문제, 이제는 익숙할정도로 한국 사회의 고질적인 문제로 자리 잡았습니다. 기업들의 중고신입 선호 확산으로 인해 실무경험의 기회가 없는 무(無) 경험 초년생들은 개인의 능력을 쌓을 기회조차 쉽게 얻지 못하고 있습니다.
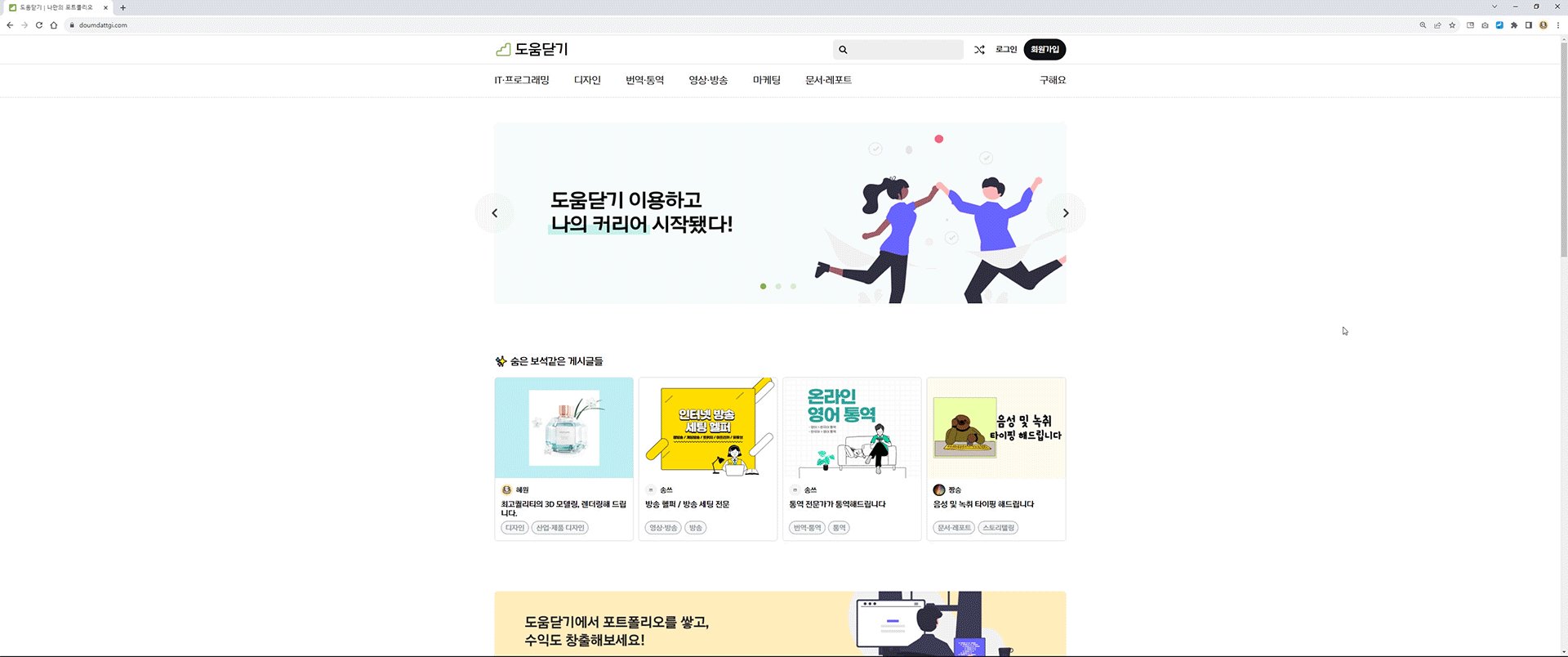
도움닫기는 이런 경험이 없거나 부족한 사람들에게 실제로 일할 수 있는 기회와 개인의 능력을 증명해 볼 수 