-
Notifications
You must be signed in to change notification settings - Fork 4
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
18 additions
and
21 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,45 +1,42 @@ | ||
| --- | ||
| layout: "../../layouts/Layout.astro" | ||
| title: Figma in Chromatic | ||
| description: View Figma components with their linked story right in Chromatic | ||
| description: View Figma components next to their stories in Chromatic | ||
| sidebar: { order: 5 } | ||
| --- | ||
|
|
||
| # Figma in Chromatic | ||
|
|
||
| In 2022 Chromatic released Storybook Connect, a Figma plugin that connects stories to Figma components. This connection allowed you to view your team’s Storybook stories without leaving Figma. Since then, thousands have downloaded the plugin to bring their stories closer to the designs. | ||
|
|
||
| Figma in Chromatic is another integration with Figma, bringing that code and design, side-by-side support into Chromatic. With this integration, you’ll be able to view Figma components alongside their linked story right in Chromatic. | ||
| View Figma components alongside their linked story right in Chromatic. | ||
|
|
||
| ## Enable | ||
|
|
||
| To get started with this integration, you need to connect your Figma account with Chromatic. Visit your project’s Manage page, and under the configuration tab, you’ll find a new “Connected Applications” section. If you or a teammate have the appropriate Figma access to view your team's designs you can go ahead and connect Figma to this project. | ||
