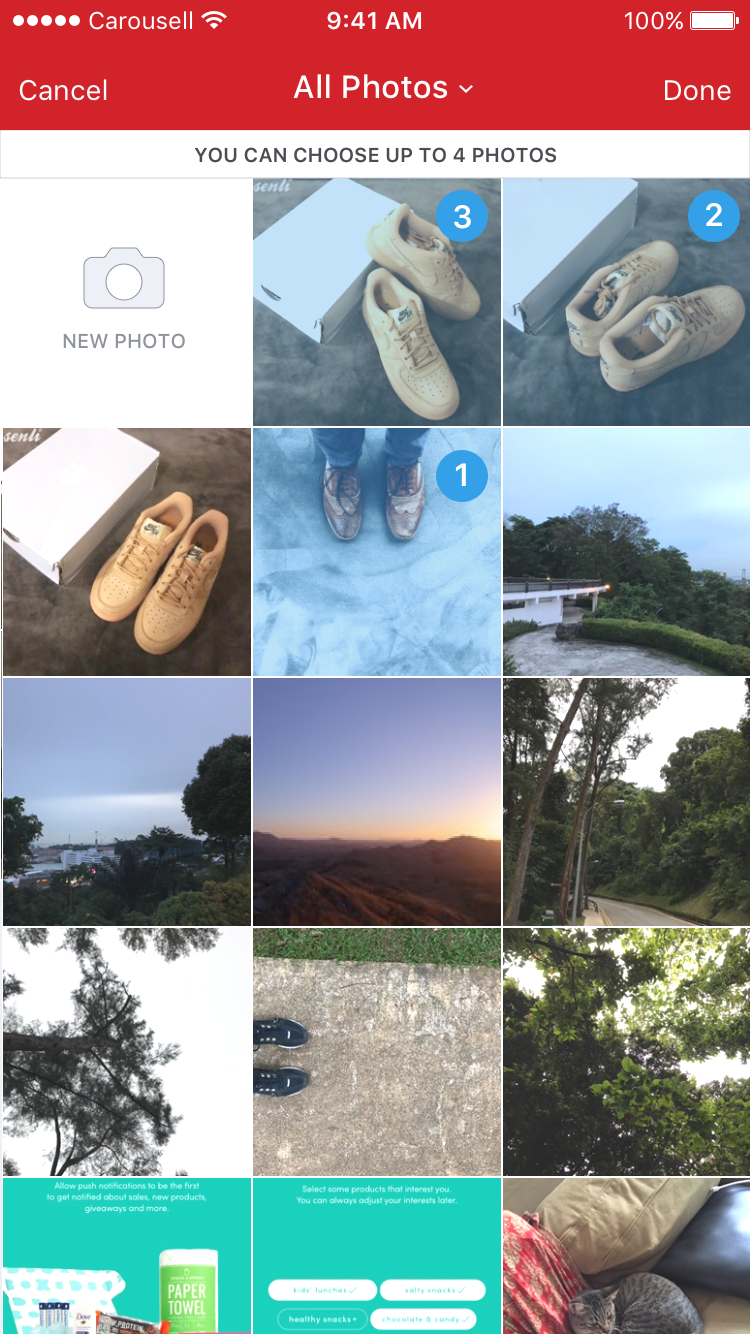
Carousell image picker.
- Multiple image selections across albums
- Picking photos in the desired order
- Customizable theme
import PickleThe usage is similiar to UIImagePickerController:
let picker = ImagePickerController()
picker.delegate = self as? ImagePickerControllerDelegate
present(picker, animated: true, completion: nil)Display preselected images:
let assets: [PHAsset] = []
let picker = ImagePickerController(selectedAssets: assets)Update selectedAssets with new values and update the UI. It won't trigger any delegate callbacks.
func updateSelectedAssets(with assets: [PHAsset])ImagePickerController will request permission to access Photos if needed when it's presented.
ImagePickerControllerDelegate is responsible for dismissing the image picker. Required delegate methods:
/// Asks the delegate if the image picker should launch camera with certain permission status.
func imagePickerController(_ picker: ImagePickerController, shouldLaunchCameraWithAuthorization status: AVAuthorizationStatus) -> Bool
/// Tells the delegate that the user picked image assets. The delegate is responsible for dismissing the image picker.
func imagePickerController(_ picker: ImagePickerController, didFinishPickingImageAssets assets: [PHAsset])
/// Tells the delegate that the user cancelled the pick operation. The delegate is responsible for dismissing the image picker.
func imagePickerControllerDidCancel(_ picker: ImagePickerController)Customize the appearance with a modified Parameters struct, or any type that conforms to ImagePickerConfigurable.
var parameters = Pickle.Parameters()
parameters.allowedSelections = .limit(to: 4)
let picker = ImagePickerController(configuration: parameters)See ImagePickerConfigurable.swift for a full list of configurable properties.
UIImagePickerController with sourceType = .camera is used as the default camera on devices. Launch a customized camera from the image gallery by providing a CameraCompatible type or a closure that returns a configured camera controller instance.
let picker = ImagePickerController(
selectedAssets: [],
configuration: Pickle.Parameters(),
cameraType: UIImagePickerController.self
)let initializer = {
return UIImagePickerController()
}
let picker = ImagePickerController(
selectedAssets: [],
configuration: Pickle.Parameters(),
camera: initializer
)https://carousell.github.io/pickle
Install CocoaPods:
gem install cocoapods
Set up the development pods:
make bootstrap| Pickle | iOS | Xcode | Swift |
|---|---|---|---|
>= 1.0.0 |
8.0+ | 8.3.3 |  |
>= 1.2.0 |
9.0+ | 8.3.3 |  |
>= 1.3.0 |
9.0+ | 9.2 |  |
Use CocoaPods
Create a Podfile with the following specification and run pod install.
platform :ios, '9.0'
use_frameworks!
pod 'Pickle'Use Carthage
Create a Cartfile with the following specification and run carthage bootstrap.
Follow the instructions to add the framework to your project.
github "carousell/pickle"
Thank you for being interested in contributing to this project. Check out the CONTRIBUTING document for more info.
Pickle is created and maintained by Carousell. Help us improve this project! We'd love the feedback from you.
We're hiring! Find out more at http://careers.carousell.com/
Pickle is released under Apache License 2.0. See LICENSE for more details.