있는 환경을 제공하며 사회의 첫 발을 내딛는 이들이 좀 더 높은 곳으로 도약하여 새로운 시작을 할 수 있도록 하는 성장지원 플랫폼입니다.
- 2023.05.01 ~ 2023.10.27
| Frontend | Backend | |||
| 전혜원 | 김우렬 | 송현섭 | 정승원 | 이동현 |
 |
 |

| 
|  |
- 가입된 정보 입력으로 로그인 가능
- 소셜 로그인 기능
- 이메일 인증을 통한 회원가입 기능
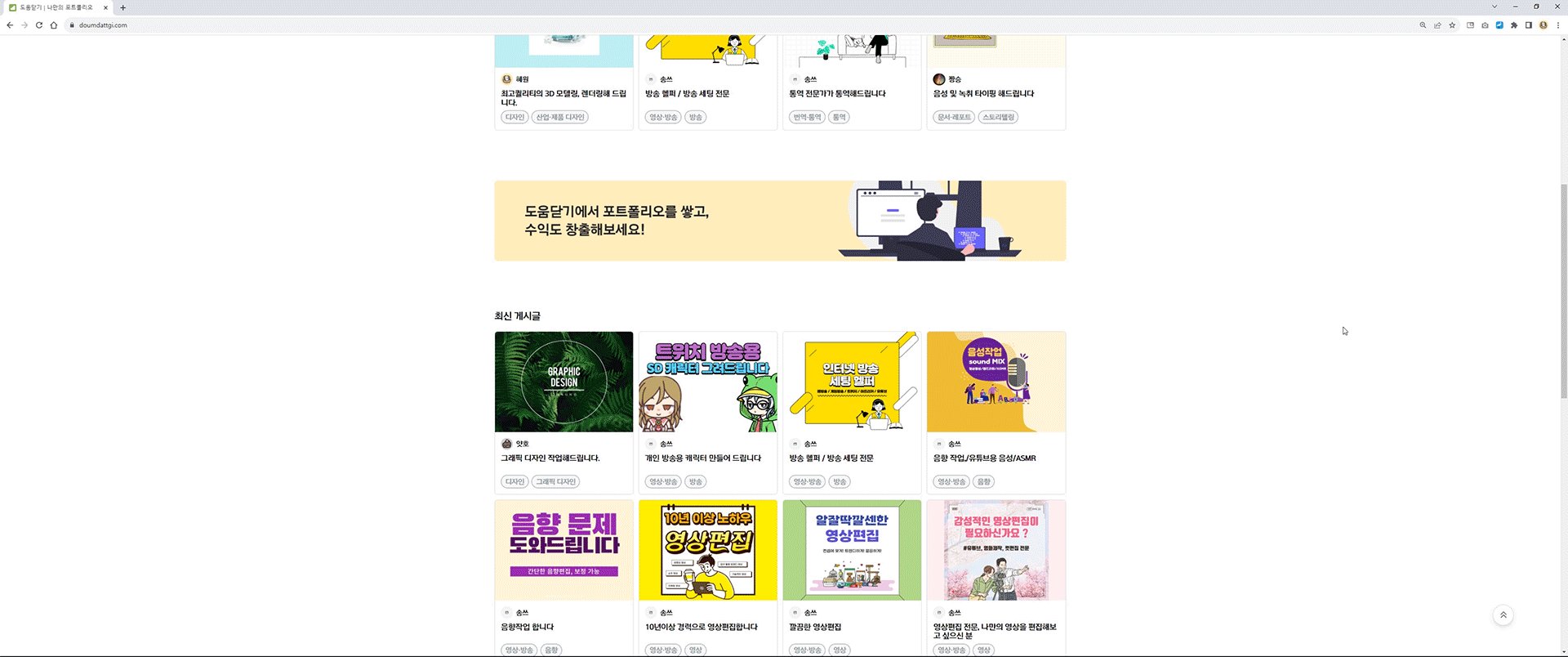
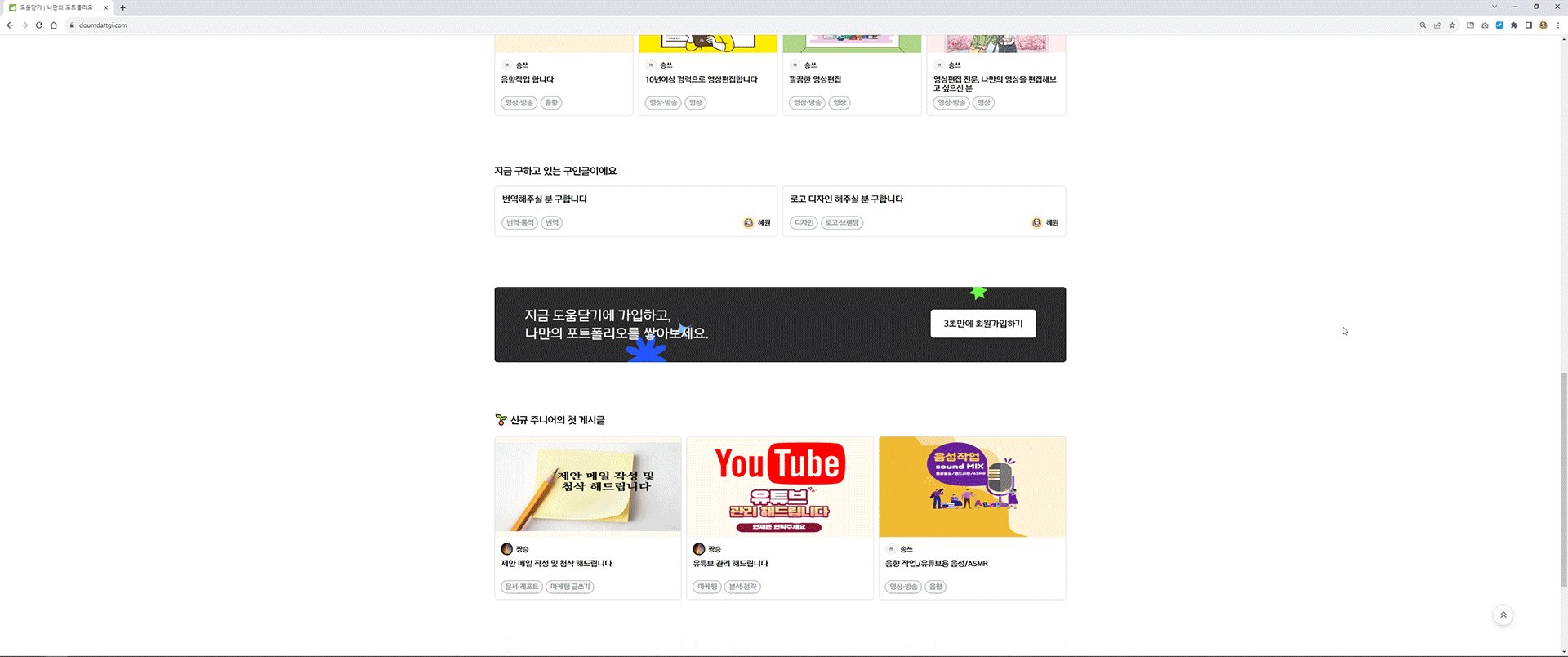
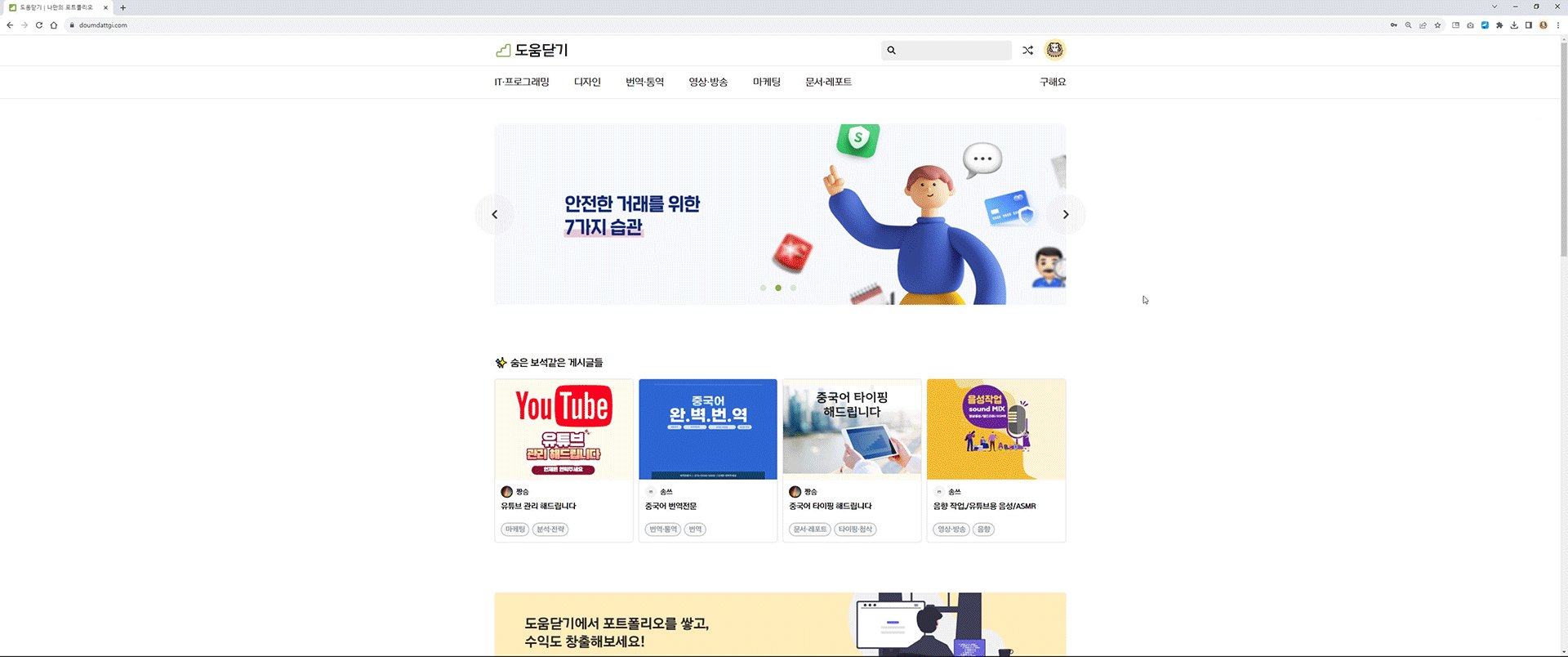
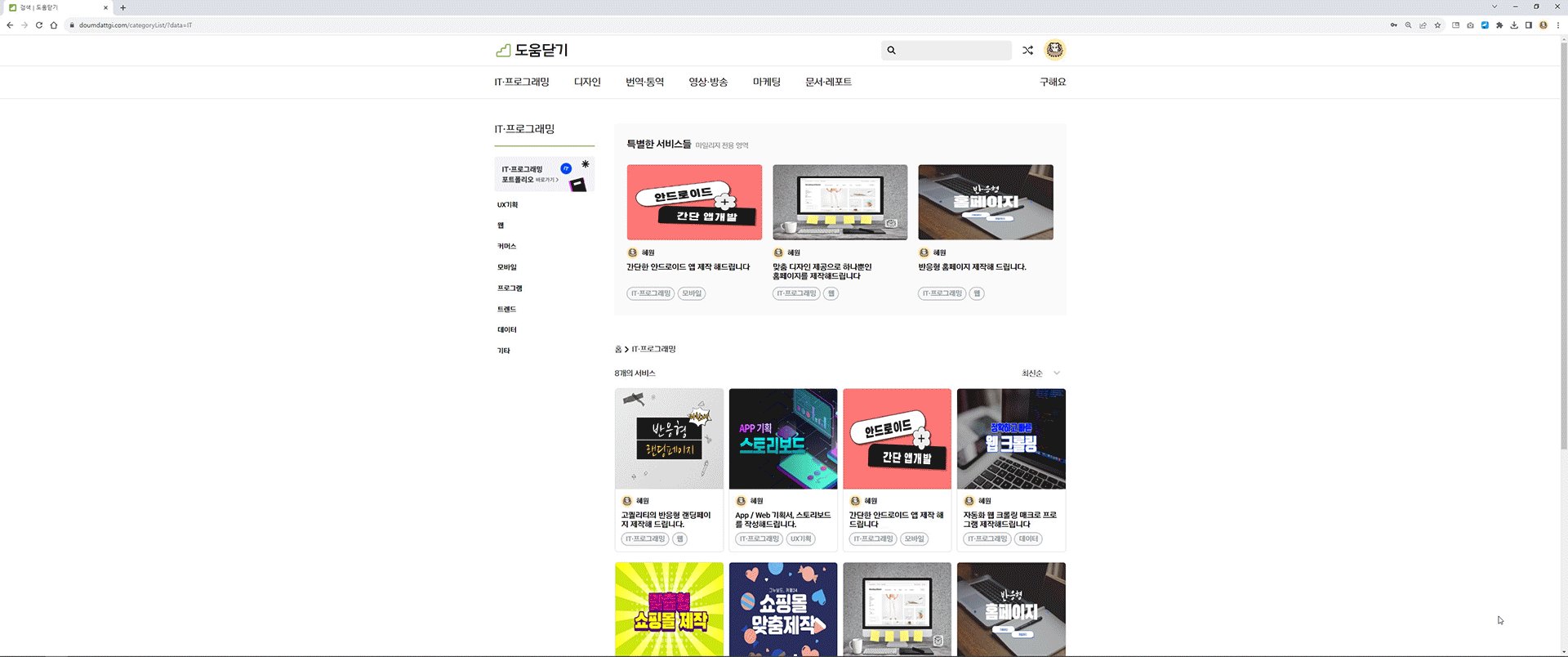
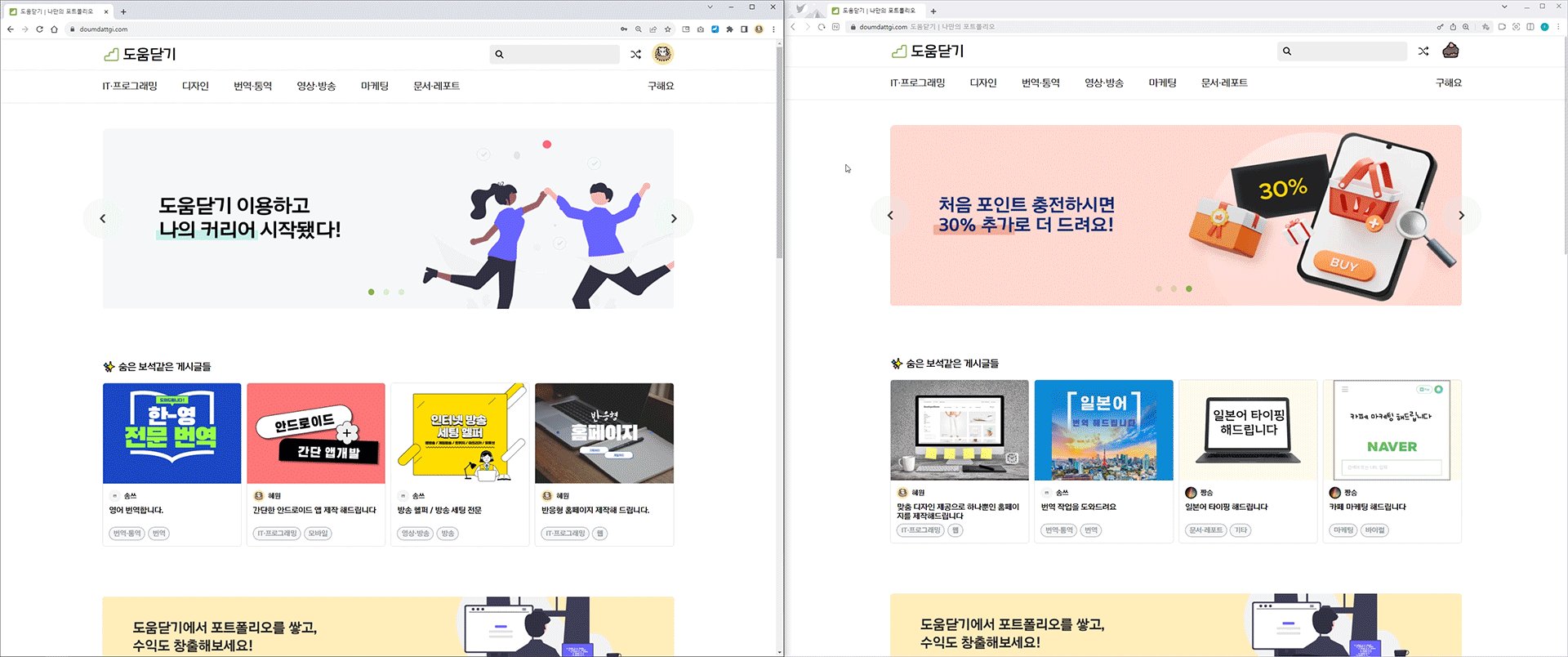
