-
Notifications
You must be signed in to change notification settings - Fork 5
Packaging
Packaging is a very process oriented function. So why are you doing it by hand each time? You do the exact same steps each time, or at least you are supposed to. This is something that can be automated, so you should be automating it and not looking for where you wrote down the instructions with all the steps to be completed.

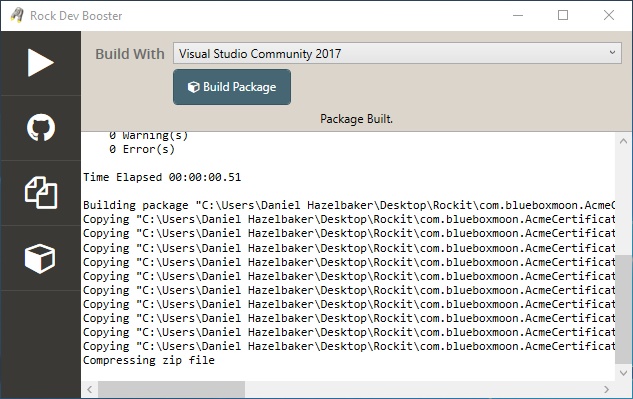
Once you have your packaging file written then building the plugin file is a simple process. Head on over to the Package tab, click the Build Package button and select the .json file that you previously built. Once you do that, the following will happen.
- If the ProjectFile exists then the chosen Visual Studio version will be used to build the project in Release configuration.
- A file save dialog pops up asking you to pick the .plugin file to save the build to.
- The files from ControlsPath are copied to the staging directory, if any exist.
- The files from ThemesPath are copied to the staging directory, if any exist.
- The files from WebhooksPath are copied to the staging directory, if any exist.
- If the ProjectFile exists, then the built DLL is copied to the staging directory.
- Any extra DLLs that are specified will be copied to the staging directory.
- SQL scripts are copied into the staging directory, if they are specified.
- Any additional files that are specified will be copied to the staging directory.
- All filenames that have been copied into the staging directory are merged with any filenames specified in the RemoveFilesOnUninstall array. The results are placed into
install/deletefile.lst. - Any filenames specified in the RemoveFilesOnInstall array are placed into
uninstall/deltefile.lst. - The staging directory is zipped up into the filename you picked in the save dialog.
As you can see, there are quite a few steps performed for you automatically. If you have a rather complex plugin it may take one or two attempts to get the file options set correctly. However, it would also probably take you one or two attempts (if not more) to get the plugin zip file built correctly by hand. Once you have correctly defined the JSON file all the steps to build the plugin zip file will be performed in the same sequence for you.
The packaging file is a JSON file with the following fields.
| Field | Usage |
|---|---|
| Name | Title of this plugin (required) |
| Organization | Name of the organization distributing this plugin (required) |
| ProjectFile | Relative path and filename to the csproj file to build (optional) Default: com.{Organization:LowerSafe}.{Name:Safe}.csproj |
| PluginPath | RockWeb relative path where the controls will be placed Default: Plugins\com_{Organization:LowerSafe}\{Name:Safe} |
| ControlsPath | Relative path to the directory containing all the files to be copied to the {PluginPath} directory Default: Controls |
| ThemesPath | Relative path to the directory containing all the theme files to be copied to the RockWeb\Themes directory Default: Themes |
| WebhooksPath | Relative path to the directory containing all the webhook files to be copied to the RockWeb\Webhooks directory Default: Webhooks |
| InstallSql | Relative path and filename to the SQL script file that will be executed during install |
| UninstallSql | Relative path and filename to the SQL script file that will be executed during uninstall |
| DLLs | Array of additional DLL filenames to be copied to the RockWeb\bin directory |
| Copy | Array of objects defining additional files to be copied |
| RemoveFilesOnInstall | Array of filenames in the RockWeb directory to be deleted at install time |
| RemoveFilesOnUninstall | Array of filenames in the RockWeb directory to be deleted at uninstall time |
| Field | Usage |
|---|---|
| Source | Relative path to a file to be copied |
| Destination | Relative path in the RockWeb directory to copy the file into |
{
"Name": "Demo Plugin",
"Organization": "Rock Solid Church Demo",
"ProjectFile": "com.rocksolidchurchdemo.DemoPlugin.csproj",
"PluginPath": "Plugins\\com_rocksolidchurchdemo\\DemoPlugin",
"ControlsPath": "BlockFiles",
"ThemesPath": "Themes",
"WebhooksPath": "Webhooks",
"InstallSql": "SQL\\install.sql",
"UninstallSql": "SQL\\uninstall.sql",
"DLLs": [
"RestSharp.dll"
],
"Copy": [
{
"Source": "README.txt",
"Destination": "Plugins\\com_rocksolidchurchdemo\\DemoPlugin.txt"
}
],
"RemoveFilesOnInstall": [
"bin/OldSupport.dll",
"{PluginPath}/Styles/oldstyle.css"
],
"RemoveFilesOnUninstall": [
"App_Data/random_generated_file.txt"
]
}A few notes about paths.
- As you can see above, paths can be delimited by either
\or/, but JSON requires you to actually use\\when using the backspace so you may want to just standardize on/if when referencing local file system paths. - Source paths can have
..in them, so you can actually reference files outside the directory structure of your plugin. - The following replacement values are available in path names:
{Name},{Organization},{PluginPath},{ControlsPath},{ThemesPath},{WebhooksPath}.
We showed above the PluginPath and ProjectFile in the file, even though they wouldn't actually be needed. The values you see above are a sample of what would have been auto-calculated from the given Name and Organization values.
Because many of these values have sane defaults, if you setup your directory structure to match then your packaging file could be as simple as
{
"Name": "Demo Plugin",
"Organization": "Rock Solid Church Demo"
}