| Get started with this integration by connecting your Figma account with Chromatic. Visit your project’s Manage page, and under the configuration tab, you’ll find “Connected Applications”. | ||
|  | ||
|
|
||
| ## View a linked Figma design | ||
| ## Link to a Figma design | ||
|
|
||
| If you’ve already linked Figma components and stories via the [Storybook Connect Figma plugin](https://www.figma.com/community/plugin/1056265616080331589/Storybook-Connect) then you’ll be able to view those Figma components in Chromatic already. Just visit the Library in your Chromatic project and click one of your components. You’ll see a new “Designs” tab which renders the Figma component in a canvas. | ||
|  | ||
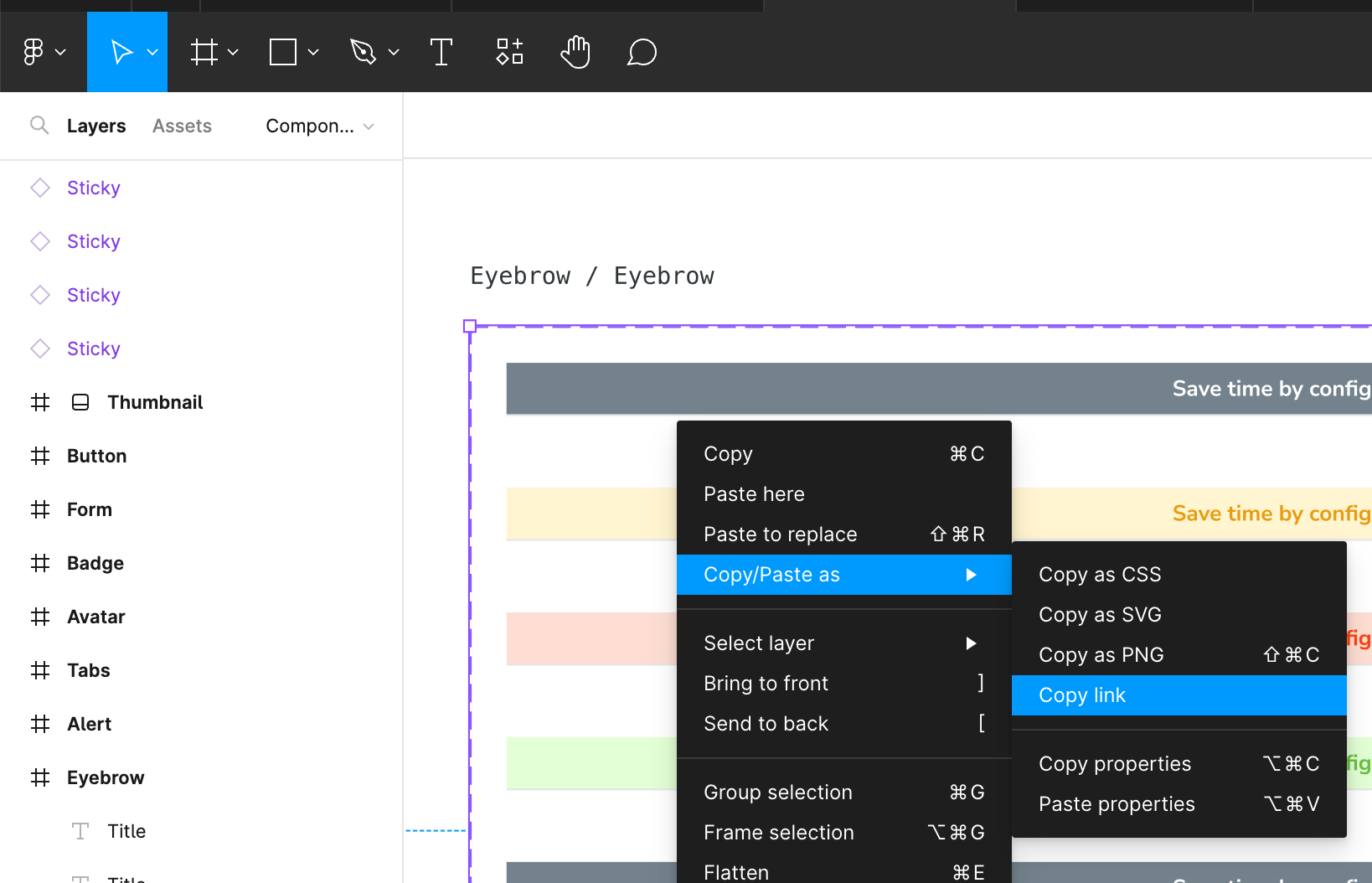
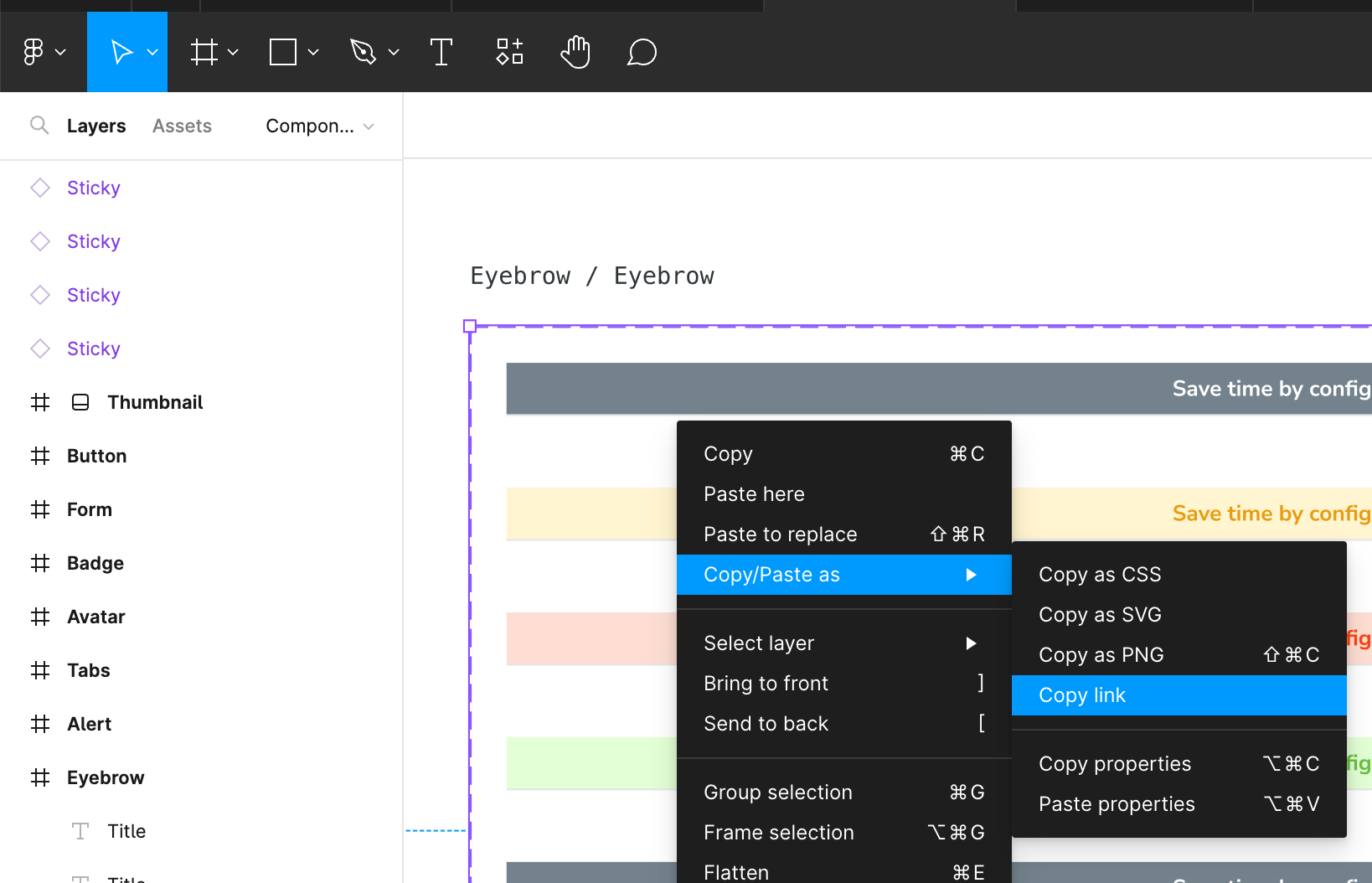
| Connect Figma components to your stories from within the Chromatic web app. Copy the Figma URL for a component like so: | ||
|  | ||
|
|
||
| You can zoom, pan, and even inspect the layers. | ||
|  | ||
| <div class="aside"> | ||
|
|
||
| ## Create a link to a Figma design | ||
| - Chromatic only supports linking Figma components. It doesn't support links to frame or layers. | ||
| - Components must be published to a Figma libary to be viewable in the designs tab. | ||
|
|
||
| If you haven’t used the Figma plugin already, you can now connect your Figma components to your stories from within the Chromatic web app. You just need to grab the Figma URL for a component like so: | ||
|  | ||
| </div> | ||
|
|
||