- 카테고리별로 등록된 게시글 목록 조회 가능
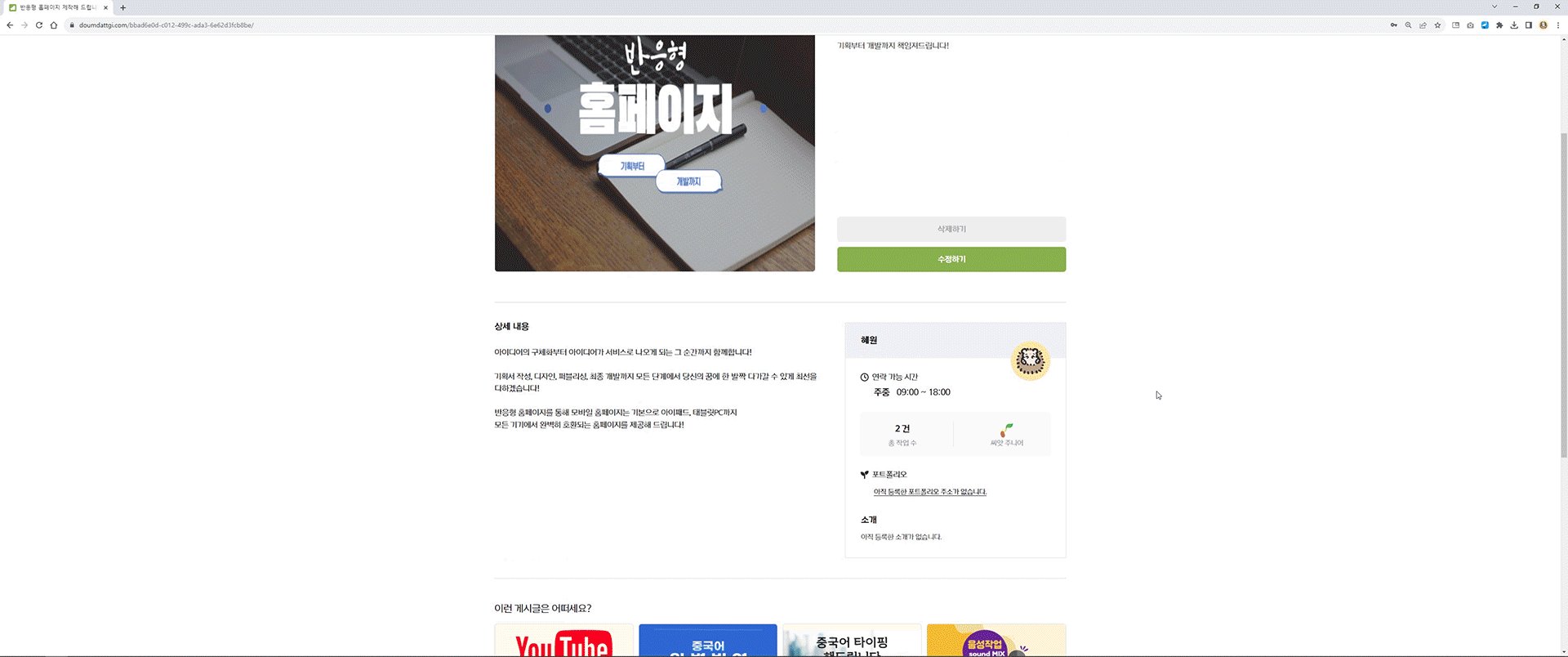
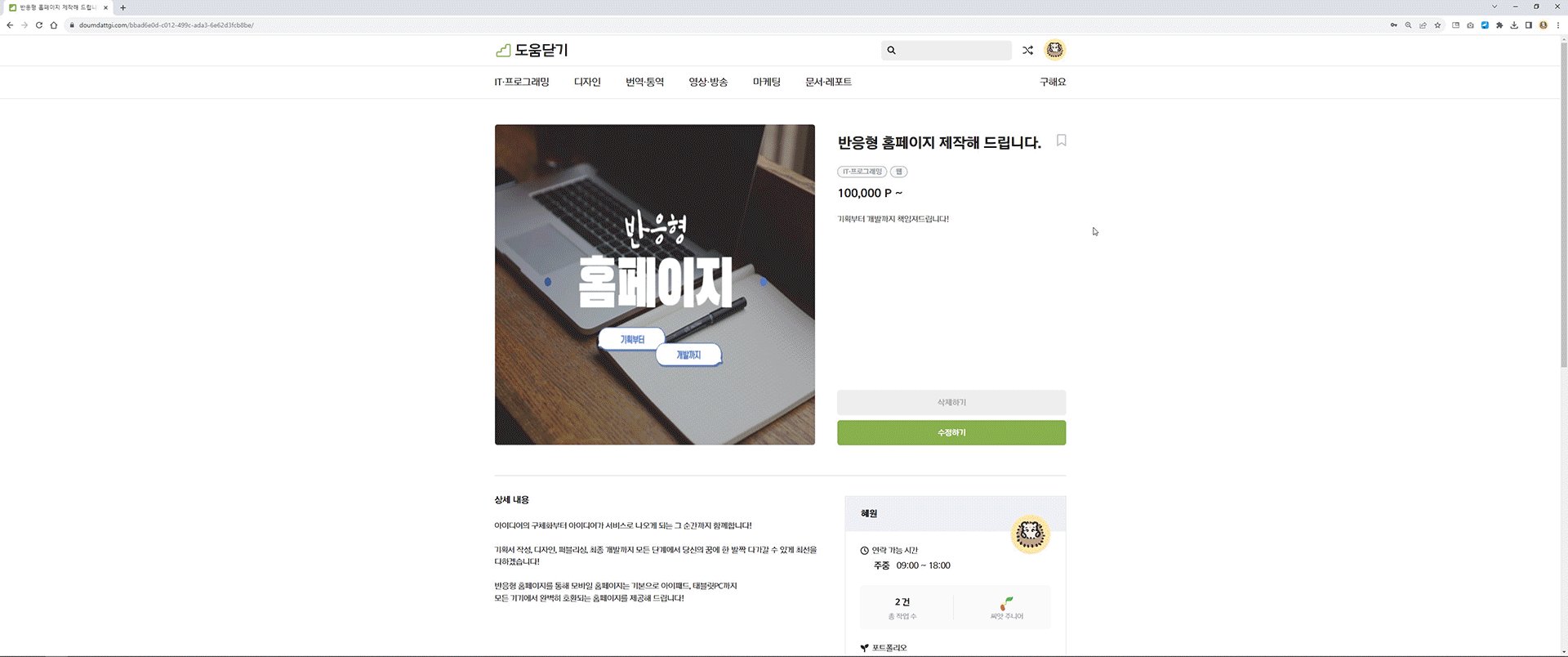
- 게시글 클릭 시 등록자 연락처, 판매정보, 작업 시간 등 조회 가능
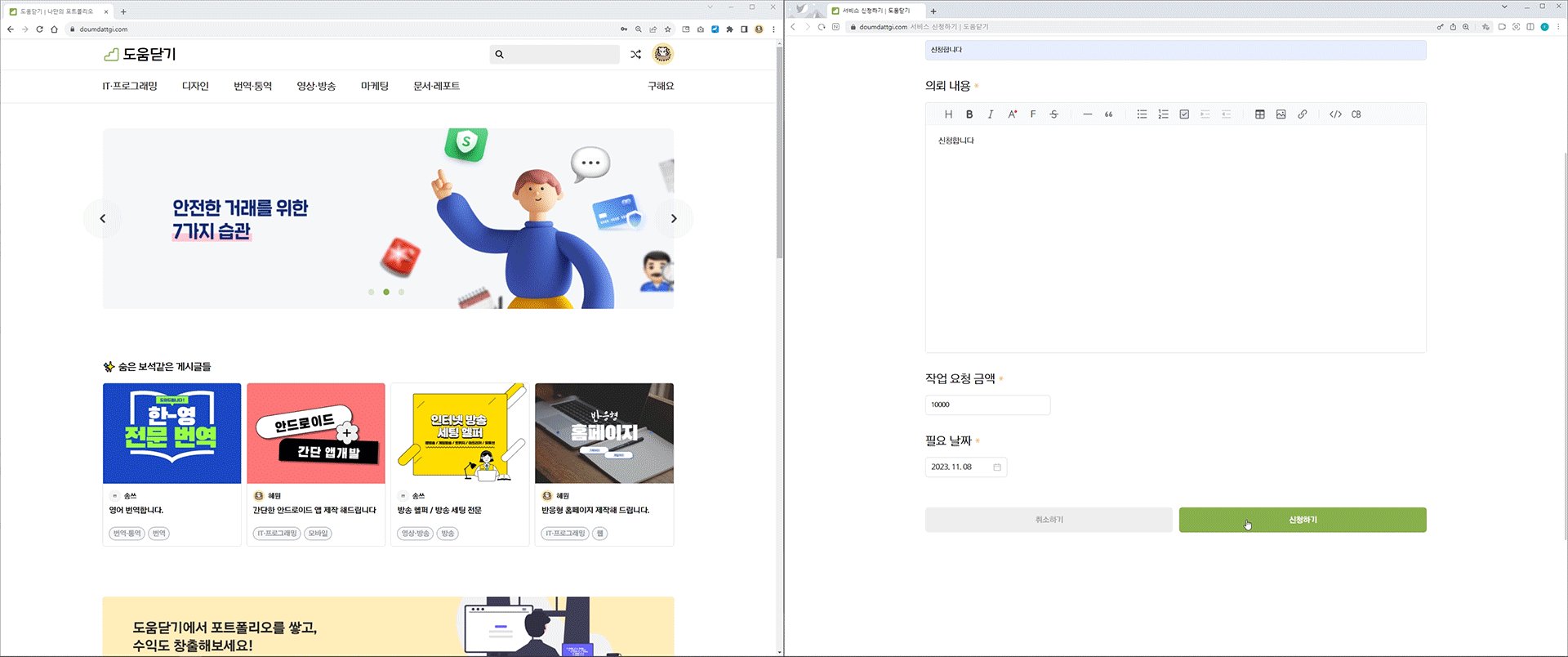
- 카테고리 및 태그, 작업가능 시간을 선택하여 글 작성 가능
