-
Notifications
You must be signed in to change notification settings - Fork 76
NBUKit Customization
For versions 1.5.0 and up
There are several ways to customize NBUKit modules for your needs. From easiest to more advanced:
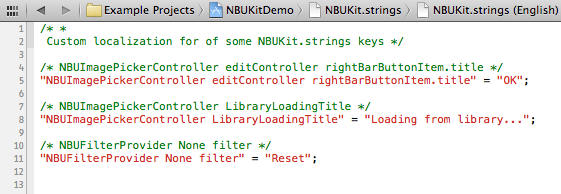
All strings in NBUKit are localized with unique table keys making it easy to modify them for your project your project.
By default the default localization tables for english and japanese are saved to NBUKit.strings files inside the NBUKitResources.bundle's en.lproj and jp.lproj folders.
If you want to add another language or just change some localization values simply:
- Make a copy of any of the
NBUKit.stringsfiles to your project. - Add the new file to your targets' Copy Bundle Resources.
- Edit the values you want to modify. You can also remove entries from the values you don't want to modify.
- Optionally localize your
NBUKit.stringscopy add support for more languages to NBUKit.

To load a string NBUKit will look for entries in the following places and stop once a value is found:
- Localized
NBUKit.stringsfor the device language in your app's bundle (e.g.MyApp.app/es.lproj/NBUKit.strings). - Non-localized
NBUKit.stringsin your app's bundle (e.g.MyApp.app/NBUKit.strings). - Fallback to default values inside
NBUKitResources.bundle.
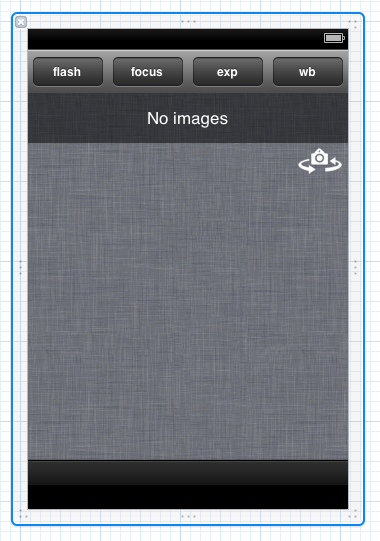
You can modify the look and feel of NBUKit modules without even writing code by editing Nib (Xib) files. For instance you can move views, adjust sizes and colors or simply remove elements that your App doesn't need.
Very similar to strings' handling you can override Nib files that NBUKit loads:
- Make a copy of the Nib file you want to customize (e.g.
NBUBadgeView.nib). - Add the new file to your targets' Copy Bundle Resources.
- Edit the Nib, change the background images, colors, sizes and outlet connections.
Now your Nib copies will take precedence over the default NBUKit Nibs.


Most NBUKit classes allow you to specify the nibName to be used to load a view or populate a thumbnails grid.
- (void)viewDidLoad
{
[super viewDidLoad];
// Configure the grid view
self.gridView.margin = CGSizeMake(5.0, 5.0);
self.gridView.nibNameForViews = @"CustomAssetThumbnailView";
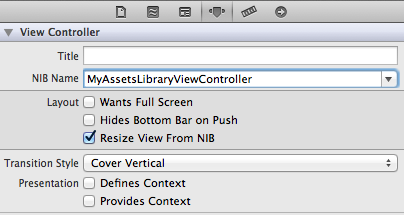
}For view controllers just set the Nib to load in IB:

When needed just subclass NBUKit classes. If you need more flexibility post and issue or a pull request.