| Next, enter that URL in the form on any story's design tab and save the connection for all your teammates to view this design in the future. | ||
| Then enter that URL on a story's Designs tab. This will link the design with the story. You and your teammates will now be to quickly reference the design in the future. | ||
|  | ||
|
|
||
| ## Things to note | ||
| ## View a Figma design in Chromatic | ||
|
|
||
| - When you link a Figma frame or layer that is not a component it will not show up in the Figma plugin, Storybook Connect, because the plugin only supports Components at this time. | ||
| - Components linked from either the plugin or the Chromatic side that have not been published to a Figma library yet will not render within the Designs tab. | ||
| View Figma designs in Chromatic by going to Library and clicking one of your components. You’ll see a Designs tab which shows the linked Figma design. | ||
|  | ||
|
|
||
| <details> | ||
| <summary>Looking for a Figma plugin?</summary> | ||
| You can zoom, pan, and even inspect the layers. | ||
|  | ||
|
|
||
| [Storybook Connect](/docs/figma-plugin) is a Figma plugin that allows you to link stories to Figma components. Once linked, you can view your live stories in the design workspace without leaving Figma. | ||
| ## Bring your stories into Figma with our plugin | ||
|
|
||
| </details> | ||
| [Storybook Connect](/docs/figma-plugin) is a Figma plugin that allows you to link stories to Figma components. Once linked, you can view your live stories in the design workspace without leaving Figma. |