- 게시글에 이미지 첨부 가능
- 글 작성 시 지도를 이용해 현 위치 지정 가능
- 개인 결제를 통해 사이트에서 통용되는 포인트 충전 가능 (결제방식은 이니시스, 카카오페이 중 택1)
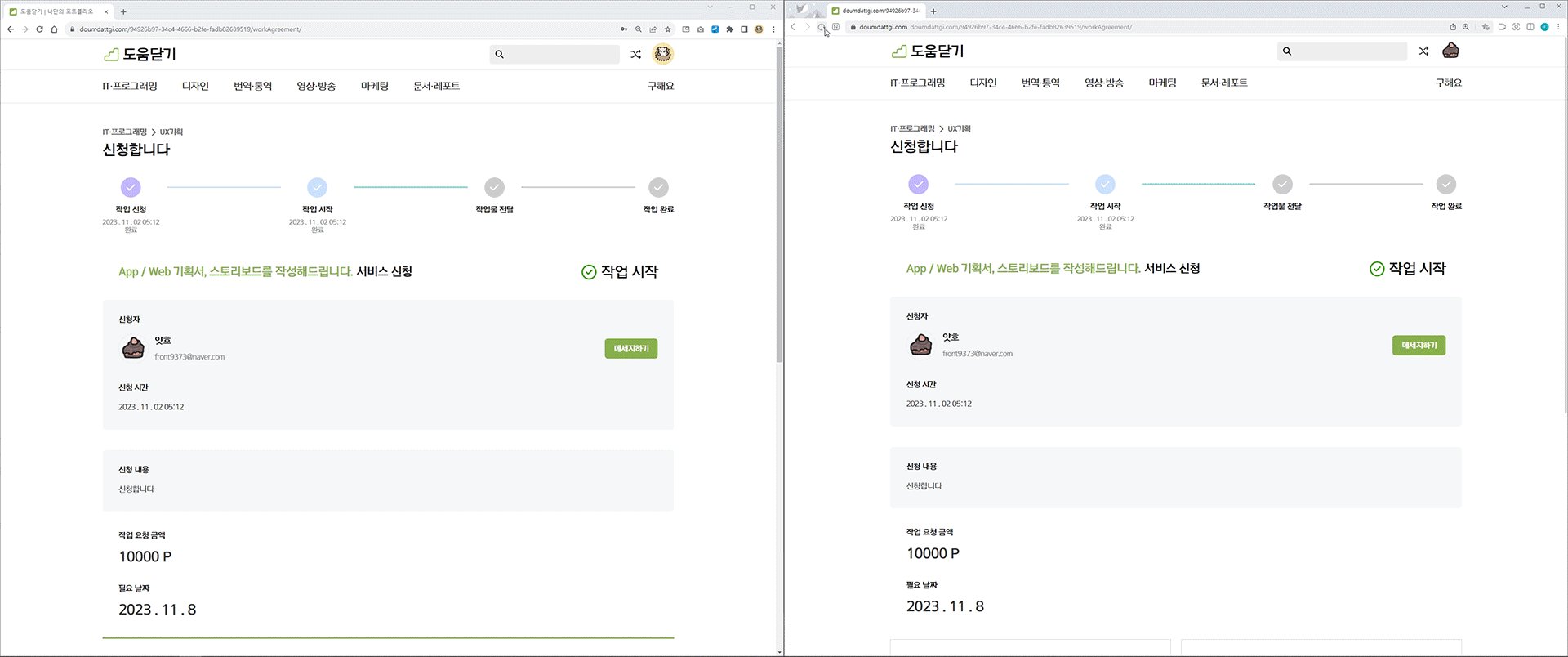
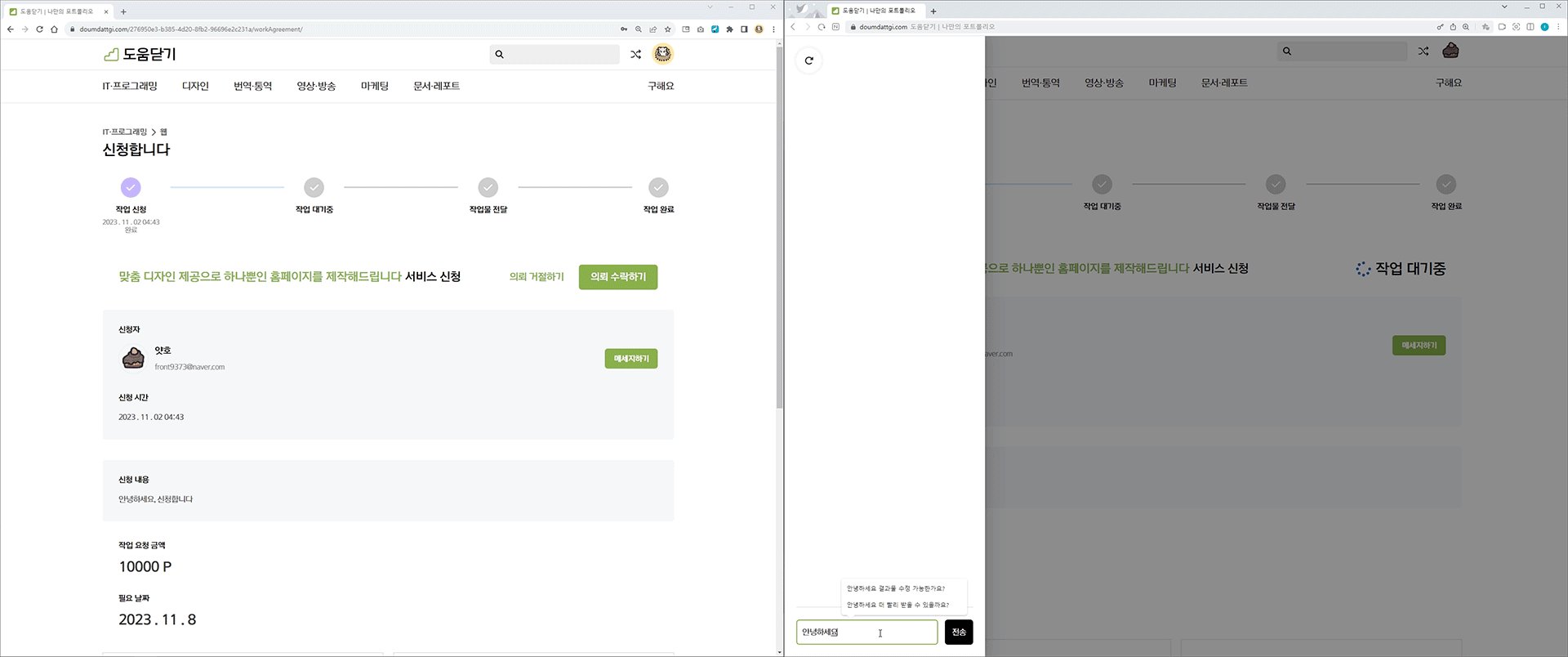
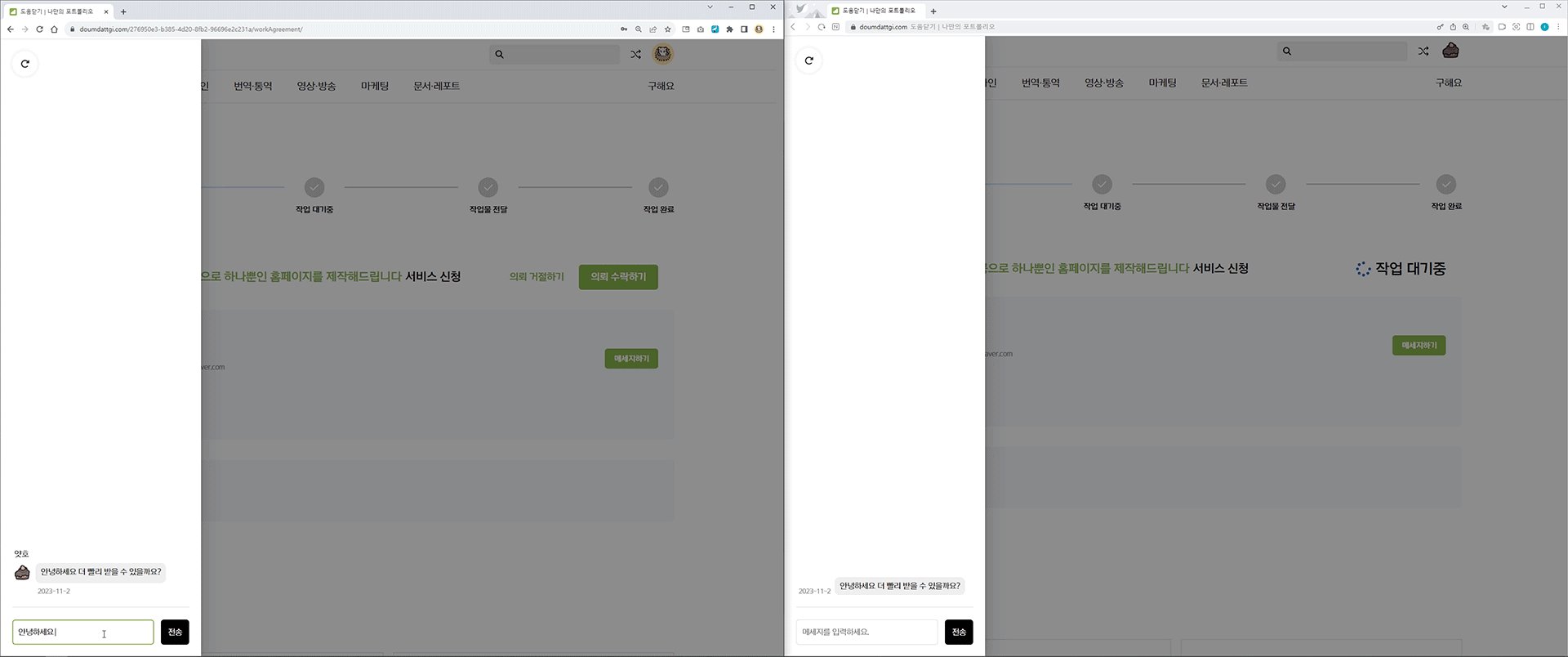
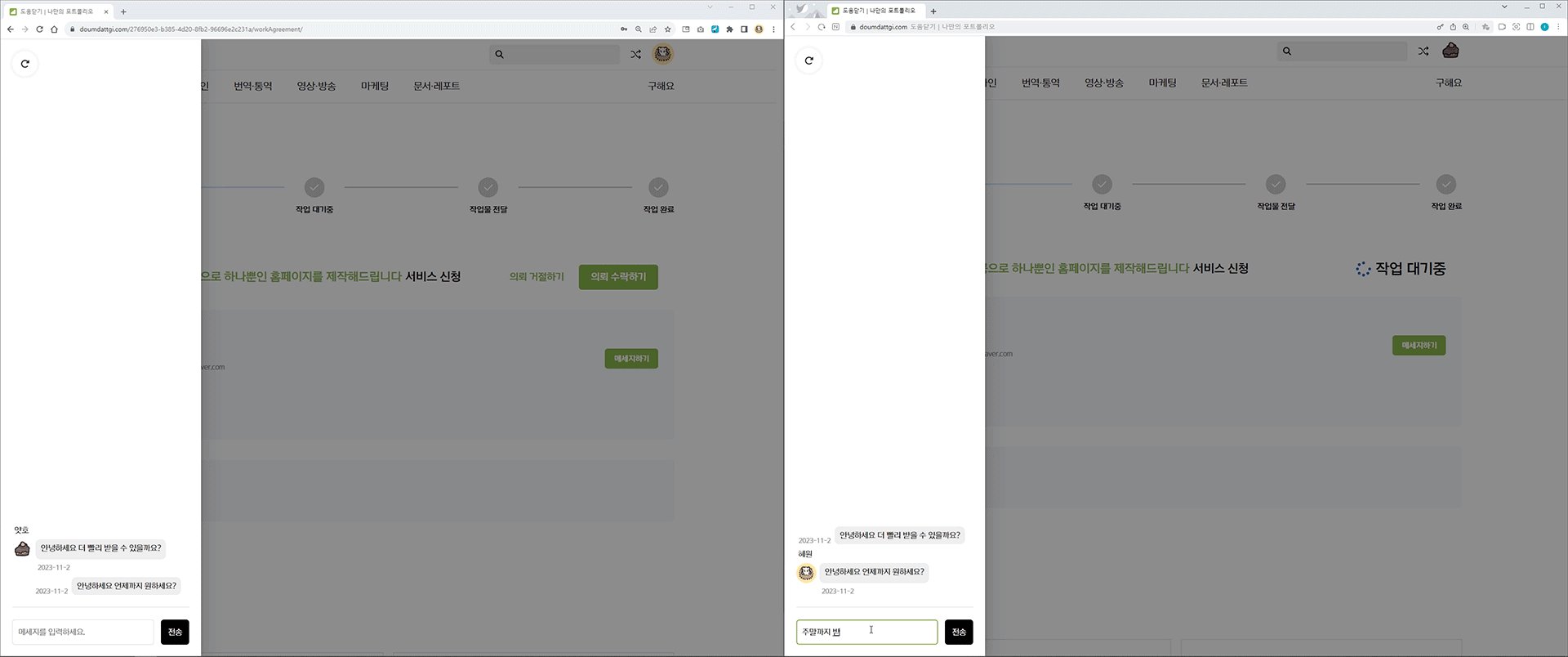
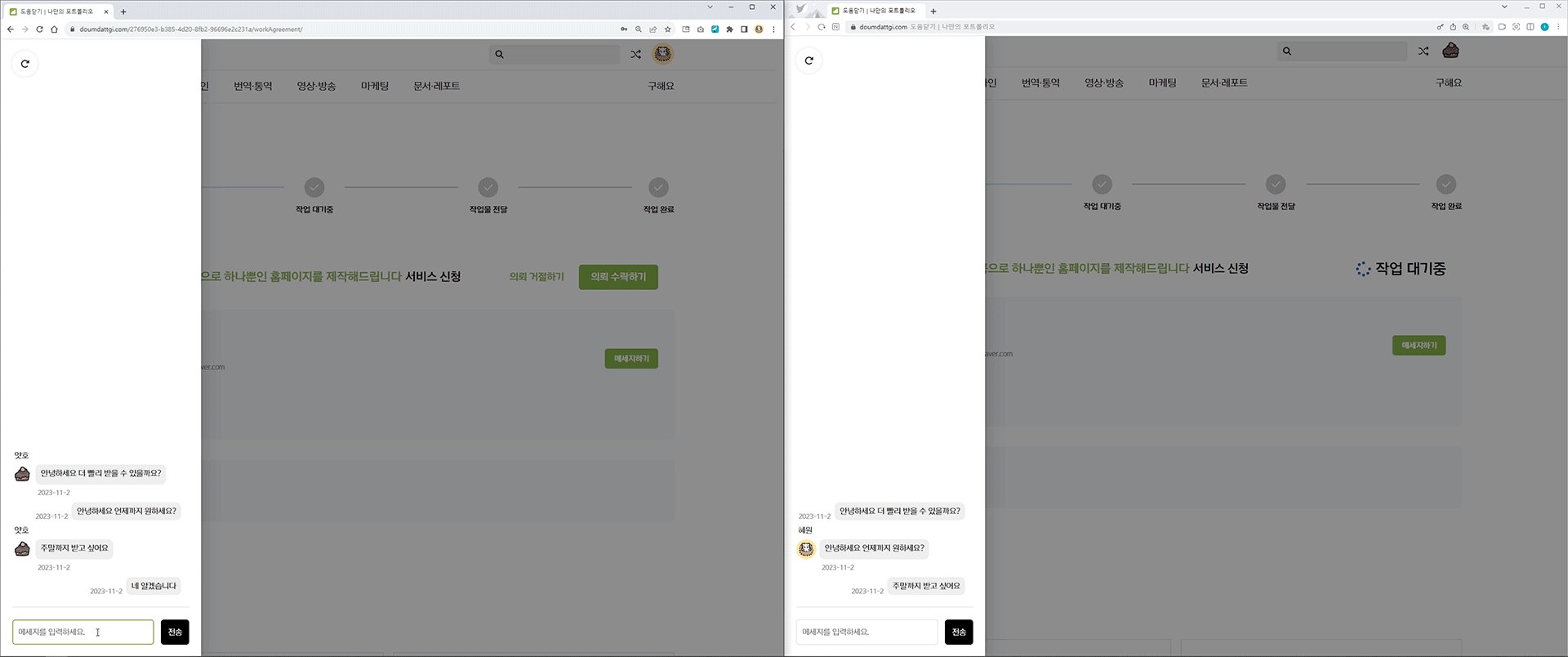
- 구매자가 의뢰 요청을 보내면 판매자가 요청을 수락하거나 거절 가능
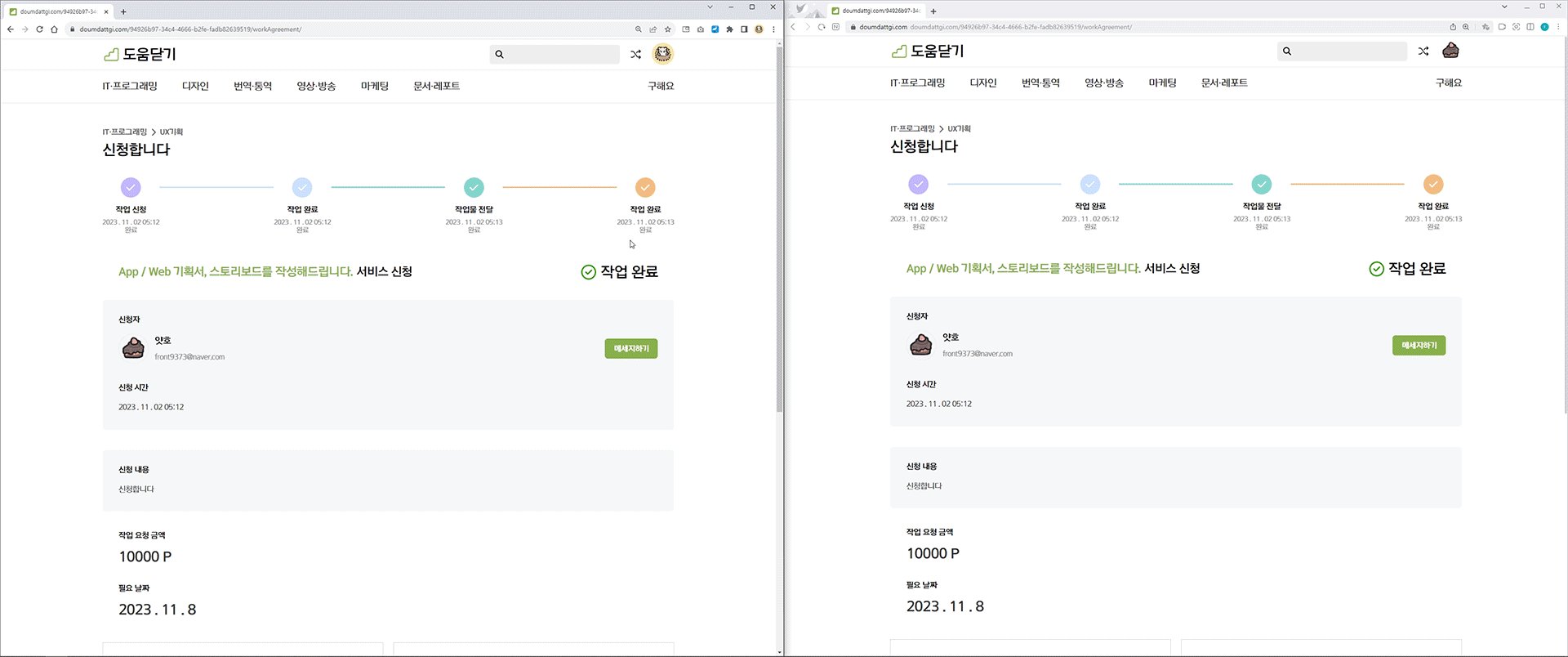
- 의뢰 수락 후 맡은 의뢰가 끝나면 판매자는 구매자에게 완료 상태 전달 가능
- 완료를 받은 구매자는 의뢰를 종료하고 예정된 거래금액을 판매자에게 전달 가능
- 구매자는 의뢰 수락, 완료를 현 진행상태를 통해 확인 가능
- 거래 완료 시 플랫폼 이용에 도움이 되는 마일리지 적립 가능
- 반응형 웹을 적용하여 모든 사이즈의 디바이스 기기에 대응하며 도메인 구분 없는 동일한 URL을 사용 가능합니다. 또한 새로운 내용이나 콘텐츠가 추가되어도 PC용, 모바일용의 구분이 없어 유지보수가 비교적 간편합니다.
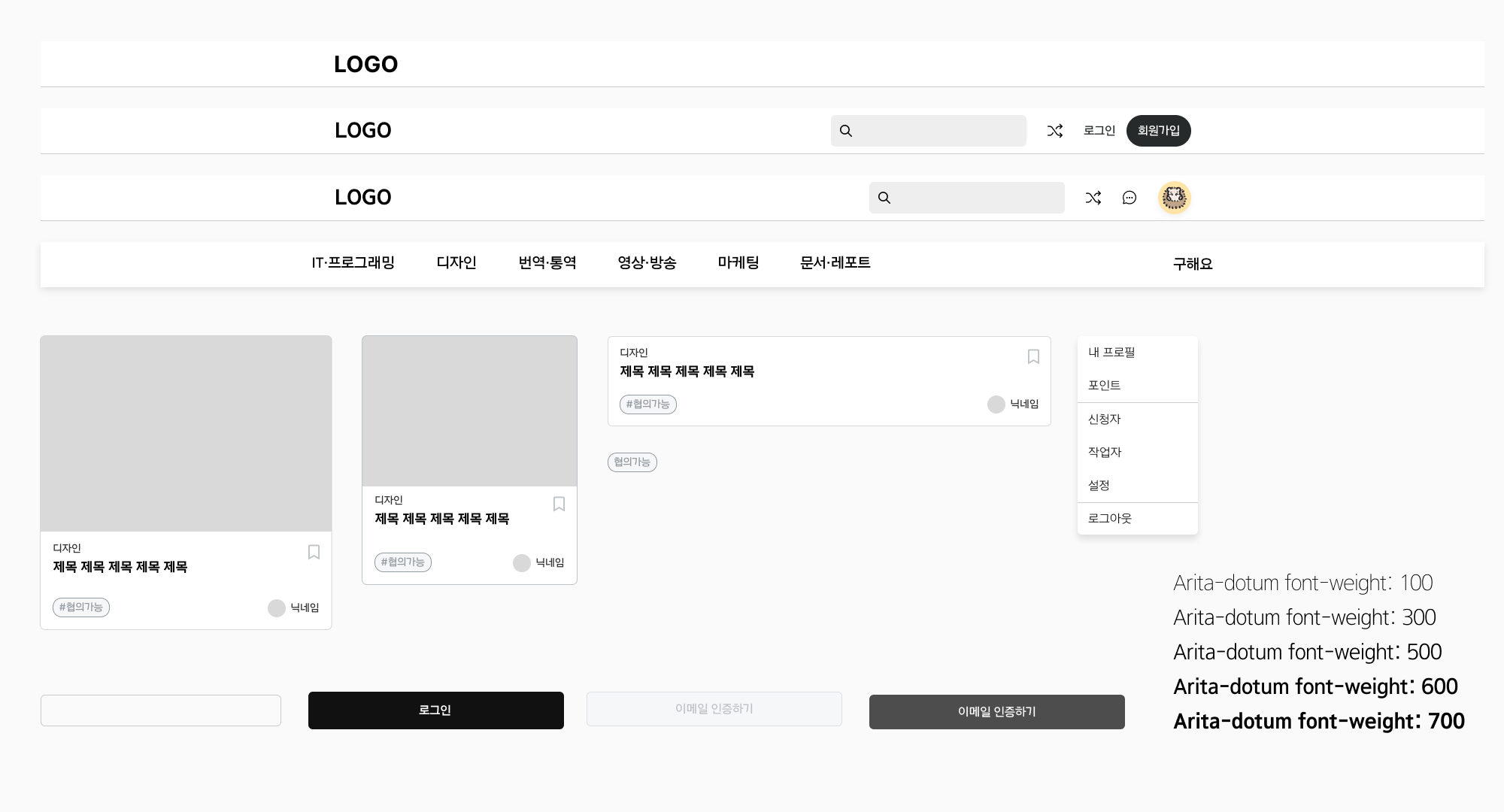
- React의 장점이라고 할 수 있는 재사용성을 높이기 위하여 각 파츠들을 분리하여 hooks로 컴포넌트화 하였으며 디자인 요소 또한 컴포넌트화 하여 전체적인 톤앤매너의 통일감을 주었습니다.
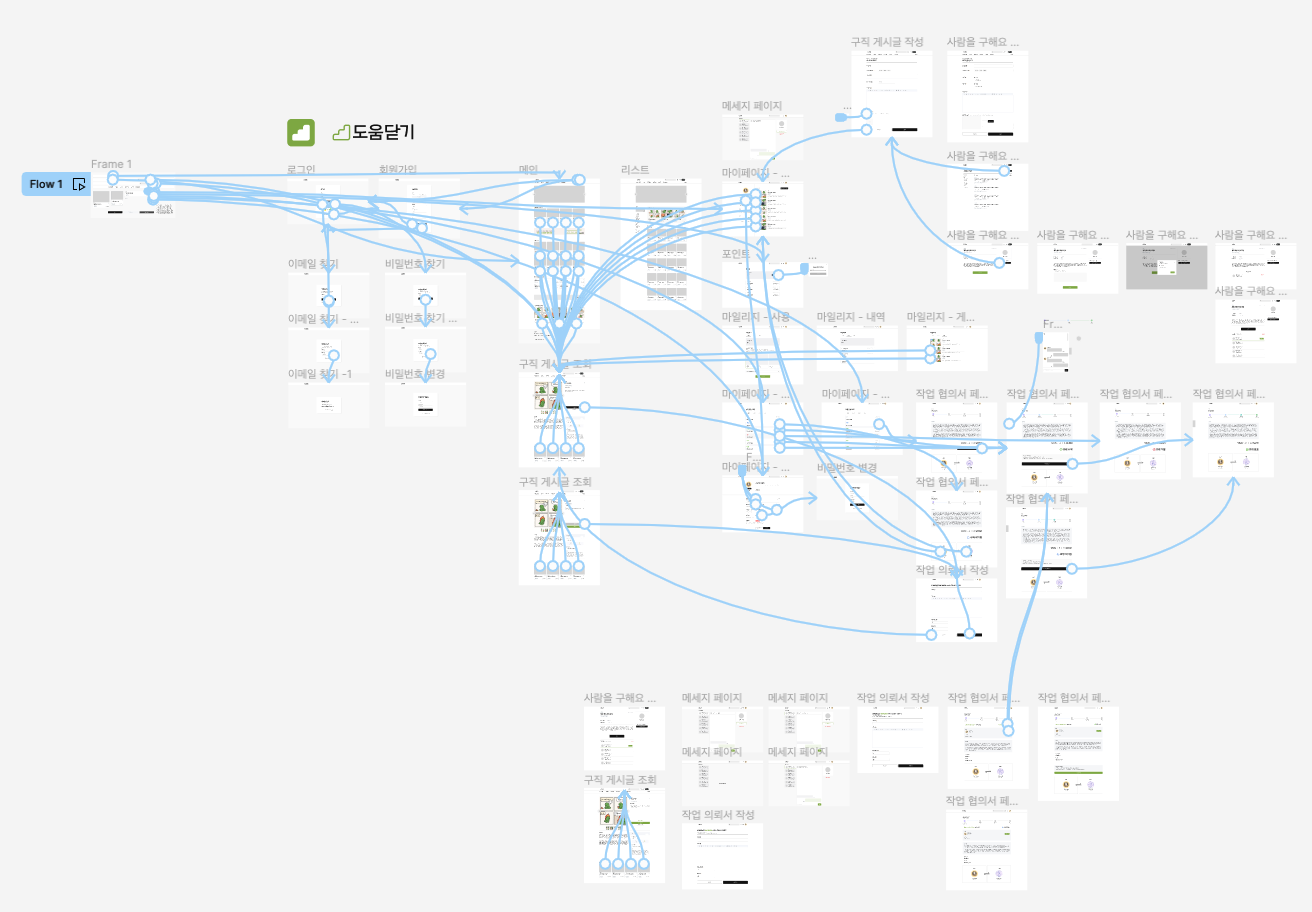
- Figma의 Prototype기능을 활용하여 각 페이지의 연결을 직관적이게 확인하였으며 효율적인 구조화가 가능하였습니다.